版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/caishu1995/article/details/88341831
作为一个经常使用border的人。我经常使用的就是
border: 1px solid #c5c5c5; //宽度 边框样式 颜色
border: 1px dotted #c5c5c5;虽然挺早就会写带尖角的框,可是我对border的边框范围真的没有思考过。今天突然发现我对border的理解不全面啊。因为我从来没分析过上下左右边框到底是怎样的。
<!doctype html>
<html lang="zh">
<head>
<style>
.base{
background-color: yellow;
border-top: 10px solid red;
border-bottom: 10px solid red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="base"></div>
</body>
</html>  这样看上下是长方形。如果你测试,会发现左右也是长方形。于是我对border的理解也止步于此。但今天我突发奇想测试了不同颜色的上下左右。
这样看上下是长方形。如果你测试,会发现左右也是长方形。于是我对border的理解也止步于此。但今天我突发奇想测试了不同颜色的上下左右。
.base{
border: 50px solid;
border-top-color: red;
border-bottom-color: red;
border-left-color: yellow;
border-right-color: yellow;
height: 100px;
width: 100px;
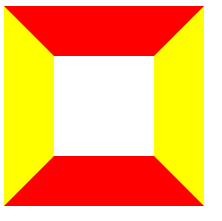
}  这个结果你想到了么。其实真的挺容易想到的,但我当初就不是这么理解的。
这个结果你想到了么。其实真的挺容易想到的,但我当初就不是这么理解的。
看着这个图,我突然明白了带尖角的框里面的做法了。果然要多思考啊。不然我自己都是懵的。