初次使用RN开发流程
一、我使用window开发,只能开发安卓应用;
二、必须安装的依赖有:Node、React Native 命令行工具、Python2 以及 JDK 和 Android Studio;
(java JDK我自己下载一直没下载好,然后让我java朋友发了一份给我;
1.Python2自己搜索根据流程下载就行。
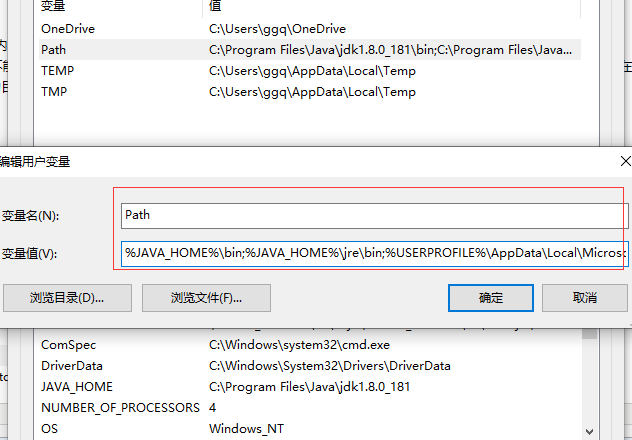
2.java JDK下载安装后需要配置环境变量,网上搜一下怎么配环境变量,很简单,我装在这里C:\Program Files\Java\jdk1.8.0_181;
注意 Node 的版本必须大于等于 10,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(目前不支持 1.9 及更高版本)。安装完 Node 后建议设置 npm 镜像以加速后面的过程。)
三、全局安装react-native脚手架
npm install -g yarn react-native-cli(或者用yarn安装,yarn是facebook替代npm的工具,
1.yarn config set registry https://registry.npm.taobao.org --global
2.yarn config set disturl https://npm.taobao.org/dist --global);
四、安卓开发环境
1.下载android Studio,(中文网有下载链接,国内用户可能无法打开,国内自己下载,http://www.android-studio.org/),自己按照流程一步步下载;
2.sdk默认下载在c:\Users\你的用户名\AppData\Local\Android\Sdk,但是不能有中文名字,不然会报错,(我又改中文,改环境变量,什么注册表,还需要管理员登录)我自己在网上下载后放在d盘文件夹,配置环境变量;
1、新建一个环境变量名称为ANDROID_HOME,变量值为当前安装SDK的目录;例如SDK装在D:\androidSDK中,则环境变量为

2、把%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools添加到Path环境变量中。

五、创建一个项目
1、react-native init AwesomeProject
2、用android Studio打开,这里会下载一个gradle,注意它的版本号(我的是5.4.1,在build.gradle文件中版本需要是3.4.0),可以去网上搜索看看gradle的版本号对比值;

3.使用 Android 模拟器,创建一个Create Virtual Device..;
六、编译并运行 React Native 应用
1、在项目文件夹打开cmd,运行npm start,运行一个服务链接模拟器;

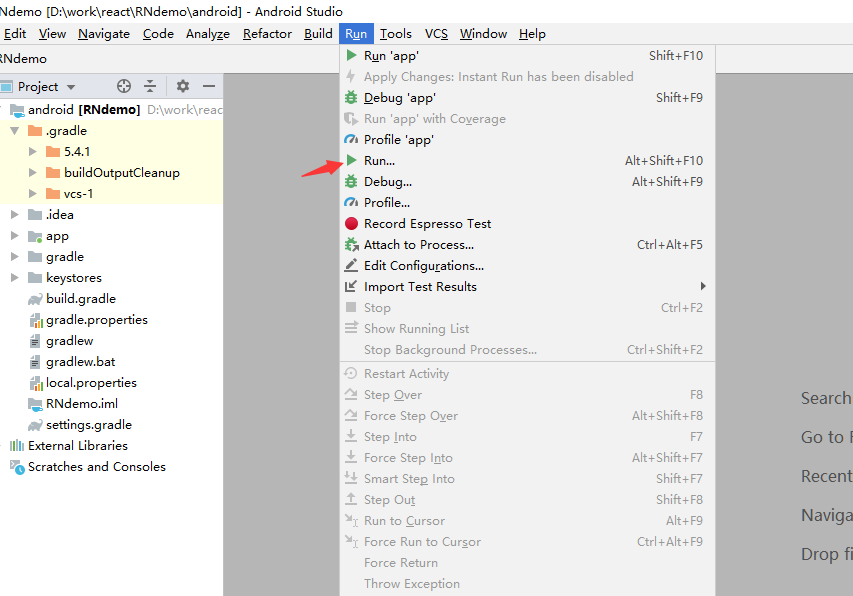
2、在android Studio点击Run,选中Run,跟着流程走,最后会编译,第一次编译需要很多时间;如果有报错,就需要查看报错看看你哪个流程有问题;如果编译成功没有报错,但是模拟器没有变化,那就再点一次右三角的符号,再运行一次;应该就正确了;

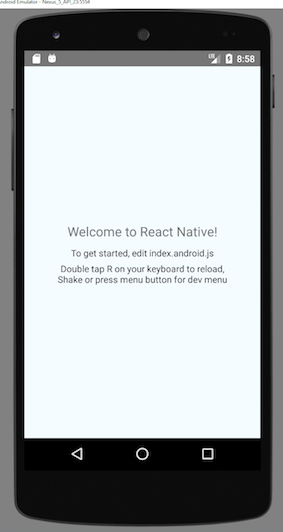
3、出现这个页面时说明你运行成功了;期间可能会出现很多报错,需要耐心查看流程解决问题;