其实在学习前端开始之前,问过自己为什么要学,因为自己学的比较杂,直到现在刚刚毕业出来工作了,才明确了方向了,要往嵌入式方向走,但是随着时代的发展,在编程和智能硬件结合的越来越紧密,特别是物联网这一块,所以思考着这些,自己就开始学起前端了,也是因为他相对于其他编程语言来说,更简单一些,而且实现代码效果比较酷炫,最重要的一点还是上面自己所说的嵌入式,好了,开始写总结了。
一、实现一个小的网页demo:
在实现效果之前,先了解下面一些基本的知识点:

注:上面的<hr>它是单标签,也就是说不要写</hr>,<br>它也是单标签;上面的6级标题和office里面的word标题等级是一个意思
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>hahaha</title> </head> <body> <h1> i like the mcu! </h1> //标题等级1 <i> 2019.8.5</i> //把文字弄成斜体 <hr> //有一个水平线出来 <p> //段落换行 do you like the beef? </p> <p> yes,</br><b>i like it </b> //<br>表示换行标签,<b>表示加粗字体 </p> </body> </html>
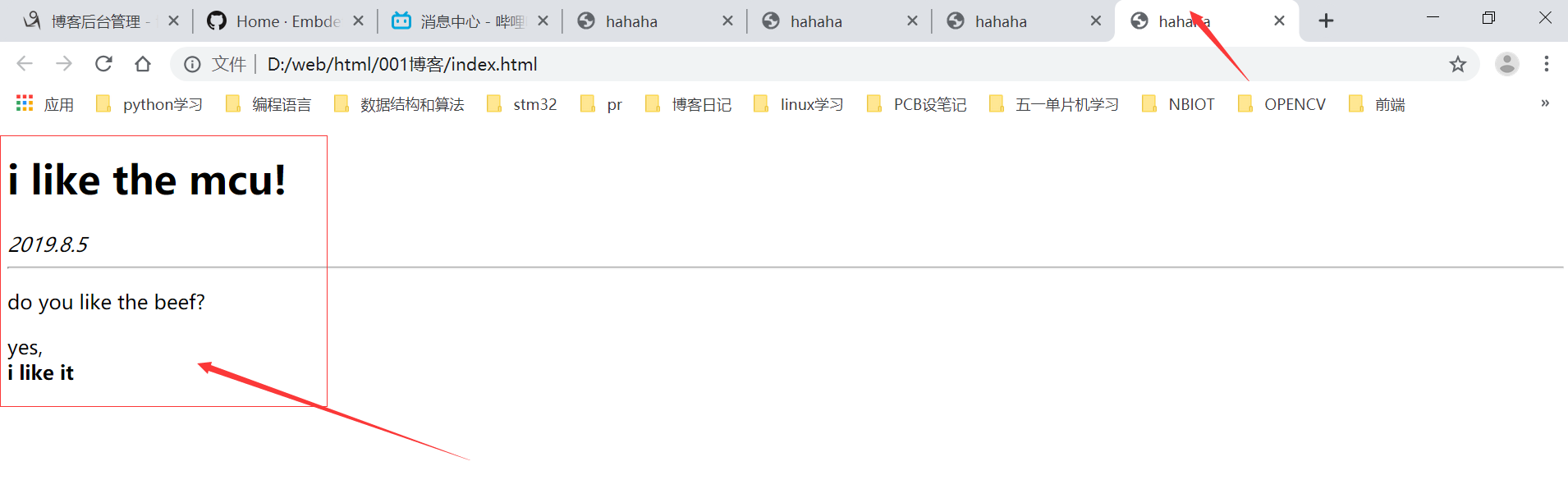
效果演示:

二、新闻列表动态显示连接效果:
还是一样,先了解一些基本知识;

这里我以下面的一个新闻页面来举例说明:

代码和演示出的效果如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>百度新闻</title> </head> <body> <h1>娱乐 <img src="https://t10.baidu.com/it/u=72872058,622365330&fm=173&app=25&f=JPEG?w=218&h=146&s=B9B4CB144461F511E424D8DD030080A3"></h1> <hr> <ui> <li> <a href="http://baijiahao.baidu.com/s?id=1640947916207860993">杨紫,邓伦马思纯,王源潘粤明,马伊琍,海清,朱丹,唐禹哲</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640986424135539802">香港最美千金何超莲撇男友夜店狂欢,自曝美丽是因为混血</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640951135668808400">拿下八个代言,被预言“第二个吕燕”,撞脸林永健的贾晨宇不简单</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640952530954430031">《好莱坞往事》:很暴力,很昆汀</a> </li> </ui> <ol> <li> <a href="http://baijiahao.baidu.com/s?id=1640947916207860993">杨紫,邓伦马思纯,王源潘粤明,马伊琍,海清,朱丹,唐禹哲</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640986424135539802">香港最美千金何超莲撇男友夜店狂欢,自曝美丽是因为混血</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640951135668808400">拿下八个代言,被预言“第二个吕燕”,撞脸林永健的贾晨宇不简单</a> </li> <li> <a href="http://baijiahao.baidu.com/s?id=1640952530954430031">《好莱坞往事》:很暴力,很昆汀</a> </li> </ol> </body> </html>

说明:上面的演示效果里面的小标题,点击的话,是可以进去看到内容了。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------每天进步一点点,日积月累你也会成仙!!!!!!