

源码及部分讲解:
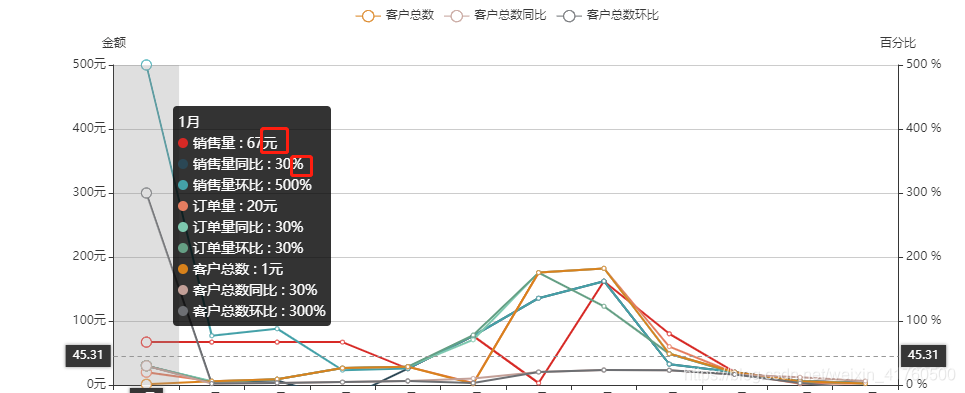
讲解:如果 i===0 时,表示自定义第一个数据的单位,以此类推, 否则 所有数据都是统一单位,下面附上源码,复制粘贴就行。
源码:
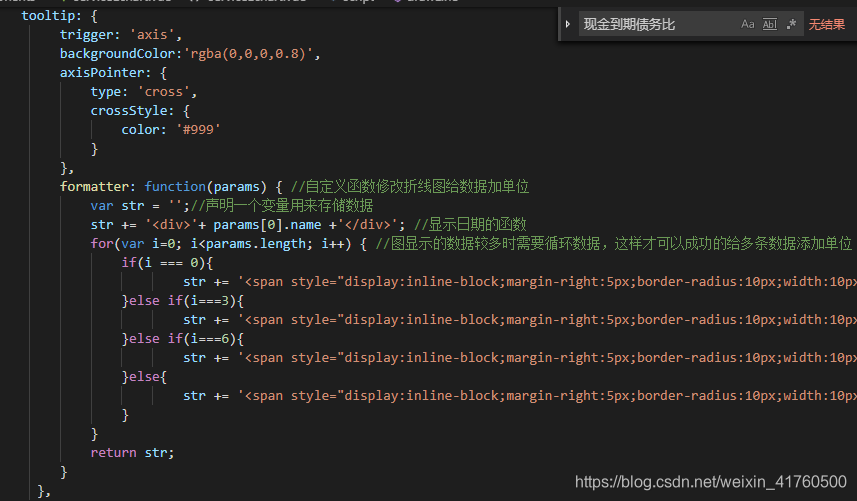
tooltip: {
trigger: 'axis',
backgroundColor:'rgba(0,0,0,0.8)',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: function(params) { //自定义函数修改折线图给数据加单位
var str = '';//声明一个变量用来存储数据
str += '<div>'+ params[0].name +'</div>'; //显示日期的函数
for(var i=0; i<params.length; i++) { //图显示的数据较多时需要循环数据,这样才可以成功的给多条数据添加单位
if(i === 0){
str += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:'+params[i].color+';"></span>'+ params[i].seriesName +'</span> : <span>'+ (params[i].data ? params[i].data+'元' : '暂无') +'</br>';
}else if(i===3){
str += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:'+params[i].color+';"></span>'+ params[i].seriesName +'</span> : <span>'+ (params[i].data ? params[i].data+'元' : '暂无') +'</br>';
}else if(i===6){
str += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:'+params[i].color+';"></span>'+ params[i].seriesName +'</span> : <span>'+ (params[i].data ? params[i].data+'元' : '暂无') +'</br>';
}else{
str += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:'+params[i].color+';"></span>'+ params[i].seriesName +'</span> : <span>'+ (params[i].data ? params[i].data+'%' : '暂无') +'</br>';
}
}
return str;
}
},