小程序端展示网络资源图片可能会失败,下面介绍一种自己的处理方法
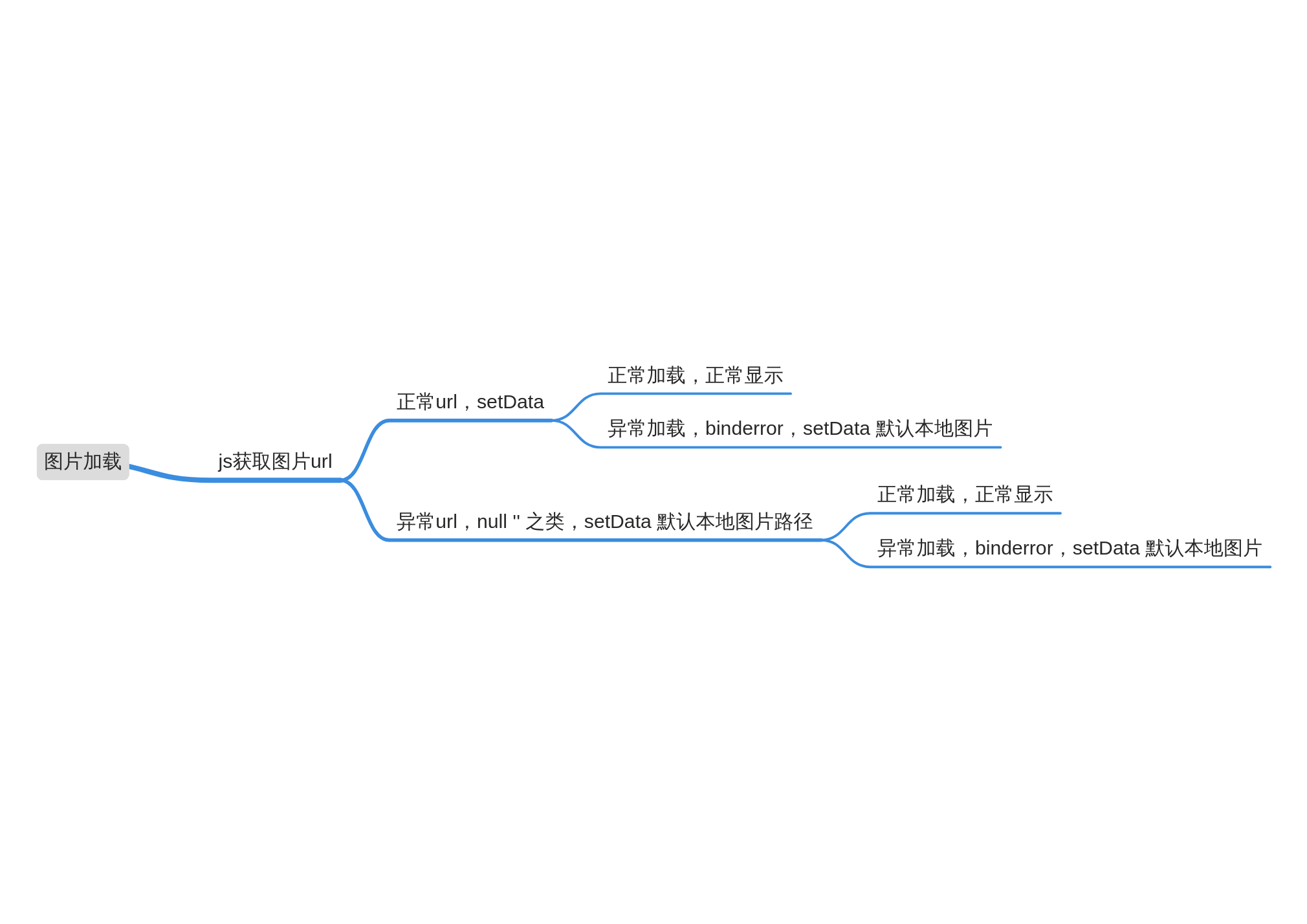
1. js文件中判断图片 url 是否存在,存在则正常显示,不存在则替换url为本地默认图片
2. 当图片 url 存在,但是加载失败时。小程序 image标签,提供 binderror 中用 setData 替换图片url为本地 url
PS:
很多人会把第一步放在html里面 url ? url : '/image/default.png',来处理。原理是一样的,但是这类处理个人推荐放置逻辑层
第二步,进行图片 url setData 可以使用中括号包裹字符串的形式赋值。这个应该是常规操作