一. Django简介
1. MVC与MTV模型
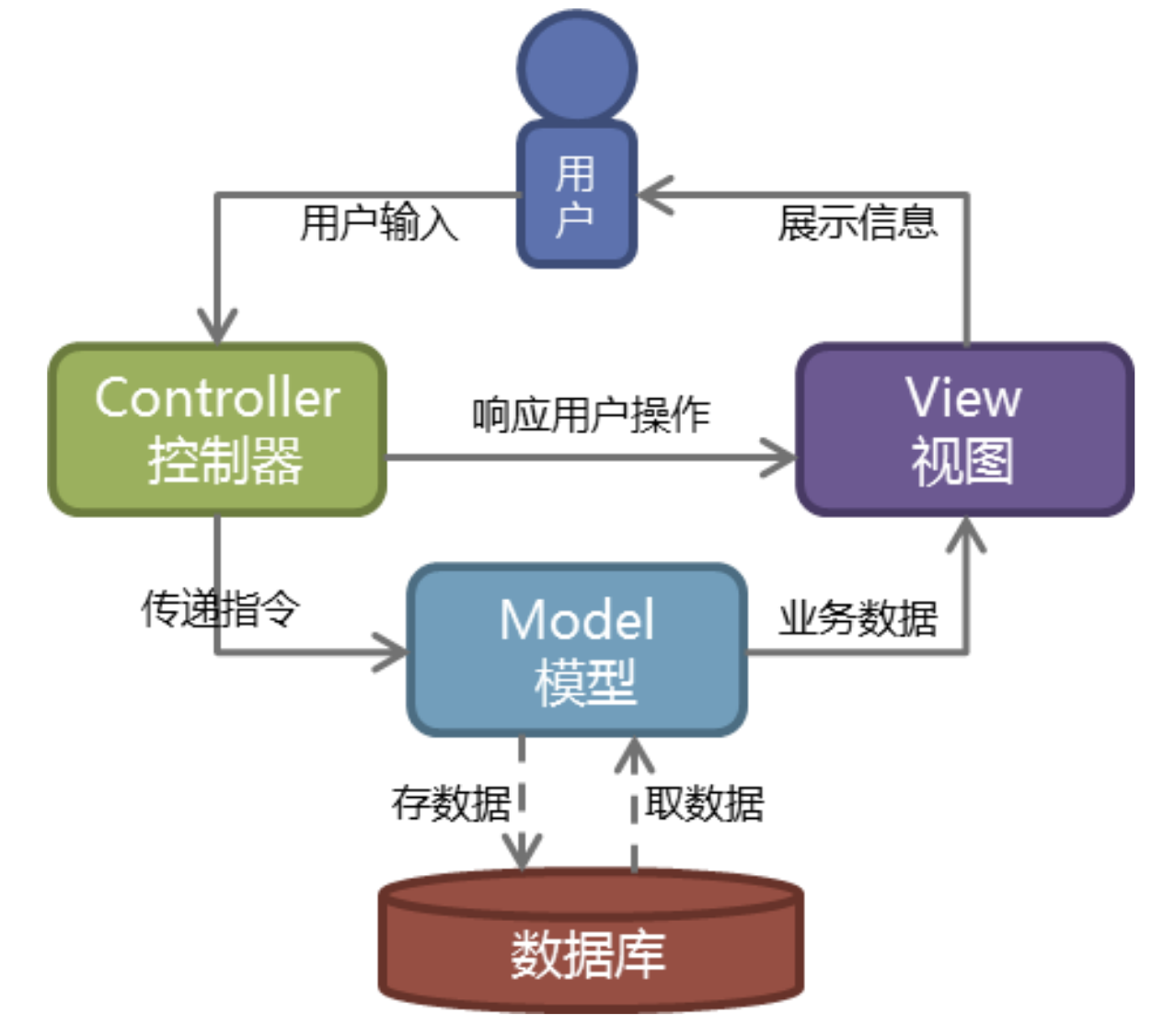
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),
视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
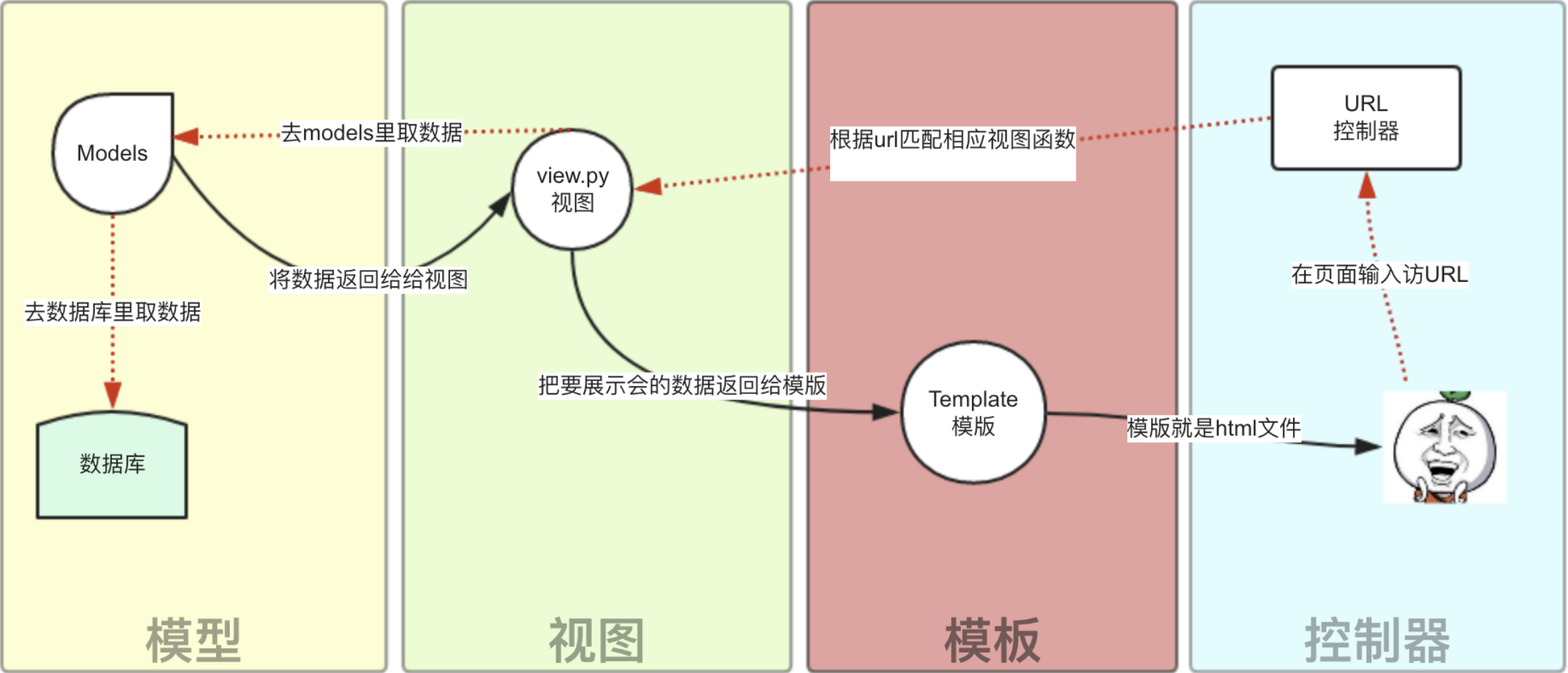
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),
视图函数调用模型,模型去数据库查找数据,
然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
2. Django的下载与基本命令
pip3 install django 下载
01 django-admin.py startproject mysite 创建项目
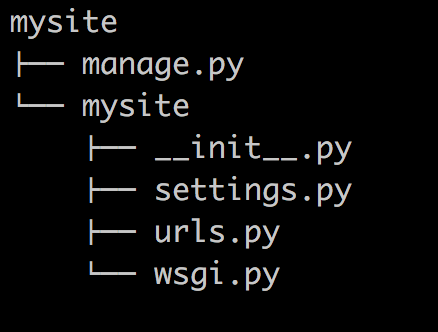
查看创建项目的结构: tree . /F
E:\>CD E:\Studypython\Django\web_Django
E:\Studypython\Django\web_Django>django-admin startproject mysite
当前目录下会生成mysite的工程,目录结构如下

urls.py
网址入口,关联到对应的views.py中的一个函数(或者generic类),访问网址就对应一个函数。
views.py
处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示内容,比如登陆后的用户名,用户请求的数据,输出到网页。
models.py
与数据库操作相关,存入或读取数据时用到这个,当然用不到数据库的时候 你可以不使用。
forms.py
表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,当然你也可以不使用。
templates 文件夹

views.py 中的函数渲染templates中的Html模板,得到动态内容的网页,当然可以用缓存来提高速度。
admin.py
后台,可以用很少量的代码就拥有一个强大的后台。
settings.py
Django 的设置,配置文件,比如 DEBUG 的开关,静态文件的位置等。
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
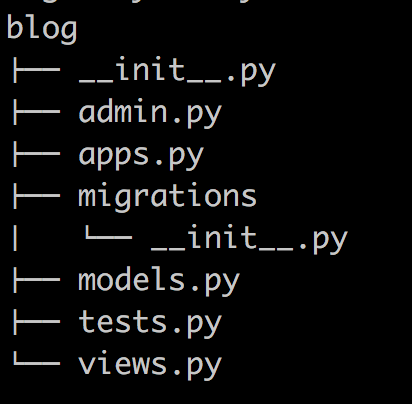
在mysite目录下创建应用 02 python manage.py startapp blog 创建应用
.创建应用 : 在一个项目中 可以创建多个应用 每个应用进行一种业务处理
打开黑屏终端进入webpython 目录下的 webpython 目目录
执行 python manage.py startapp blog

03 启动django项目python manage.py runserver8080
3. 基于Django实现的一个简单示例
urls路由控制器
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]
views视图
from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})
templates 模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>