-
使用 Media 属性前需添加兼容移动设备优先代码
<meta name=”viewport”content=”width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=”no”> /*参数说明: - width=device-width:宽度等于当前设备宽度 - Initial-scale:初始缩放比列(默认 1.0) - maximum-scale:允许用户缩放最大比列(默认 1.0) - user-scalable:是否允许手动缩放(默认为 no) */
-
使用 Media 属性:<style>里执行媒体查询
@media mediatype and ( media feature ){ CSS-Code; }
参数说明:
mediatype 在w3c标准中,只有all、print、screen、speech(应用于屏幕阅读器等发声设备)这四个媒体类型仍能>使用
aspect-ratio 定义输出设备中的页面可见区域宽度与高度的比率
color 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于 0
color-index 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于 0
device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的比率。
device-height 定义输出设备的屏幕可见高度。
device-width 定义输出设备的屏幕可见宽度。
grid 用来查询输出设备是否使用栅格或点阵。
height 定义输出设备中的页面可见区域高度。
max-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最大比率。
max-color 定义输出设备每一组彩色原件的最大个数。
max-color-index 定义在输出设备的彩色查询表中的最大条目数。
max-device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最大比率。
max-device-height 定义输出设备的屏幕可见的最大高度。
max-device-width 定义输出设备的屏幕最大可见宽度。
max-height 定义输出设备中的页面最大可见区域高度。
max-monochrome 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。
max-resolution 定义设备的最大分辨率。
max-width 定义输出设备中的页面最大可见区域宽度。
min-aspect-ratio 定义输出设备中的页面可见区域宽度与高度的最小比率。
min-color 定义输出设备每一组彩色原件的最小个数。
min-color-index 定义在输出设备的彩色查询表中的最小条目数。
min-device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最小比率。
min-device-width 定义输出设备的屏幕最小可见宽度。
min-device-height 定义输出设备的屏幕的最小可见高度。
min-height 定义输出设备中的页面最小可见区域高度。
min-monochrome 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数
min-resolution 定义设备的最小分辨率。
min-width 定义输出设备中的页面最小可见区域宽度。
monochrome 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于 0
orientation 定义输出设备中的页面可见区域高度是否大于或等于宽度。
resolution 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
scan 定义电视类设备的扫描工序。
width 定义输出设备中的页面可见区域宽度。
注意:如果想在一个语句中定义多个条件时,可以使用and连接,and后面有个空格别忘了
示例:@media screen and (min-width: 960px,max-width: 1200px){}
-
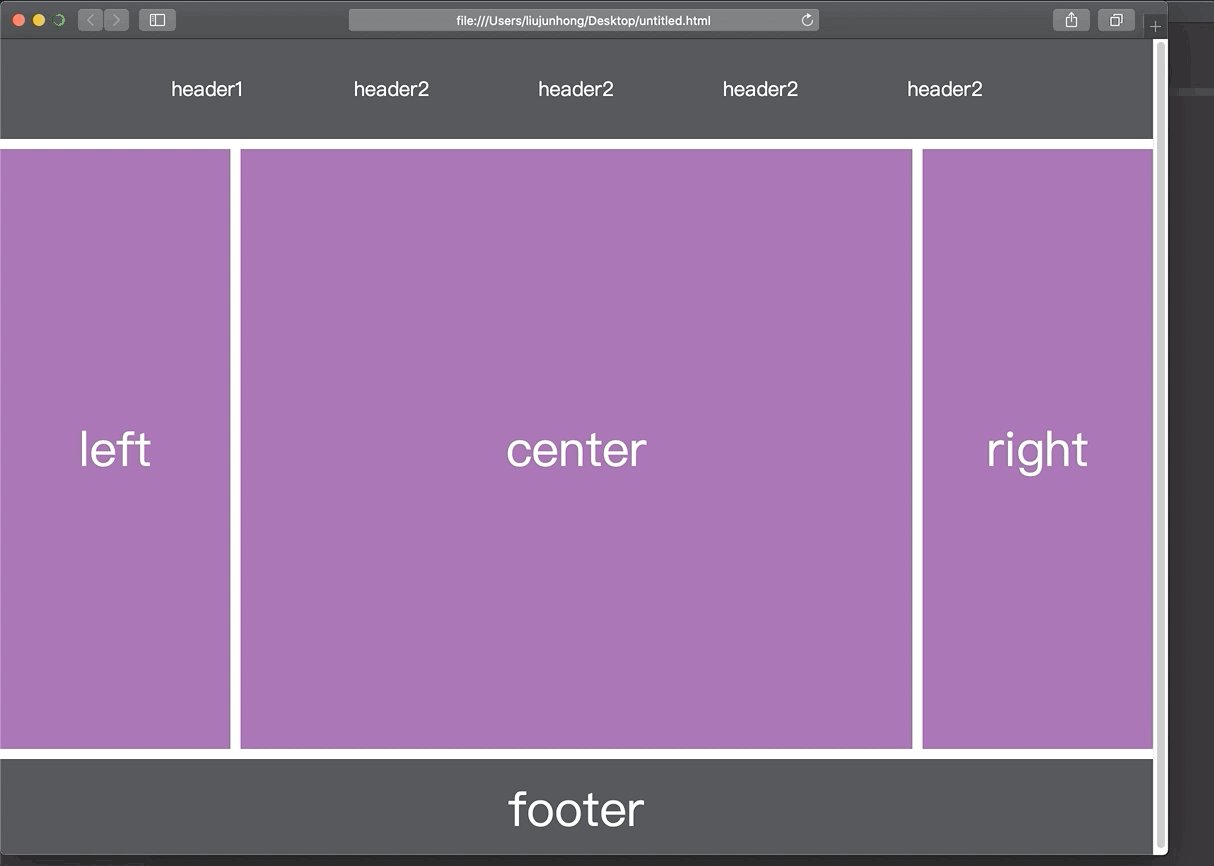
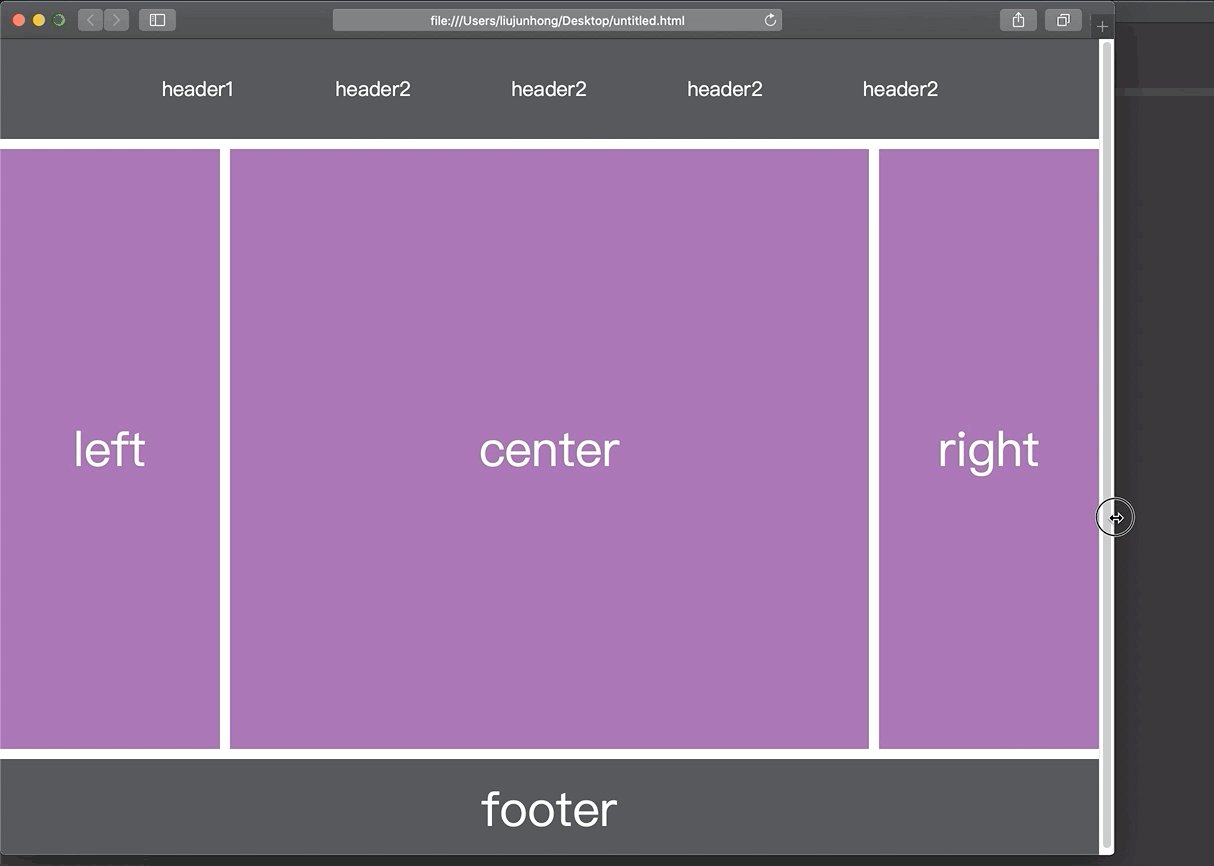
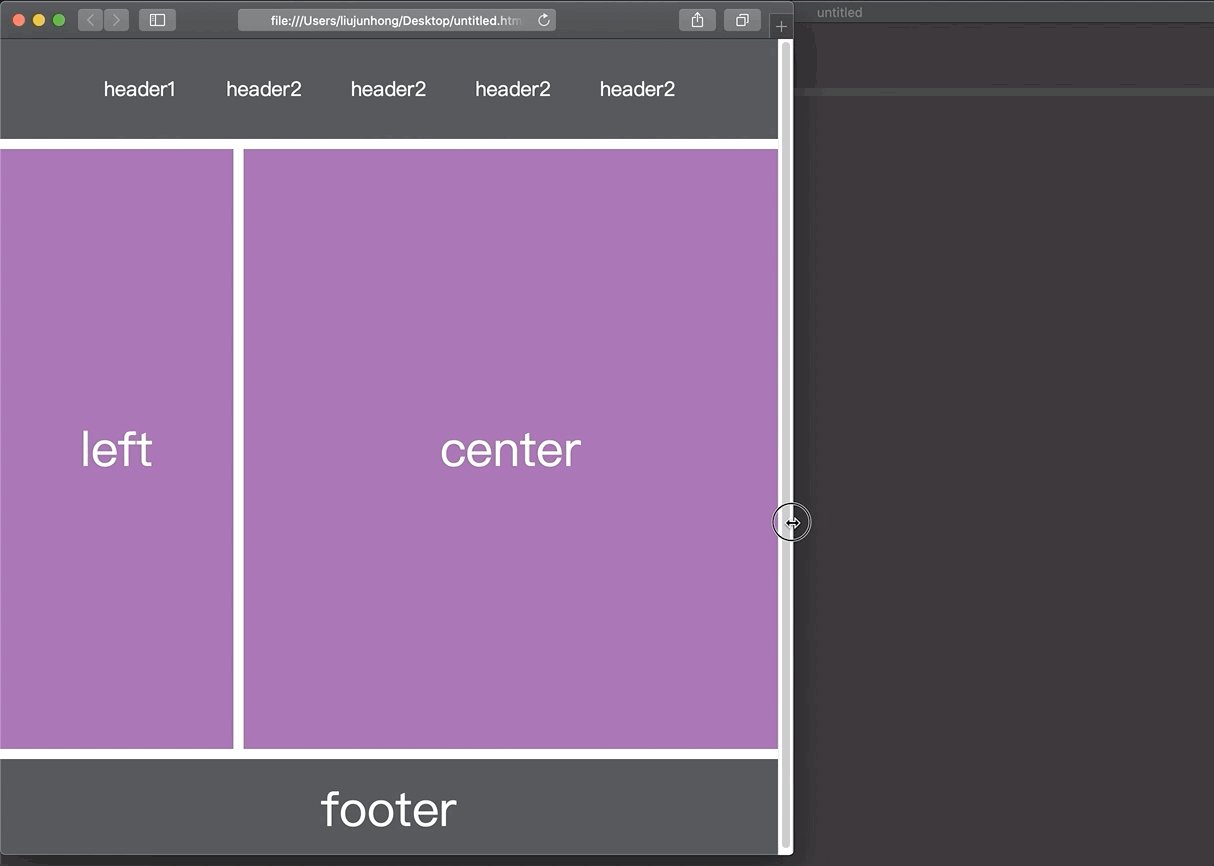
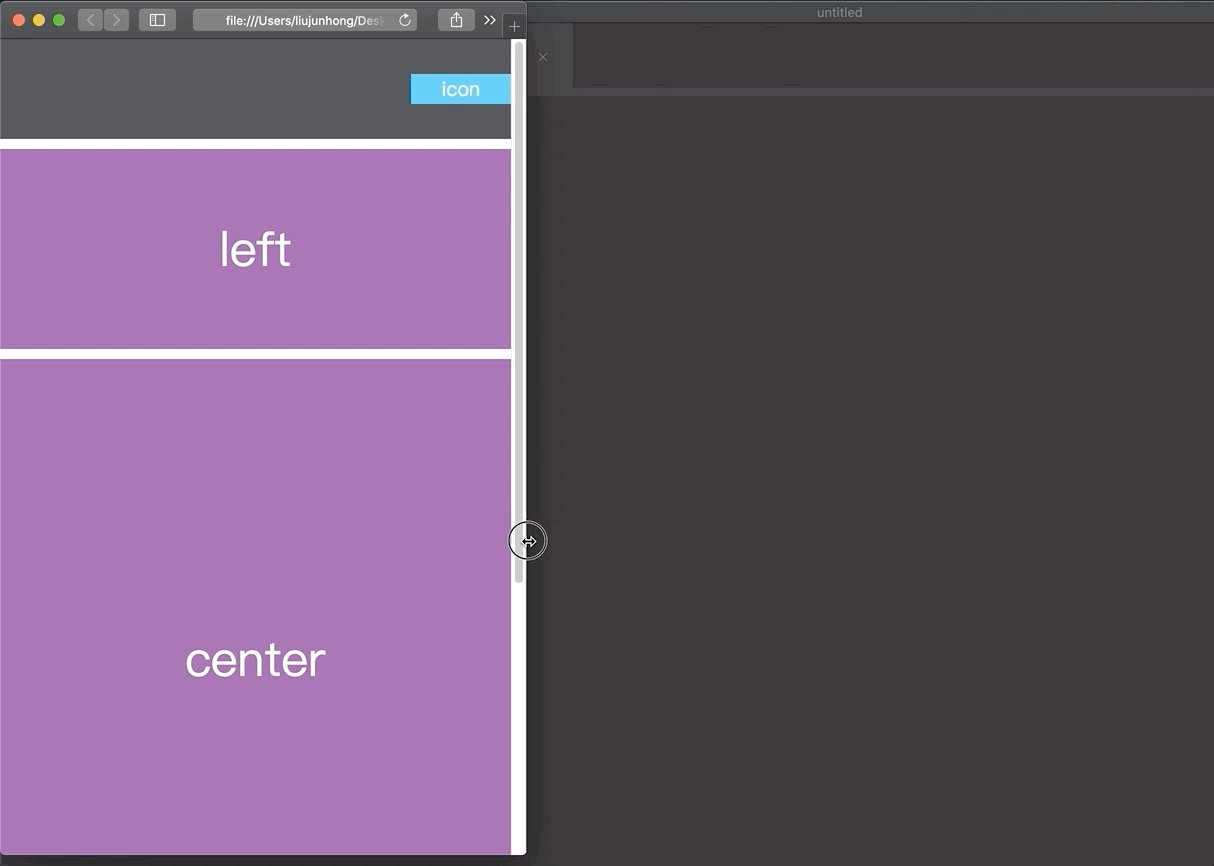
响应式布局实际应用

HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>响应式布局实际应用</title> <meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" /> <meta name="format-detection" content="telephone=no,email=no"/> <link rel="stylesheet" type="text/css" href="css/mo2.css"/> </head> <body> <div> <header id="head"> <ul> <li>header1</li> <li>header2</li> <li>header2</li> <li>header2</li> <li>header2</li> </ul> <div>icon</div> </header> <section id="main"> <div class="left"> left </div> <div class="center"> center </div> <div class="right"> right </div> </section> <footer id="foot"> footer </footer> </div> </body> </html>
CSS代码:
*{ margin: 0px; padding: 0px; font-family: "微软雅黑"; } #head, #foot, #main { height: 100px; width: 1200px; /*width: 85%;*/ background-color: #3d4043; text-align: center; font-size: 48px; line-height: 100px; margin: 0 auto; color: #fff; } #head div{ display: none; font-size: 20px; height: 30px; width: 100px; background-color: #5dcff4; float: right; line-height: 30px; margin-top: 35px; } #head ul{ width: 80%; margin-left: 10%; } #head ul li{ width: 20%; float: left; text-align: center; list-style: none;font-size: 20px; } #main{ height: auto; margin: 10px auto; overflow: hidden; } .left, .center, .right{ height: 600px; line-height: 600px; float: left; width: 20%; background-color: #954ea6; } .center{ width: 60%; border-left: 10px solid #FFF; border-right: 10px solid #FFF; box-sizing: border-box; } @media only screen and (max-width: 1200px) { #head, #foot, #main{ width: 100%; } } @media only screen and (max-width: 980px) { .right{ display: none; } .left{ width: 30%; } .center{ width: 70%; border-right: hidden; } } @media only screen and (max-width: 640px) { .left, .center, .right{ width: 100%; display: block; height: 200px; line-height: 200px; } .center{ border: hidden; border-top: 10px solid #FFFFFF; border-bottom: 10px solid #FFFFFF; height: 600px; line-height: 600px; } #head ul{ display: none; } #head div{ display: block; } }