Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
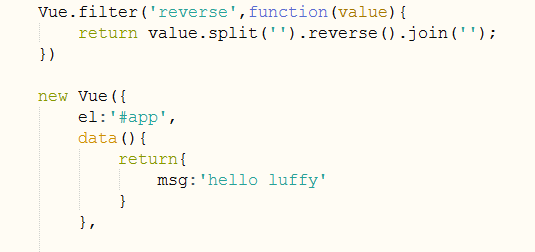
全局过滤器:
Vue.filter('过滤器名称',function(value){
return 你的逻辑;
})

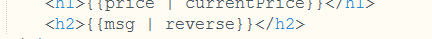
使用 : {{ 要处理的值 | 过滤器名称 }}

返回

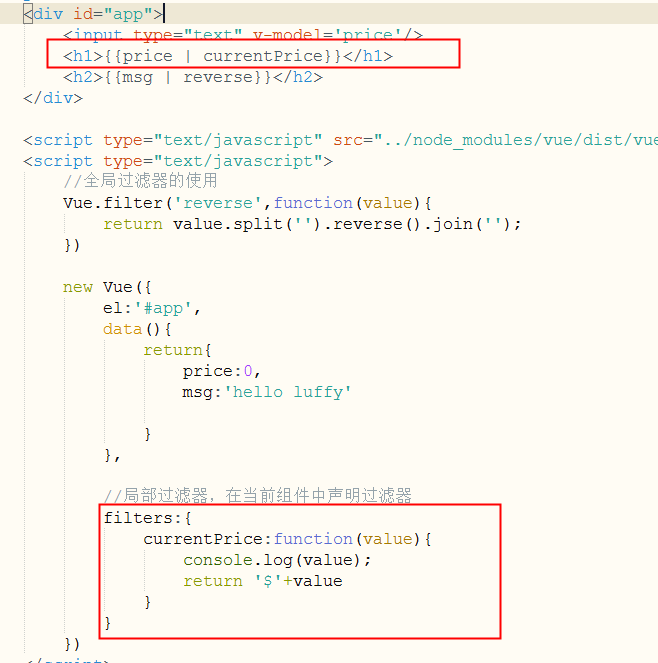
局部过滤器:

声明过滤器:
filters:{
过滤器名称:function(处理的值){
逻辑处理
return 返回值
}
}