版权声明:一家之言,看完就忘了吧 https://blog.csdn.net/leisure_life/article/details/83862379
一
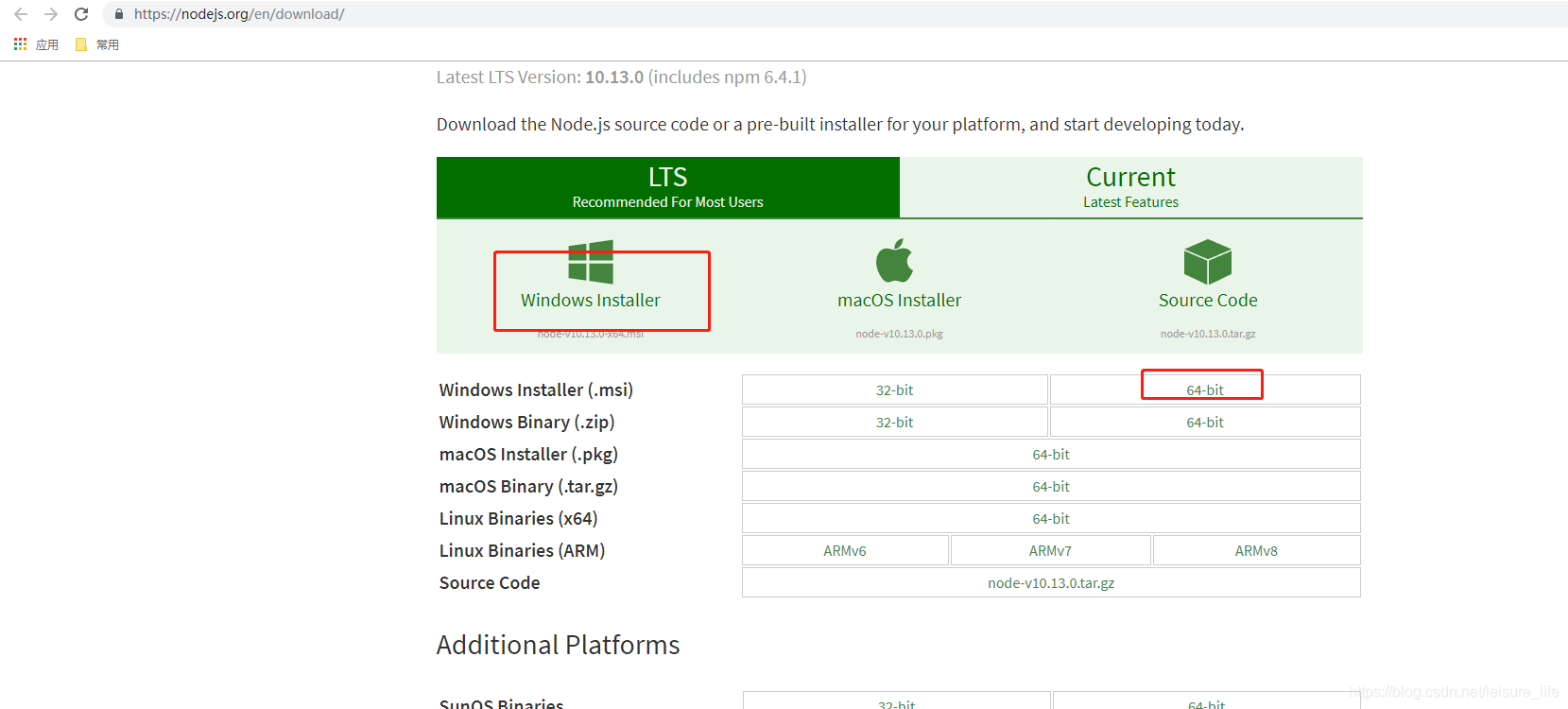
下载node.js:node.js地址.

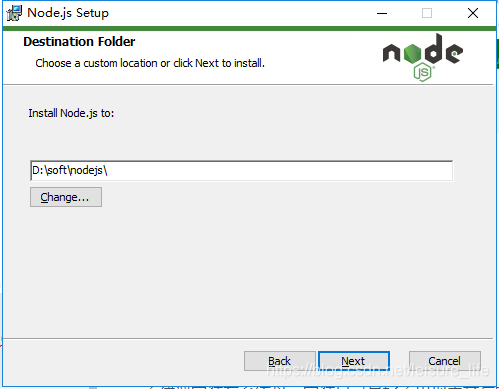
二安装node.js
不建议安装在系统盘,安装目录最好不出现中文与空格

一路next,直到finish

三
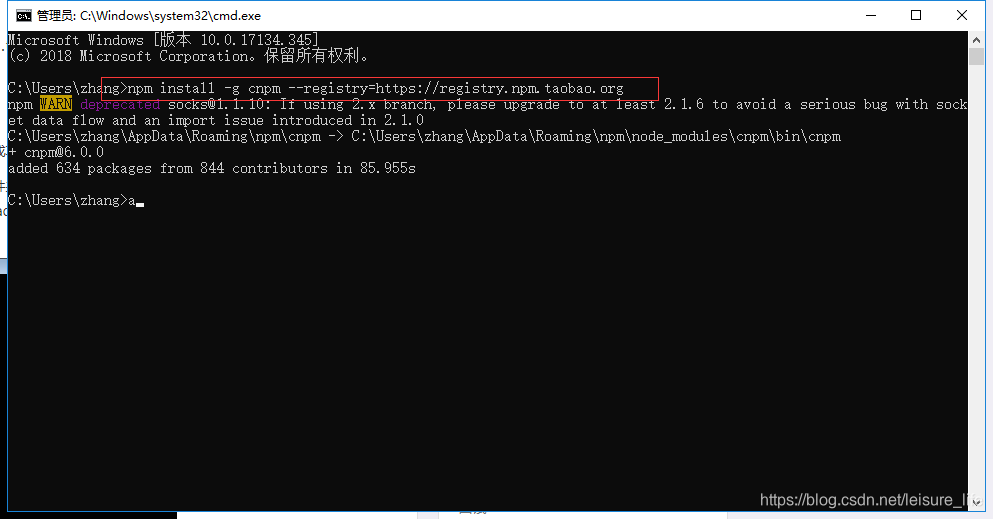
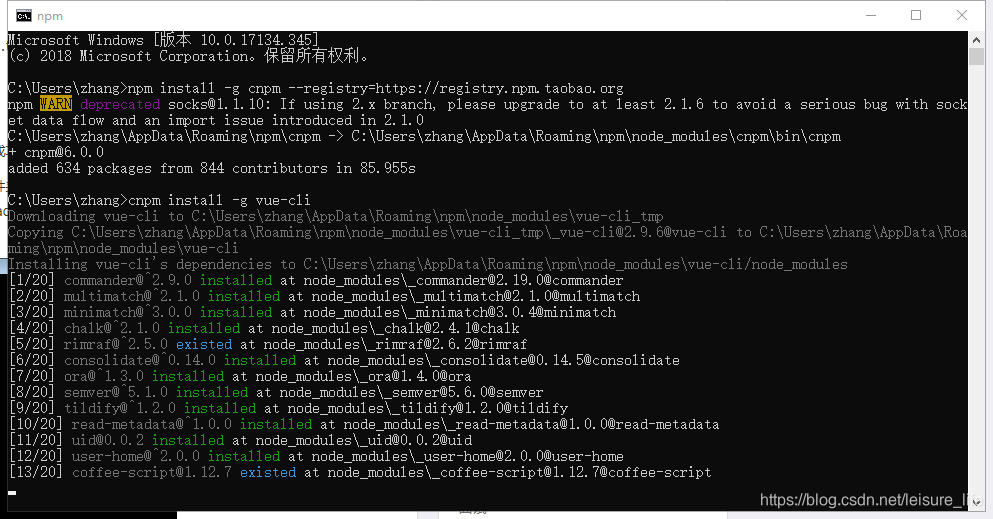
安装cnpm
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org

四
安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
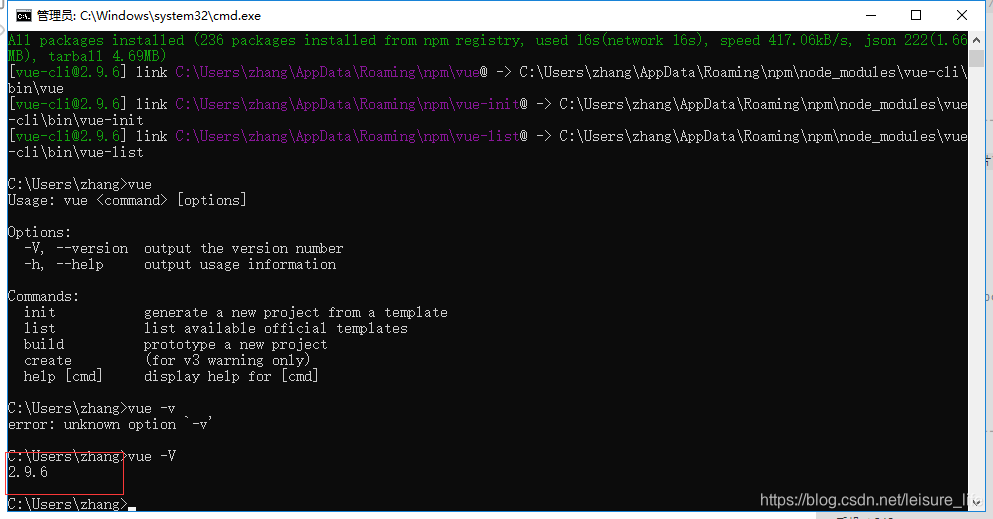
cnpm install -g vue-cli

检测安装
输入vue -V

五
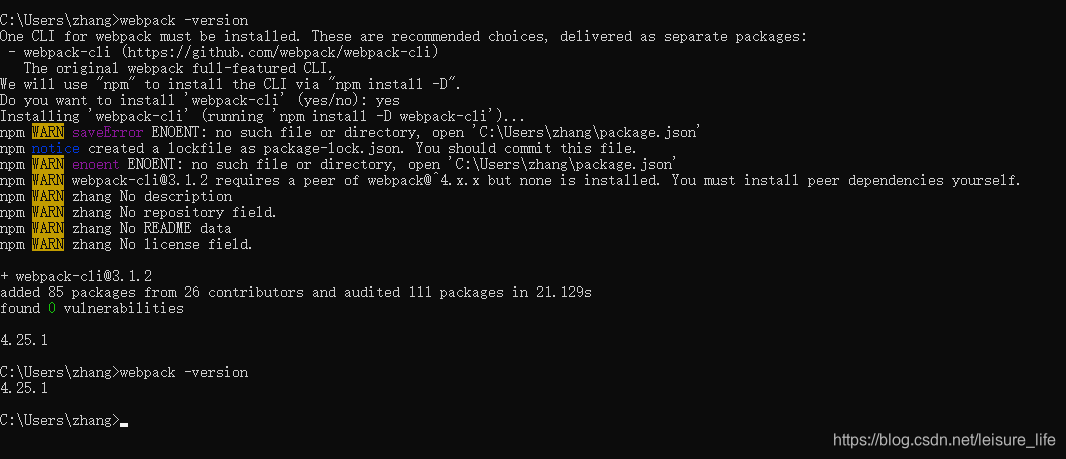
安装webpack
npm install -g webpack

安装成功与否可以键入webpack -version来查看

然后
用vscode实现vue.js项目的一个完整过程
https://blog.csdn.net/weixin_37567150/article/details/81291433