首先,是一个好几个T字堆起来的图,要求各个方向重复延伸,不破坏它的单元结构。(要求12分钟之内完成。)
接着是有7或者8页的笔试题,最前面有两道填空题是发散思维的,下面把这次的笔试题或者交谈中的小技术写下来
1.栈方法(先进后出)
var colors=new Array(); var count=colors.push('red','green'); alert(count); //2
var item=colors.pop();
alert(item); //green
alert(colors.length); //1
队列方法 (先进先出)
var colors=new Array(); var count=colors.unshift('red','green'); //入队--在数组前端添加 alert(count); //2 var item=colors.shift(); //出队--在数组前端删除 alert(item); //red;
2.用javascript写出任何一种排序算法
我采用的是选择排序
var arr=[3,9,5,4,2,8]; var temp; for(var i=0;i<arr.length;i++){ for(var j=i+1;j<arr.length;j++){ if(arr[i]>arr[j]){ temp=arr[i]; arr[i]=arr[j]; arr[j]=temp; } } } console.log(arr); //[2,3,4,5,8,9]
3.什么是css表达式,以及对css表达式的理解和看法??
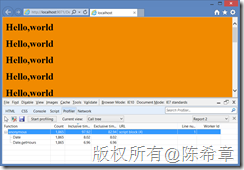
<style> body { background-color: expression((new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" ); } </style>
这里可以使用一个特殊的expression函数,其实这是一个javascript的函数。它可以进行根据一个表达式进行计算,动态地决定background-color的值。
看起来是一个相当不错的功能,但我们可能不会想到这个表达式会运算很多次(这个具体的次数可能远远超过你的想象)
打开之后,只是鼠标动来动去,或者滚动条上下拖动几下,就会执行1865次。如下图所示
很显然,这是很可观的一些成本。这还是比较简单的表达式,试想一下,如果有更加复杂的表达式呢?这些函数需要一次一次的执行,毫无疑问地会拖累页面执行的效率,乃至浏览器的性能。
正因为如此,不光是其他浏览器都不支持,同时w3c标准组织也不支持这种方式。鉴于此,微软方面也于2008年(彼时发布了IE 8)的时候,正式终止了对这种功能的支持。
文中提到的三点不再支持CSS表达式的原因,显然是很中肯的(更加符合标准,更加有利于性能提升,以及减少受攻击面)
那么如果我们真的希望实现动态的CSS,怎么办呢?例如上面这个例子,我们希望根据当前的时间,来决定显示什么背景颜色。(小时为单数时显示一种颜色,为复数时显示另外一种颜色)。
<script src="Scripts/jquery-2.0.0.min.js"></script>
<script>
$(function () {
$("body").css("background-color", (new Date()).getHours() % 2 ? "#B8D4FF" : "#F08A00");
});
</script>
4.写出ie的bug,至少写出5种,并写出解决方案(内容见“ie6 bug详谈”文档)
1.双边距 2.ie6下文字溢出 3.3像素 4.li下面空白行 5.png不透明的问题
5.每次随机返回数组中的一个值
Math.floor(Math.random()*数组长度+第一个可能的数)
6.继承
Person类有name,age属性。如何让Programmer类继承name,age,sex,language
7.写出prepand,跟appendChild的相反
8.给出一个json串,输出像模板一样的语句
9.
var num=100; var obj={}; function sum(arg){ age=20; } function other(obj){ obj=20; } sum(num); other(obj); alert(num); //100 alert(obj); //object
10.从浏览器,代码结构谈谈性能。并说出你是如何进行web性能优化的。
11.jsonp原理,获取ajax的方式,get和post的区别
12.javascript是单线程吗?如果是单线程如何实现多线程
13.javascript的运行机制
转载于:https://www.cnblogs.com/positive/p/3620458.html