S5PV210的LCD部分:
LCD相关背景资料:
1.LCD(Liquid Crystal Display)俗称液晶,液晶是一种材料,液晶这种材料具有一种特点:可以在电信号的驱动下液晶分子进行旋转,旋转时会影响透光性,因此我们可以在整个液晶面板后面用白光照(称为背光),可以通过不同电信号让液晶分子进行选择性的透光,此时在液晶面板前面看到的就是各种各样不同的颜色,这就是LCD显示。
2.被动发光和主动发光。有些显示器(譬如LED显示器、CRT显示器)自己本身会发光称为主动发光,有些(LCD)本身不会发光只会透光,需要背光的协助才能看起来是发光的,称为被动发光。液晶应用领域:电视机、电脑显示屏、手机显示屏、工业显示屏等····
3.其他主流显示设备(LED、CRT、等离子、OLED)
(1)CRT:阴极摄像管显示器。
(2)等离子显示:未成为主流
(3)OLED:目前未成为主流,但是很有市场潜力
(4)LED:主要用在户外大屏幕
(5)LCD:目前是主流显示器
4.LCD的显示原理和特点(液晶分子透光+背光),白光其实是由各种不同颜色的光组成的,所以白光被选择性透光之后可以产生各种不同颜色的光。
5.LCD的发展史和种类(TN/STN/TFT)
(1)TN最早。坏处是响应性不够好,有拖尾现象。
(2)STN是TN的升级版。有效解决拖尾现象,显示更清晰。
(3)TFT的最大特点就是超薄。
(4)TFT技术之上发展出来很多更新的技术。
LCD接口: RGB接口特征
1.从电平角度来讲本质上都是TTL信号,什么是TTL接口。+5V表示逻辑1,0V表示逻辑0.这种就叫TTL电平,,,SoC的LCD控制器硬件接口是TTL电平的,LCD这边硬件接口也是TTL电平的。所以他们俩本来是可以直接对接的,手机、平板、开发板都是这样直接对接的(一般用软排线连接)。
2.TTL电平的缺陷就是不能传递太远,如果LCD屏幕和主板控制器太远(1米甚至更远)就不能直接TTL连接了,要进行转换。转换方式:主机SoC(TTL) ->VGA-> LCD屏幕(TTL)
2.我们使用的LCD是RGB接口的,有如下的一些特征:
(1)VD[23:0]:24根数据线,用来传输图像信息。可见LCD是并行接口,速率才够快。
(2)HSYNC(水平同步信号)
(3)VSYNC(垂直同步信号):时序信号线,为了让LCD能够正常显示给的控制信号
(4)VCLK(像素时钟):LCD工作时需要主板控制器给LCD模组一个工作时钟信号,就是VCLK。
(5)VDEN(数据有效标志):时序信号,和HSYNC、VSYNC结合使用。
(6)LEND(行结束标志,不是必须的):时序信号,非必须,譬如X210接口就没有。
LCD显示图像的原理:
像素: 像素就是组成图像的最基本元素,或者说显示中可以被控制的最小单位,整个图像就是由很多个像素组成的。像素可以被单独控制,或控制其亮或不亮(单色屏),或控制其亮度强弱(譬如亮50%,35%,这样叫灰度屏,以前的黑白电视机)、或控制其显示一定的颜色(这就是我们现在最常用的彩色显示屏)。
总结:像素是非常重要的,我们的整个图像就是一个一个像素组成的,我们要在显示器上显示一个图像,就是把这个图像离散化成一个一个的点,然后把各个点的颜色对应在显示器的像素上。
扫描:
扫描是一个动作而不是一个名字,扫描就是依次将颜色数值放入屏幕中所有的像素的这个过程。扫描这个词是由最早的CRT显示器遗留下来的,到LCD显示器的年代本来已经失去意义了,但是我们还是延续着这么叫。显示器的扫描显示原理依赖于人眼的视觉暂留。只要显示器扫描频率大于人眼的发现频率,人眼看到的图像就是恒定的。如果扫描频率偏小人眼就会看到闪动。(扫描频率的概念就叫做刷新率)
驱动器&控制器:
LCD驱动器一般和LCD显示面板集成在一起(本来是分开的,做面板的是只做面板的,譬如说三星、LG、台湾的友达、奇美都是做面板的;驱动器也由专门的IC厂商生产;集成厂商买来面板和驱动器后集成在一起做成LCD屏幕),面板只负责里面的液晶分子旋转透光,面板需要一定的模拟电信号来控制液晶分子;LCD驱动器芯片负责给面板提供控制液晶分子的模拟电信号,驱动器的控制信号(数字信号)来自于自己的数字接口,这个接口就是LCD屏幕的外部接口,例如我们是RGB接口的。
LCD控制器一般集成在SoC内部,他负责通过数字接口向远端的LCD驱动器提供控制像素显示的数字信号。LCD控制器的关键在于时序,它必须按照一定的时序和LCD驱动器通信;LCD控制器受SoC控制,SoC会从内存中拿像素数据给LCD控制器并最终传给LCD驱动器
显示内存(简称:显存):
SoC在内存中挑选一段内存(一般来说是程序员随便挑选的,但是挑选的时候必须符合一定规矩),然后通过配置将LCD控制器和这一段内存(以后称为显存)连接起来构成一个映射关系。一旦这个关系建立之后,LCD控制器就会自动从显存中读取像素数据传输给LCD驱动器。这个显示的过程不需要CPU的参与。
显示体系建立起来后,CPU就不用再管LCD控制器、驱动器、面板这些东西了;以后CPU就只关心显存了,因为我只要把要显示的图像的像素数据丢到显存中,硬件就会自动响应(屏幕上就能自动看到显示的图像了)。
小结:LCD显示是分为2个阶段的:第一个阶段就是建立显示体系的过程,目的就是CPU初始化LCD控制器使其和显存联系起来构成映射;第二个阶段就是映射建立之后,此阶段主要任务是将要显示的图像丢到显存中去。
总结: LCD是由驱动器和面板组成的,驱动器给面板提供模拟信号驱动液晶分子旋转透光,显示图像。驱动器的控制信号来源于自己的数字接口,例如我们就是RGB接口,我们通过这个接口来控制驱动器。这个接口又会接SOC,那么我们SOC就需要配置LCD控制器,为了和LCD驱动器通信,传输像素数据,建立图像显示的体系,建立好了之后就会有一块显存。之后我们要显示图像,只需要将图像的数据丢到显存里面就可以了。
LCD相关的六个很重要的时序参数:
1.LCD显示单位:帧(frame),显示器上一整个画面的内容成为一个帧(frame),整个显示器工作时是一帧一帧的在显示。电影实际就是以每秒种24帧的速度在播放图片
2.帧内数据:一帧分为多行,一行分为多像素,因此一帧图像其实就是多个像素组成的矩阵。
3.帧外数据:整个视频由很多个帧构成,最终播放视频时逐个播放各个图像帧即可
LCD显示一帧图像的过程:首先把帧分为行,然后再把行分为像素,然后逐个像素去显示。(显示像素:其实就是LCD驱动器按照接收到的LCD控制器给的显示数据,驱动一个像素的液晶分子旋转,让这个像素显示出相应的颜色值的过程),,,LCD控制器和驱动器之间一次只能传一个像素点的显示数据。所以一帧图像在屏幕上其实是串行的依次被显示上去的,不是同一时间显示出来的。
六个时序参数:
HSPW 水平同步信号脉宽
HBPD 水平同步信号前肩
HFPD 水平同步信号后肩
VSPW 垂直同步信号脉宽
VBPD 垂直同步信号前肩
VFPD 垂直同步信号后肩
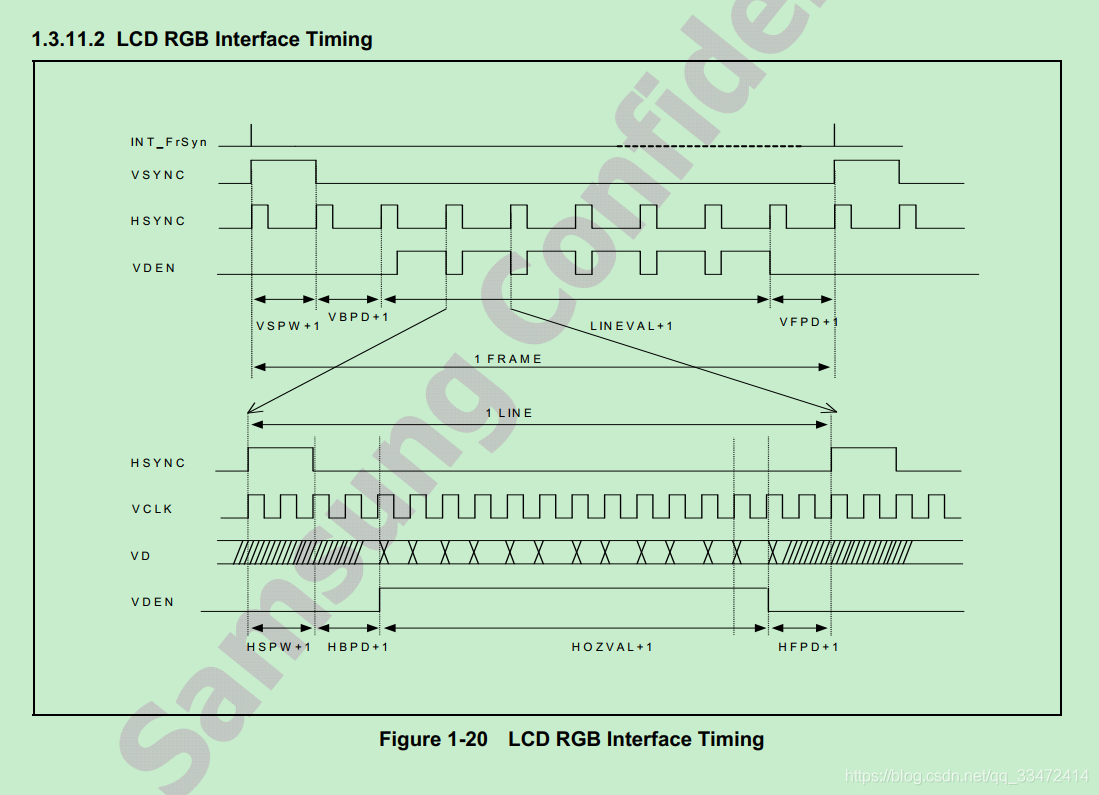
和时序图相关说明:
VSYNC:垂直同步信号,每个 VSYNC 信号表示一帧数据的开始.
HSYNC: 水平同步信号,每个 HSYNC 信号表示一行数据的开始.
VCLK: 像素时钟信号,每个 VCLK 信号表示一个像素数据.
VDEN: 数据使能信号.
VD: Video Data,数据信号
我们看一下S5PV210的LCD控制器的时序图:


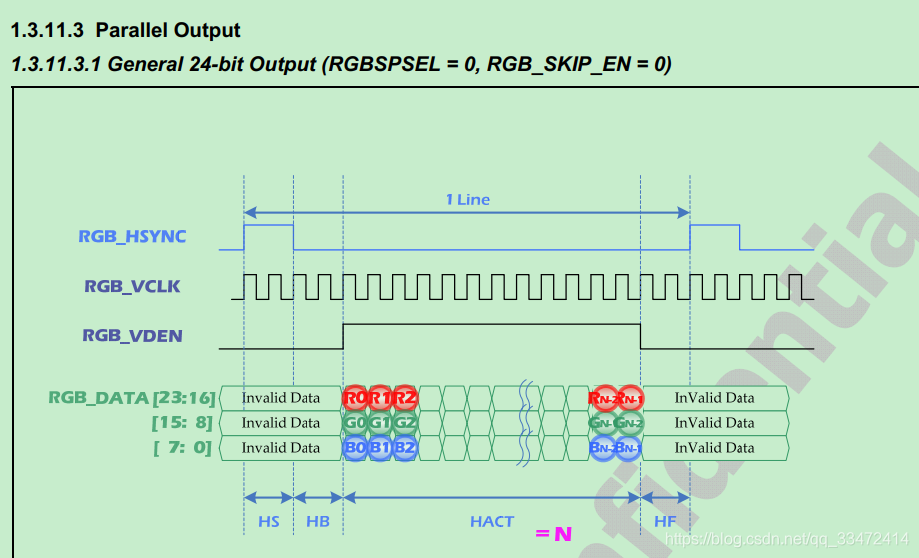
一行数据的显示过程:LCD控制器先发一个HSYNC的高电平脉冲,高电平的宽度就是HSPW+1,脉冲告诉驱动器接下来是一行的信息,然后开始这一行信息,这一行信息包括3个部分,HBPD+1、有效行信息(数据)、HFPD+1,HBPD+1就叫做前肩,HFPD+1就叫做后肩,有效行信息就是横向的一行数据,每个数据都由RGB组成,在这个有效行信息时间,就会把一行的数据刷到LCD驱动器上面去,所以我们可以认为一行总共包含4部分:HSPW+HBPD+有效行信息+HFPD
**一帧数据的显示过程:一帧数据是由多行组成的,首先LCD控制器发送VSNC高电平脉冲,用来告诉驱动器一帧图像要开始了,高电平脉冲宽度就是VSPW+1,VBPD+1就是垂直同步信号前肩,VFPD+1就是垂直同步信号后肩,所以一帧数据的传输可以抽象为:VSPW+VBPD+多行的数据+VFPD **
这6个参数对于LCD显示器其实本来是没用的,这些信号其实是老式的CRT显示器才需要的,LCD本身不需要,但是出于历史兼容性要求,LCD选择了兼容CRT显示器的这些时序要求,所以理解LCD显示器时序和编程时,用CRT的方式来理解不会错。
这几个时序参数本身是LCD屏幕本身的参数,与LCD控制器无关。所以同一个主板如果接的屏幕不一样则时序参数设置也会不同。这些参数的来源一般是:第一,厂家会直接给出,一般以实例代码的形式给出;第二,来自于LCD的数据手册
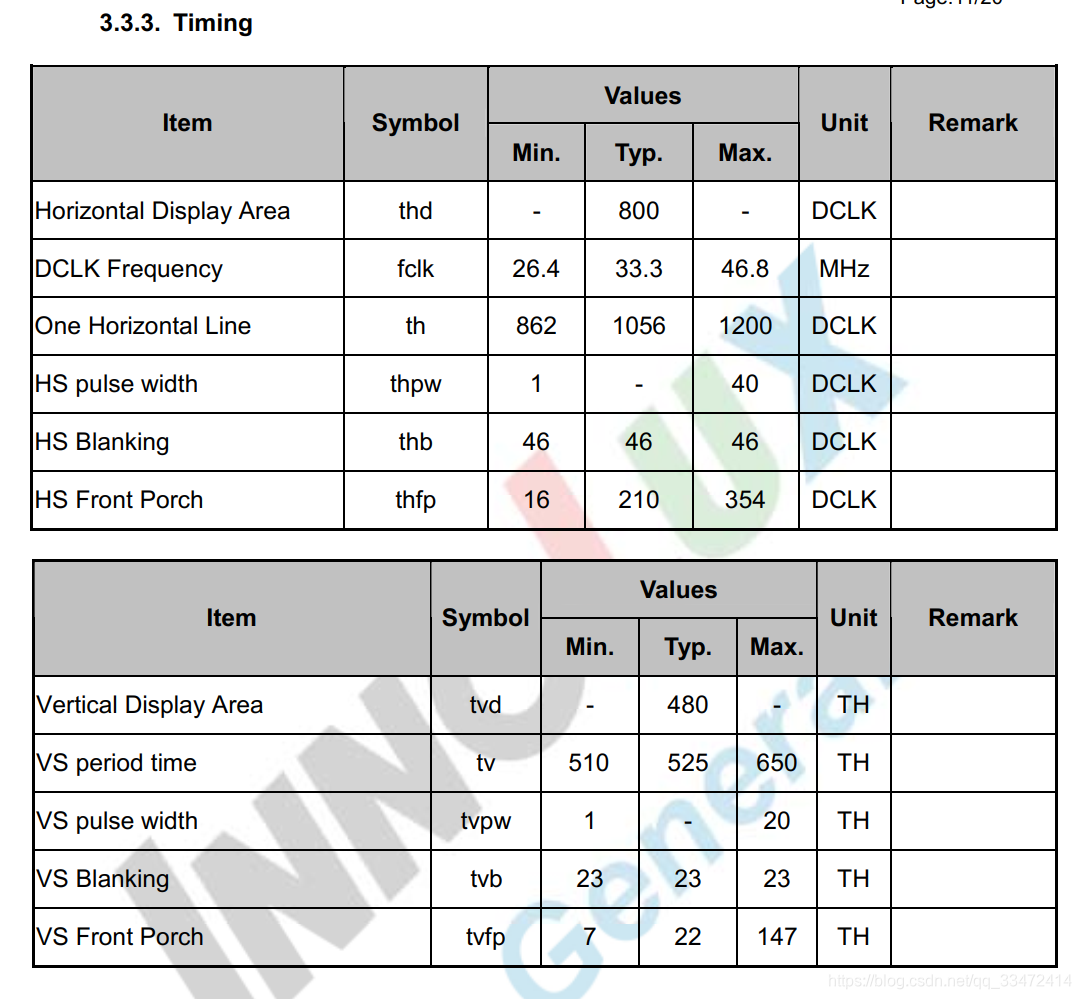
我们看AT070TN92的数据手册:
 收据手册推荐的:
收据手册推荐的:
HSPW:1-40
HBPD:46
HFPD:16-354
VSPW:1-20
VBPD:23
VFPD:7-147
九鼎给出的:
.h_fp = 210, // 160-210-354
.h_bp = 38, // 46
.h_sw = 10, // 1-40
.v_fp = 22, // 7-22-147
.v_fpe = 1,
.v_bp = 18, // 23
.v_bpe = 1,
.v_sw = 7, // 1-20
注意这些数字的单位:H开头的三个单位都是DCLK(单位:像素时钟周期),V开头的三个单位是TH(单位:显示一行的时间TH)。这样设置的好处是我们改变了像素时钟的设置时,不用改变这里的时序参数。
这些时序参数如果没设置好会影响什么?
答:屏幕会跑偏
LCD显示相关的一些概念:
像素(pixel): 整个图像是由一个个的像素组成的,像素就是一个显示点
像素间距(pitch): pitch是连续2个像素的像素中心的距离。一般的像素是方形的,所以横向pitch和纵向的pitch一样的。但是也有不一样的,,,像素间距会影响屏幕的最佳观看距离。像素间距大的适合远距离看,像素间距小的适合近距离看。
分辨率(resolution): 整个屏幕的横向和纵向的像素个数就叫分辨率,譬如X210开发板用的屏幕是800×480,现在是1024 x 600。
屏幕尺寸和分辨率无关的,像开发板的屏幕尺寸是7寸的(纯屏幕对角线尺寸是7英寸,,,屏幕尺寸和分辨率和像素间距三者之间有关联
清晰度: 清晰度是一个主观概念,是人眼对显示效果的一个主观判断。说白了就是人看起来感觉清晰不清晰。
客观来讲,清晰度由分辨率和像素间距共同决定。一般的,屏幕尺寸固定时分辨率越高越清晰,分辨率越低就越不清晰;分辨率固定下,屏幕尺寸越小越清晰,越大越不清晰。
像素深度(bits per pixel,简称bpp): 一个像素在计算机中由多少个字节数据来描述 ,,计算机中用二进制位来表示一个像素的数据,用来表示一个像素的数据位越多,则这个像素的颜色值更加丰富、分的更细,颜色深度就更深。
一般来说像素深度有这么几种:1位、8位、16位、24位、32位
颜色在计算机中的表示:
1.颜色是主观存在,颜色其实是自然光在人的眼睛中和大脑中产生的一种映像,,颜色的本质决定于光的波长,自然光的颜色是连续的,光的波长是连续的,导致颜色也是连续的。理论上,只要你的眼睛分辨能力足够好,可以在自然界中发现无数中颜色。
2.计算机中的颜色是离散的
计算机中不可能存储无数种颜色,所以必须将颜色有限化,所以就用有限种颜色来代表自然界中的无限种颜色。这个理论非常类似于之前的AD转换
3.这种离散化表达颜色的缺点是不够真实,漏掉了很多种颜色。因此计算机中所能表达的颜色没有自然界中丰富(计算机屏幕上显示的图像和真实图像有差别),计算机所能表达的颜色种类个数,这个参数叫:像素深度bpp。
4.常见像素深度:1位、8位、16位、24位、32位
1位:用1个二进制位来表示颜色,这种就叫单色显示。示例就是小饭店、理发店门口的LED屏。
8位:用8个二进制位来表示颜色,此时能表示256种颜色。这种叫灰度显示。这时候是黑白的,没有彩色,我们把纯白到纯黑分别对应255到0,中间的数值对应不同的灰。示例就是以前的黑白电视机。
16位:用16个二进制位表示颜色,此时能表示65536种颜色。这时候就可以彩色显示了,一般是RGB565的颜色分布(用5位二进制表示红色、用6位二进制表示绿色、用5位二进制表示蓝色)。这种红绿蓝都有的颜色表示法就是一种模拟自然界中所有颜色的表示方式。但是因为RGB的颜色表达本身二进制位数不够多(导致红绿蓝三种颜色本身分的都不够细致),所以这样显示的彩色失真比较重,人眼能明显看到显示的不真实。
24位:用24个二进制位来表示颜色,此时能表示16777216种颜色。这种表示方式和16位色原理是一样的,只是RGB三种颜色各自的精度都更高了(RGB各8位),叫RGB888。此时颜色比RGB565更加真实细腻,虽然说比自然界无数种颜色还是少了很多,不过由于人眼的不理想性所以人眼几乎不能区分1677万种颜色和无数种颜色的差别了。于是乎就把这种RGB888的表示方法叫做真彩色。(RGB565就是假彩色)
32位:总共用32位二进制来表示颜色,其中24位表示红绿蓝三元色(还是RGB888分布),剩下8位表示透明度。这种显色方式就叫ARGB(A是阿尔法,表示透明度),现在PC机中一般都用ARGB表示颜色。
颜色的组成,三元色(三基色)是RGB,也就是说所有的颜色都可以由红绿蓝三种颜色组成
S5PV210的LCD控制器:
210的LCD控制器叫FIMD:
FIMD结构框图:210的LCD控制器叫FIMD,FIMD是210内部和图像处理相关的一些部件,在摄像头等和图像处理有关的部分都可以有关联。
FIMD在内部与AHB总线等相连接,在外部提供RGB接口、I80接口、YUV接口与外部相连接,我们实际使用的是RGB接口
虚拟屏幕叠加:
虚拟屏幕的意思是,我们平时看到的屏幕上显示出来的场景实际是很多个屏幕显示叠加在一起的效果(譬如新闻图像、电视台台标、下方飘动的字幕新闻)
像S5PV210的LCD控制器中有5个虚拟屏幕Window0到Window4,虚拟屏幕不存在于真实而存在于内存中。(之前讲过,LCd显示时实际是显示的是对应的内存中的显存区域的数值)虚拟屏幕其实就是一个内存中的显存区域,有几个显存区域就有几个虚拟屏幕,但是这些虚拟屏幕都被映射到一个真实的显示屏上面,所以将来真实的现实效果实际是这几个虚拟屏幕的显示内容的叠加。(叠加时要注意上面一层会覆盖下面一层,所以要注意谁在前谁在后,设置寄存器时有这个选项
使用虚拟屏幕而不是整个LCD使用一个显存是有一定好处的:第一,可以保证不污染源图像,方便程序处理;第二,可以减少屏幕刷新,提高显示效率,减少CPU工作量
虚拟显示:
如何实现在小分辨率的屏幕上(真实)显示大分辨率的图像?
细节上,我们需要屏幕上看到不同图像时,需要对显存区域进行刷新。即使我们只需要屏幕显示移动一点点,整个屏幕对应的显存空间也需要整个重新刷新,工作量和完全重新显示一幅图像是一样的。这个显然不好,这样CPU刷新屏幕的工作量太大了,效率很低。
如何能够在显示一个大图片的不同区域时让CPU刷新屏幕工作量减少?有,方法就是虚拟显示。具体做法就是在内存中建立显示缓存的时候实际建立一个很大的区域,然后让LCD去对应其中的一部分区域作为有效的显示区域。将来要显示大图像时,直接将大图像全部一次性加载入显示缓存区,然后通过移动有效显示区域就可以显示大图像的不同区域了。相当于就是移动显存的开始的地址。
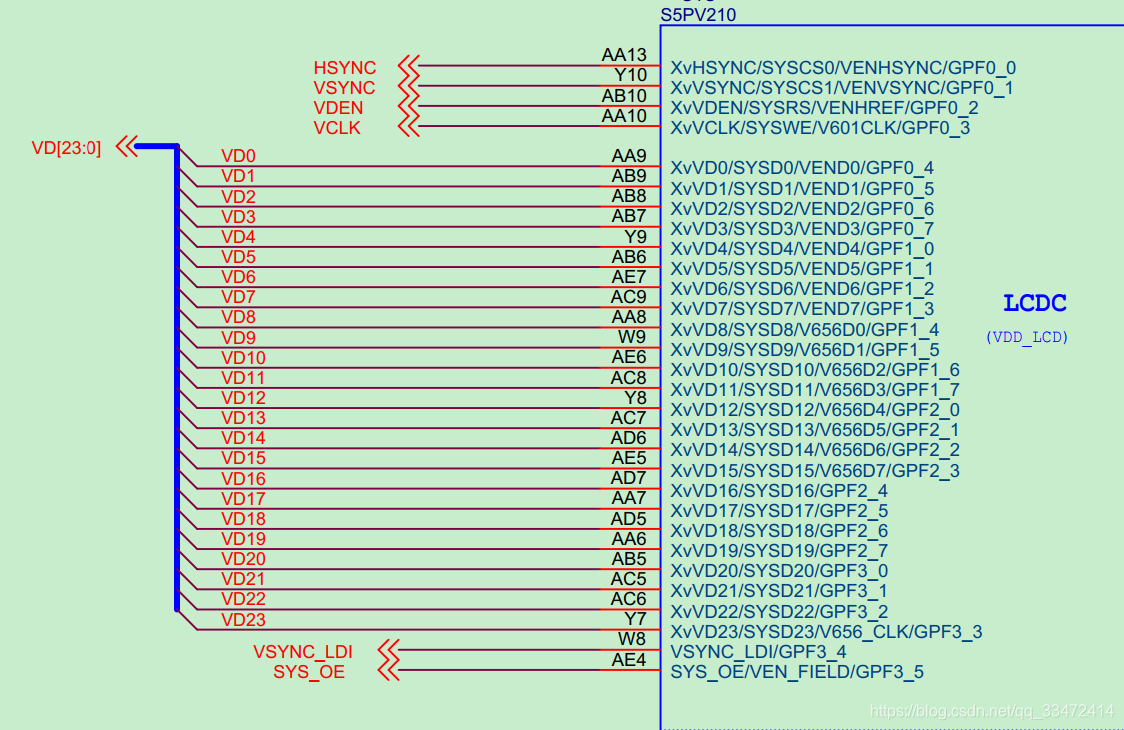
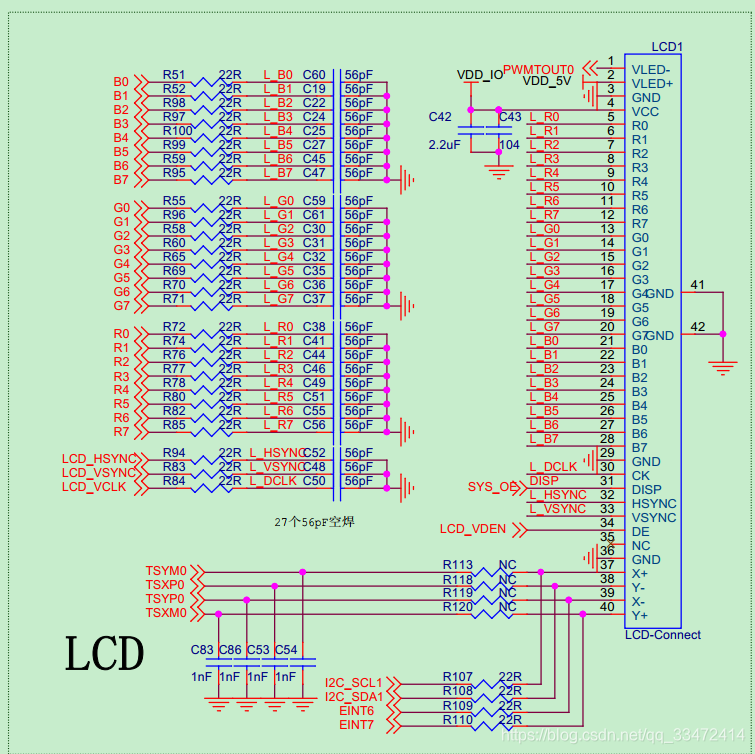
原理图和引脚分析:


对引脚进行说明:
其中有24根数据线,对应RGB,每一种8bit,24位真彩色
HSYNC:水平同步信号线
VSYNC:垂直同步信号线
VDEN:数据使能信号线
VCLK:像素时钟线
其余的引脚不知道是干嘛的
这里的图对应下面的寄存器:
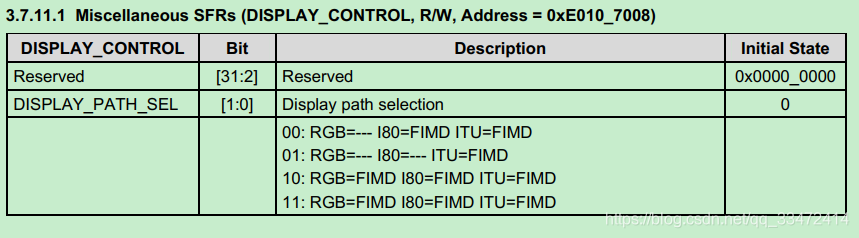
DISPLAY_CONTROL寄存器:
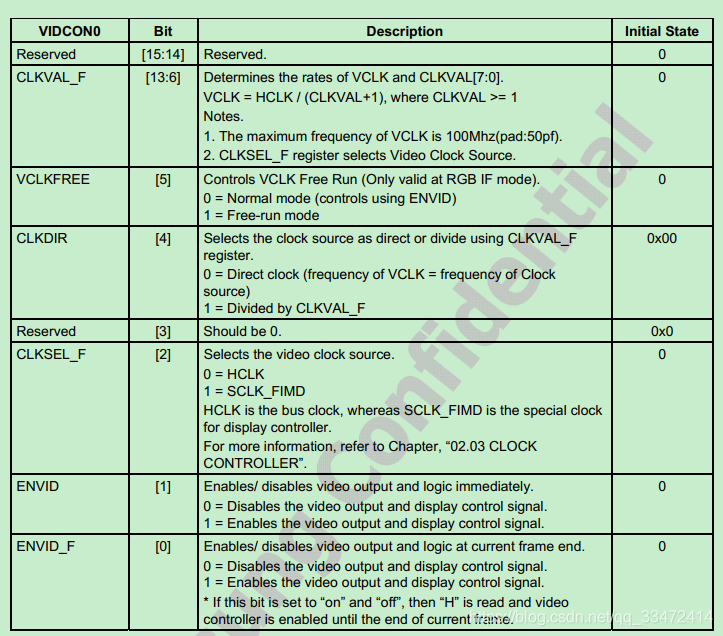
 VIDCON0寄存器:
VIDCON0寄存器:

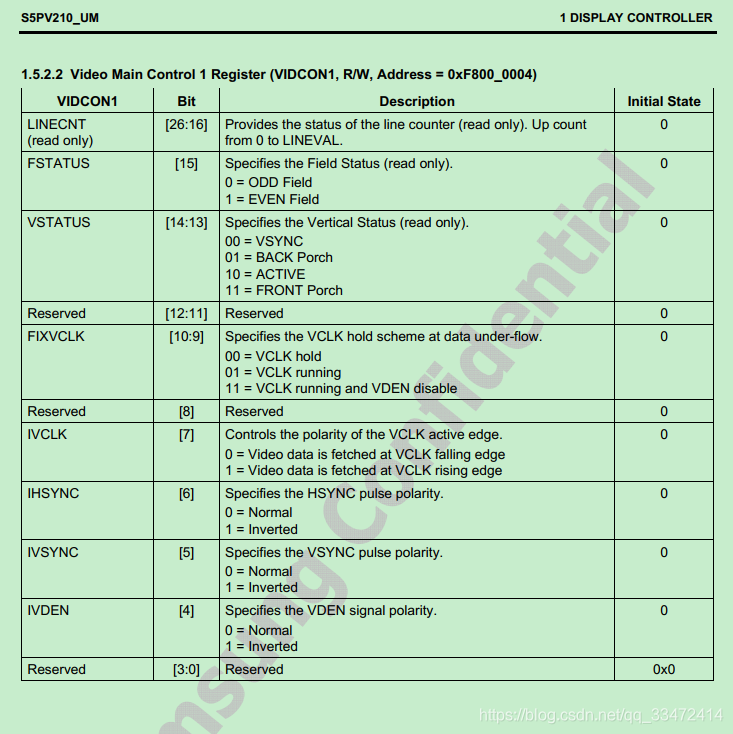
 VIDCON1寄存器:
VIDCON1寄存器:

LCD的初始化代码分析:
// 配置引脚用于LCD功能
GPF0CON = 0x22222222;
GPF1CON = 0x22222222;
GPF2CON = 0x22222222;
GPF3CON = 0x22222222;
// 打开背光 GPD0_0(PWMTOUT0),PWMTOUT0写0表示打开背光
GPD0CON &= ~(0xf<<0);
GPD0CON |= (1<<0); // output mode
GPD0DAT &= ~(1<<0); // output 0 to enable backlight
// 10: RGB=FIMD I80=FIMD ITU=FIMD,这个寄存器在数据手册的P416页
//RGB=FIMD I80=FIMD ITU=FIMD,配置0x11也是这个值,感觉配置0x10 和 0x11
//都是可以的
DISPLAY_CONTROL = 2<<0;
// bit[26~28]:使用RGB接口
// bit[18]:RGB 并行
// bit[2]:选择时钟源为HCLK_DSYS=166MHz
//这里是控制器的时钟
VIDCON0 &= ~( (3<<26)|(1<<18)|(1<<2) );
// bit[1]:使能lcd控制器
// bit[0]:当前帧结束后使能lcd控制器,
//Enables the video output and display control signal
VIDCON0 |= ( (1<<0)|(1<<1) );
// bit[6]:选择需要分频,其实是为了设置像素时钟
// bit[6~13]:分频系数为5,即VCLK = 166M/(4+1) = 33M,像素时钟为33MHZ
//这里是设置的像素时钟
VIDCON0 |= 4<<6 | 1<<4;
// H43-HSD043I9W1.pdf(p13) 时序图:VSYNC和HSYNC都是低脉冲
// s5pv210芯片手册(p1207) 时序图:VSYNC和HSYNC都是高脉冲有效,所以需要反转
//VDEN不需要翻转,LCD的datasheet和S5PV210的控制器是相同的
//VCLK也不需要翻转,在像素时钟的下降沿的时候,发送数据
VIDCON1 |= 1<<5 | 1<<6;
#define HSPW (40) // 1~40 DCLK
#define HBPD (10 - 1) // 46
#define HFPD (240 - 1) // 16 210 354
#define VSPW (20) // 1~20 DCLK
#define VBPD (10 - 1) // 23
#define VFPD (30 - 1) // 7 22 147
// 设置时序相关的参数,也就是6个时序参数
VIDTCON0 = VBPD<<16 | VFPD<<8 | VSPW<<0;
VIDTCON1 = HBPD<<16 | HFPD<<8 | HSPW<<0;
#define ROW (600) //600
#define COL (1024) //1024
#define HOZVAL (COL-1)
#define LINEVAL (ROW-1)
// 设置长宽(物理屏幕),也就是屏幕的物理尺寸
//数据手册上面写道,他们的值都应该是分辨率-1
VIDTCON2 = (LINEVAL << 11) | (HOZVAL << 0);
// 设置window0
// bit[0]:使能 ,Enables the video output and video control signal,使能窗口0
// bit[2~5]:24bpp(RGB888)
//bit15,Swap 使能),很关键的一位,能够解决掉重影问题
WINCON0 |= 1<<0;
WINCON0 &= ~(0xf << 2);
WINCON0 |= (0xB<<2) | (1<<15); //B = 11 = 1011
#define LeftTopX 0
#define LeftTopY 0
#define RightBotX 1023 //1024-1
#define RightBotY 599 //600-1
// 设置window0的上下左右
// 设置的是显存空间的大小
//显存空间的大小和物理分辨率,我们设置的是一样大的
//是1024 x 600
VIDOSD0A = (LeftTopX<<11) | (LeftTopY << 0);
VIDOSD0B = (RightBotX<<11) | (RightBotY << 0);
VIDOSD0C = (LINEVAL + 1) * (HOZVAL + 1);
#define FB_ADDR (0x23000000)
u32 * pfb = (u32 *)FB_ADDR;
// 设置fb的地址,下面的寄存器的配置不知道是什么意思????
VIDW00ADD0B0 = FB_ADDR;
-
VBASEL = VBASEU + (LINEWIDTH+OFFSIZE) x (LINEVAL+1)
= 0 + (1024*4 + 0) * 600
=
*/
VIDW00ADD1B0 = (((HOZVAL + 1)*4 + 0) * (LINEVAL + 1)) & (0xffffff);// 使能channel 0传输数据
SHADOWCON = 0x1;
**总结一下:
LCD的初始化包括下面的一些过程:
1.LCD相关的引脚配置,24个数据线,HSYNC、VSYNC、VDEN、CLK
CLK是像素时钟。
2.打开背光
3.显示控制的选择,RGB=FIMD I80=FIMD ITU=FIMD
4.LCD控制器接口选择RGB,RGB的串并行?,LCD控制器的时钟源
5.使能LCD控制器,也可以最后一行去使能
6.设置像素时钟
7.时序相关的设置,脉冲翻转和6个时序值的设置
8.设置物理屏幕的长和宽,多少个像素
9.选择使用哪个虚拟window,设置接口
10.设置虚拟屏幕window的上下左右
11.设置显存的大小
12.设置显存fb的地址
13.用哪个通道去传输数据
**
看一下画像素和背景的几个函数:
static inline void lcd_draw_a_pixel(u32 x,u32 y,u32 color)
{
// y * 1024 + x就是第多少个像素点
*(pfb + (y * COL + x)) = color;
}
static void lcd_draw_background(u32 color)
{
u32 i,j;
for(i = 0;i<ROW;i++) //垂直的循环,i对应坐标
for(j = 0;j<COL;j++)//横向的循环,j就对应x坐标
{
lcd_draw_a_pixel(j,i,color);
}
}
void lcd_test(void)
{
lcd_init();
while(1)
{
lcd_draw_background(RED);
delay();
lcd_draw_background(GREEN);
delay();
lcd_draw_background(BLUE);
delay();
}
}
static void delay(void)
{
volatile u32 i,j;
for(i = 0;i<4000;i++)
for(j = 0;j<1000;j++);
}
总结一下就是LCD的配置化配置还挺复杂的。
部分素材来源于网络,如有侵权,请联系作者删除,谢谢!