版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sinat_36146776/article/details/90237907
新建my-rollup-project文件
my-rollup-project目录下npm init "or" yarn init
新建foo.js,main.js,index.html
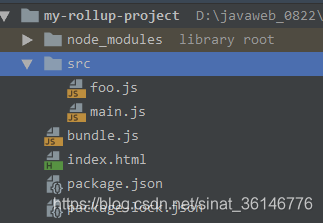
结构如下图所示

foo.js
export default 'hello world!';
export function logA() {
console.log('function logA called')
}
export function logB() {
console.log('function logB called')
}
main.js
import foo from './foo.js';
import { logA,logB } from './foo'
console.log(foo);
logA();
logB();
console.log("end");
package.json
"scripts": {
"build": "rollup src/main.js -o bundle.js -f cjs"
},
//直接运行npm run build -or- npm run build 即可实现打包
控制台中出现以下即表示成功打包

运行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="bundle.js"></script>
</head>
<body>
</body>
</html>
运行,浏览器中成功打印,如下图所示