http://www.w3cn.org/article/tips/2004/91.html
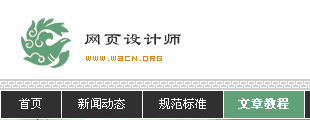
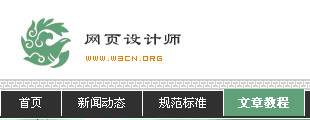
在设计《网页设计师》页面的时候,有一个问题一直困扰着我,主菜单在IE和其他(Mozilla、Opera等)浏览器里显示的效果偏差2px。截图如下:
IE中的效果

Mozilla Firefox中的效果
 这是因为IE对盒之间距离的解释的bug造成的(参考onestab的" 浮动模型的问题 ")。我一直没有解决这个问题,直到我翻译 " 表格对决CSS--一场生死之战 "时,作者的一个技巧提示帮我找到了解决的方法:用!important。
这是因为IE对盒之间距离的解释的bug造成的(参考onestab的" 浮动模型的问题 ")。我一直没有解决这个问题,直到我翻译 " 表格对决CSS--一场生死之战 "时,作者的一个技巧提示帮我找到了解决的方法:用!important。
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权(参见:W3.org的解释)。语法格式{ sRule!important },即 写在定义的最后面,例如:
box{color:red !important;}
最重要的一点是:IE一直都不支持这个语法,而其他的浏览器都支持。因此我们就可以利用这一点来分别给IE和其他浏览器不同的样式定义,例如,我们定义这样一个样式:
.colortest {
border:20px solid #60A179 !important;
border:20px solid #00F;
padding: 30px;
width : 300px;
}
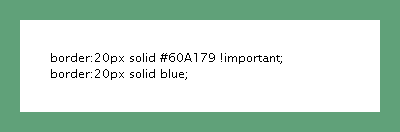
在Mozilla中浏览时候,能够理解!important的优先级,因此显示#60A179的颜色:

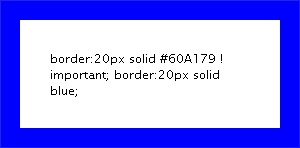
在IE中浏览时候,不能够理解!important的优先级,因此显示#00F的颜色:

可以看到,利用!important,我们可以针对IE和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important。因此,上面提到的我的主页2px的显示差别也轻松解决:
PADDING-TOP: 11px !important;
PADDING-TOP: 9px;
!important必定成为CSS布局的利器,请记住和掌握它吧:)
--------------------------------------------------------------------------------------
补充:最近在其他地方发现其他的解决方法(对其他属性也可以使用相同方法)
ie8的css样式中的line-height属性,以前我们大部分都是用!important来hack,对于ie6和firefox测试可以正常显示,但是ie7以上对!important可以正确解释,会导致页面没按要求显示!这些细节却往往影响了整个页面样式的美观性。搜索了一下,找到了一个针对IE7、IE8不错的hack方式,IE7使用*+html或*line-height: 方式。大概的总结如下:
CSS可以参照如下定义,注意顺序: 火狐Google>IE9>IE8>IE7>IE6:
#menu { line-height: 23px; } #menu { line-height: 26px\9\0; } /*IE9*/ #menu { line-height: 26px\0; } /*IE8*/ #menu { *line-height: 23px; } /*IE7*/ #menu { _line-height: 23px; } /*IE6,IE7*/
或者写成一句
#menu { line-height:23px; line-height: 26px\9; *line-height: 23px; _line-height:23px; }
或者
* html #menu { line-height: 23px; } *+html #menu { line-height: 23px; }
转载于:https://www.cnblogs.com/JoannaQ/archive/2013/02/11/2909957.html