1、Head标签中包含的 头文件标签的作用:
(1)title标签:定义网页的标题。
(2)meta标签:一般用于定义页面的特殊信息,例如页面的关键字、页面描述等
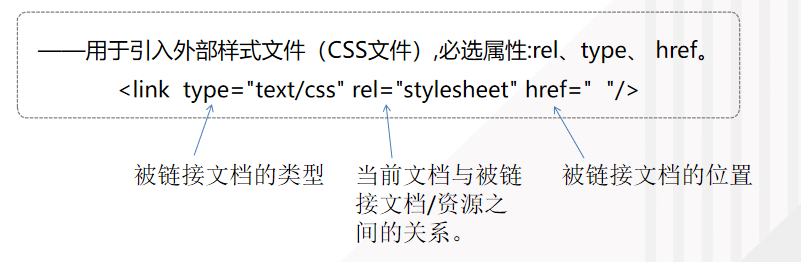
(3)link标签:用于引入外部样式文件(CSS 文件)。
(4)style标签:用于定义元素的CSS样式。
(5)script标签:用于定义页面的JavaScript代码,或者引入外部JavaScript文件。
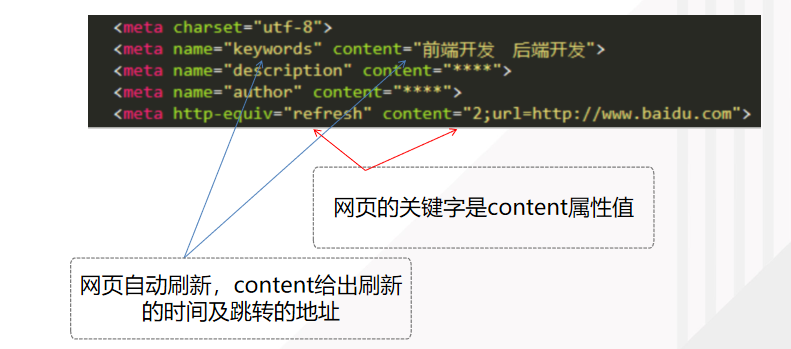
meta标签包含的属性
(1)charset属性:字符集编码方式;
ASCII:数字、英文字母、字符进行编码
GB2312:简体中文

Unicode:所有语言
UTF-8:所有语言,占用空间更小(现在一般都用这个)
eg:
<meta charset="UTF-8" >
(2)name属性:把content属性关联到一个名词
(3)http-equiv属性:把content属性关联到HTML头部
(2)+(3):(4)content属性:定义与http-equiv或name属性相关的元信息。

link包含的属性:

2、body标签包含的内部标签(1)
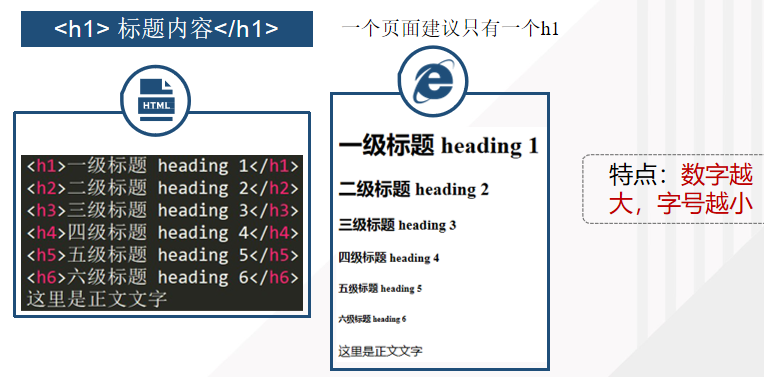
(1)标题标签:h1~h6
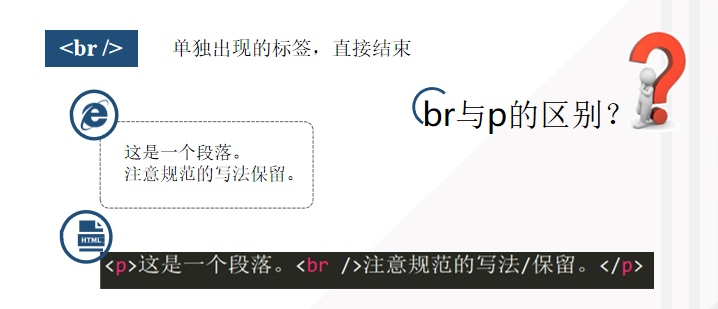
(2)段内换行:br
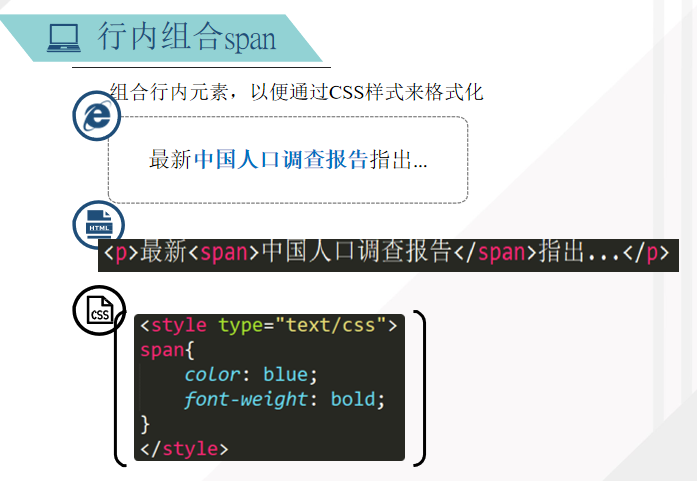
(3)段内分组:span
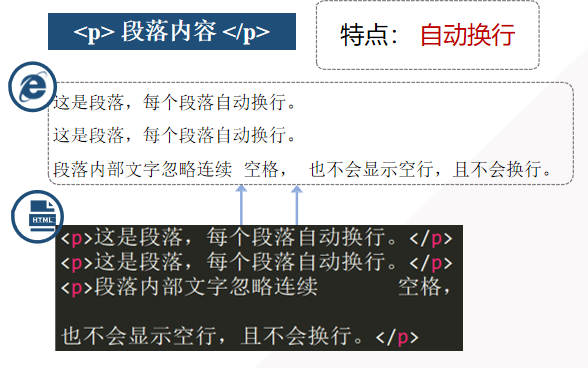
(4)段落:p
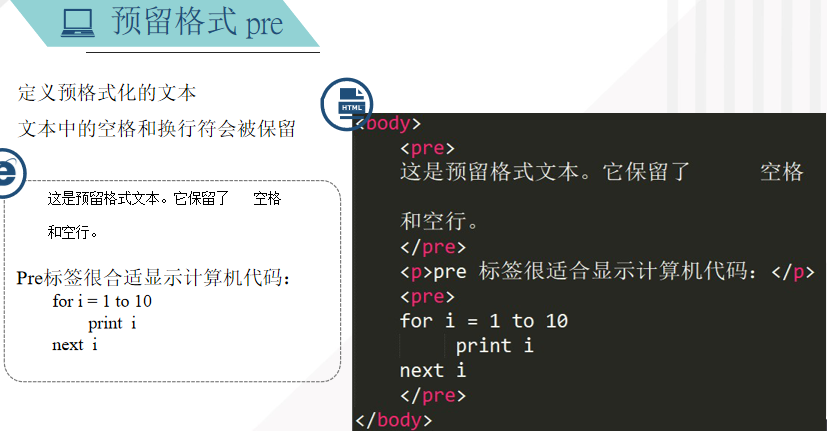
(5)预留格式:pre
(6)水平线:hr
标题标签:h1~h6

段落标签:p

段内换行:br

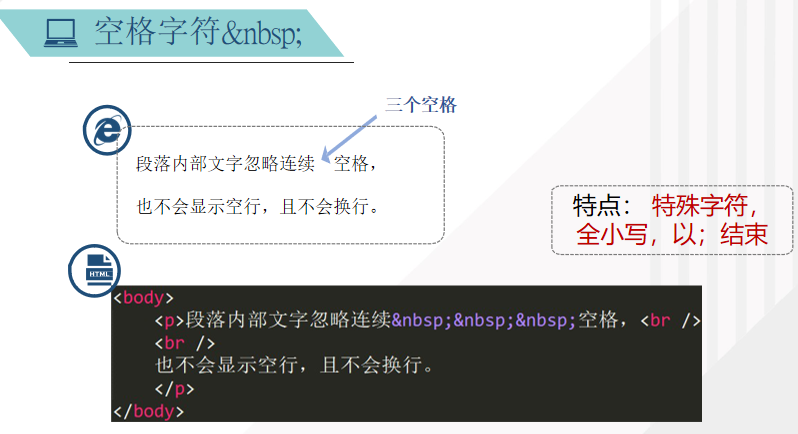
空格字符: ;

预留格式:pre

行内组合:span

水平线:hr

2、body标签包含的内部标签(2)
(1)超链接标签:a
(2)图片标签:img
超链接:a
一般运用在:文字超链接、图片超链接、导航栏

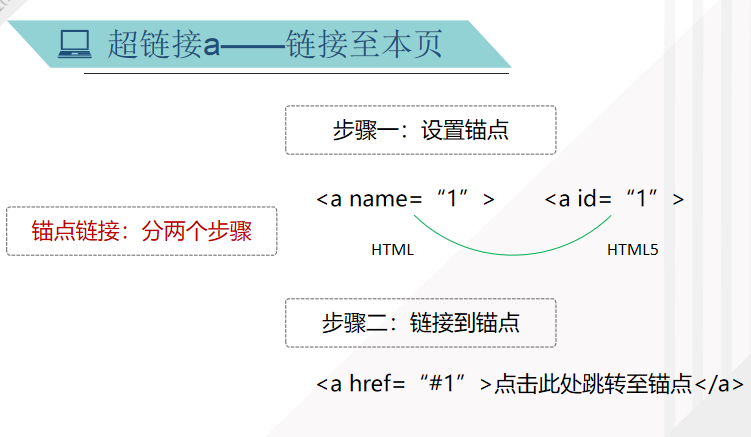
锚点连接:a

图片标签:img

2、body标签包含的内部标签(3)
(1)列表:ul 、ol、li
(2)表格:table 、tr 、td
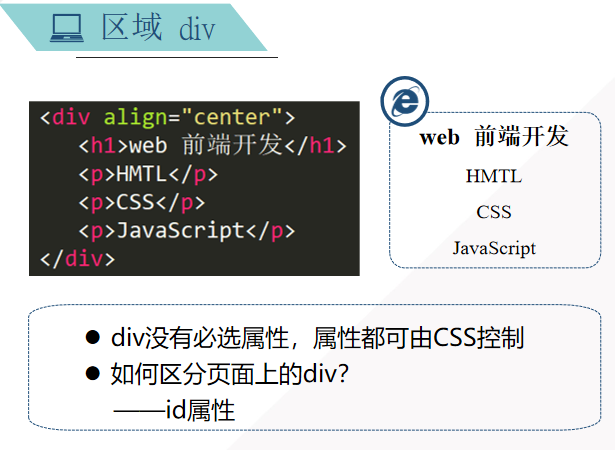
(3)区域:div
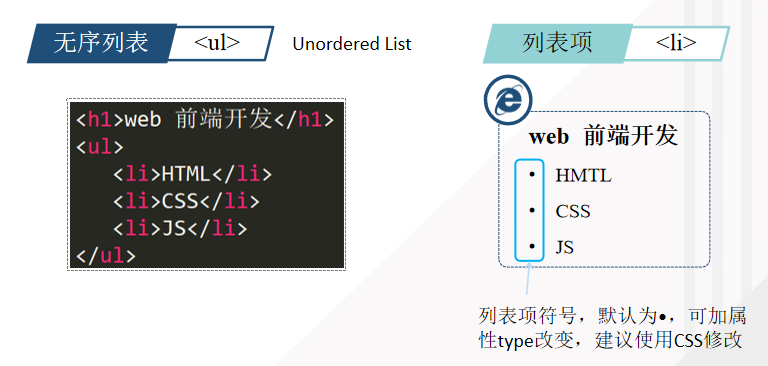
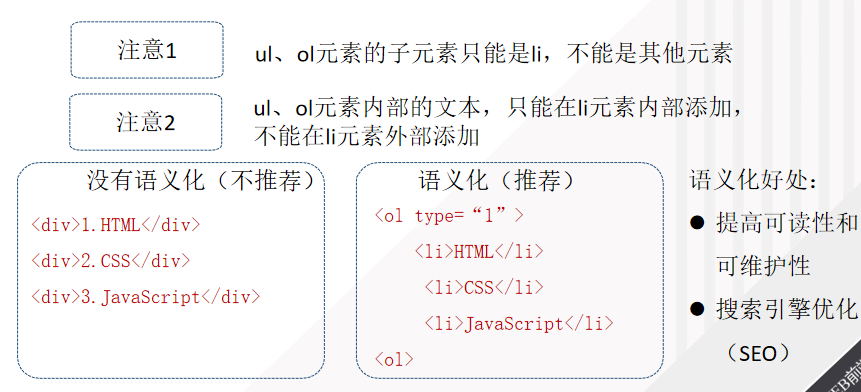
无序列表:ul 、li

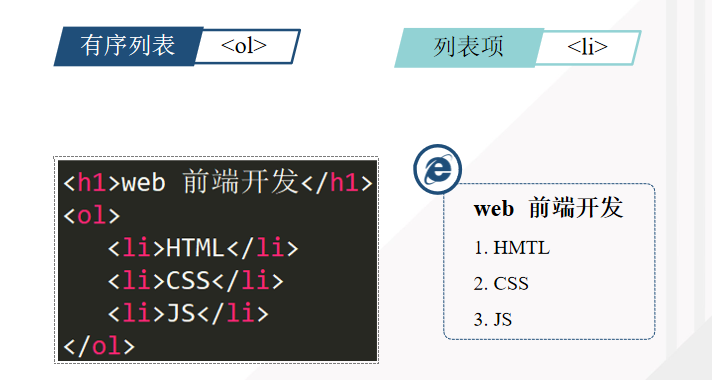
有序列表:ol 、li

列表:

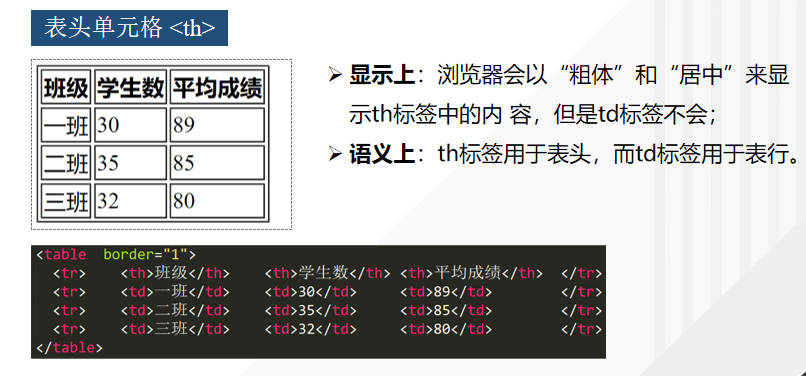
表格:table 、tr 、td、th

th

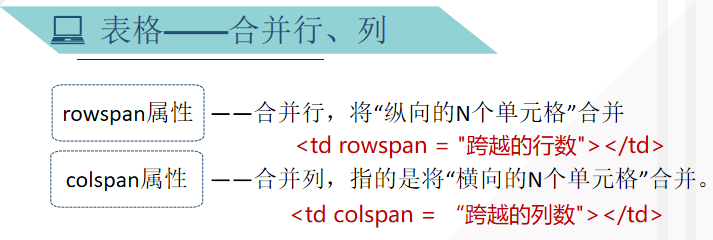
合并行、列

区域:div

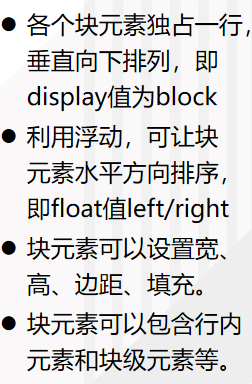
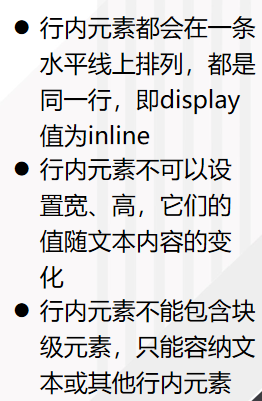
块元素和行内元素:(左边为块元素的描述,右边为行内元素的描述)


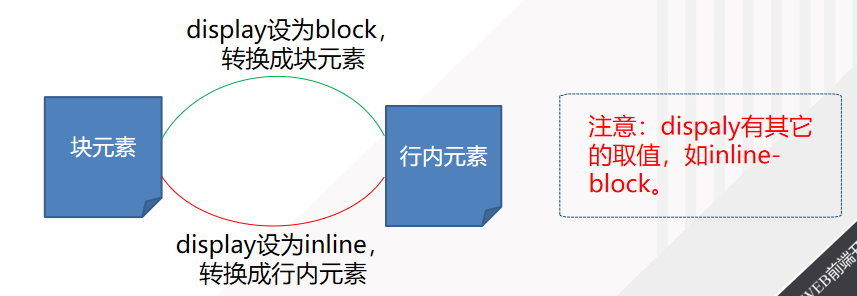
块元素与行内元素的转换

2、body标签包含的内部标签(4)
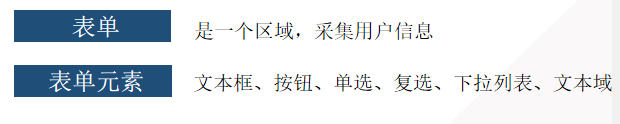
表单与表单元素
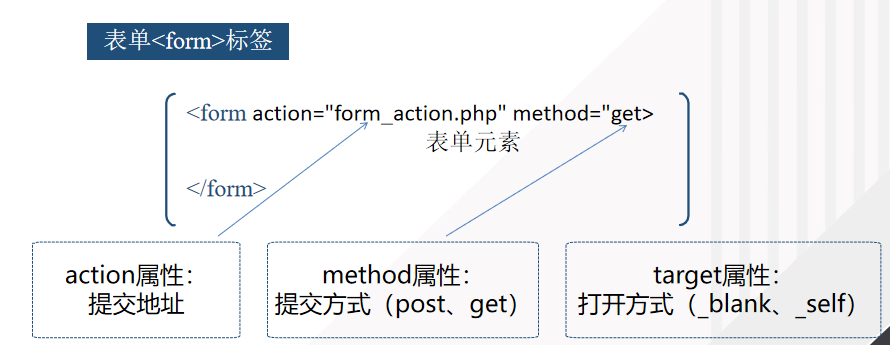
(1)表单:form
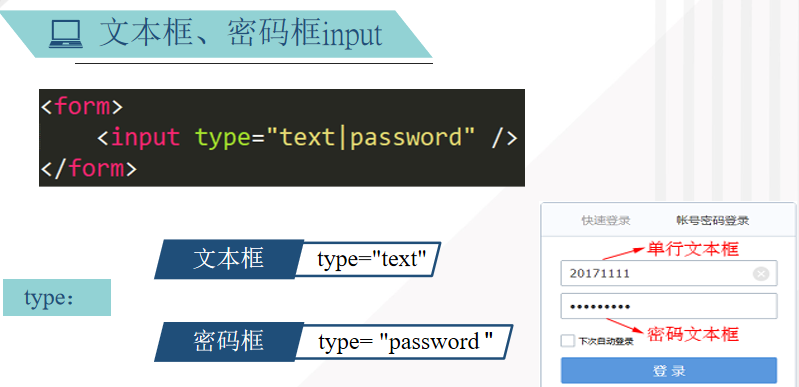
(2)表单元素:input
(3)表单元素:select、option
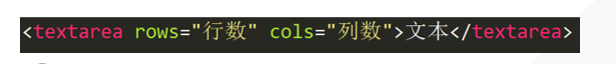
(4)表单元素:textarea

表单:form

文本框、密码框:input

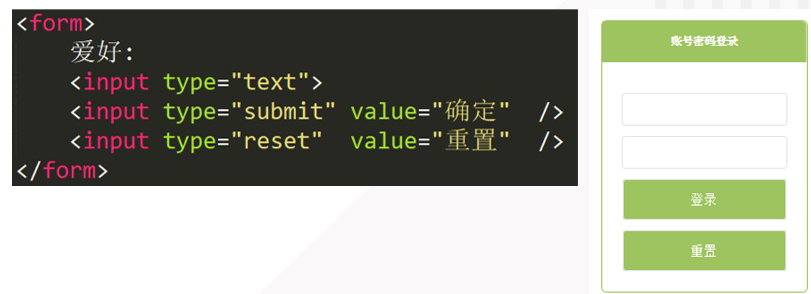
提交\重置按钮:input---submit\reset

单选框、复选框:input---radio checkbox

eg:

下拉列表框:select option

文本域:textarea

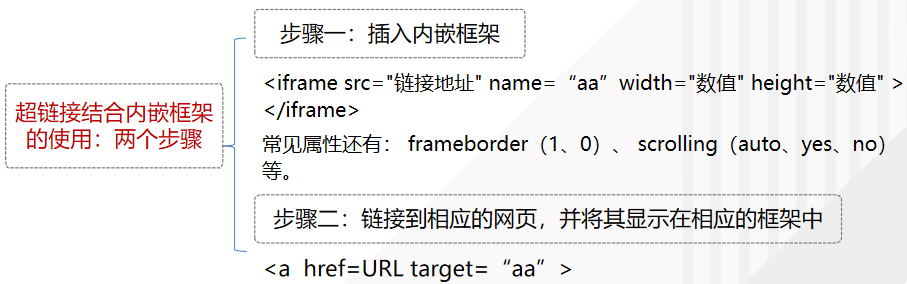
内嵌框架:iframe

注释内容
