
<!-- 使用element中的表格组件,在编辑的时候传递每行的数据 -->
<el-button size="small" type="success" @click="editRole(scope.$index, scope.row)">编辑</el-button>// 父组件
editRole(index, row) {
// 调用子组件中的setRole函数,并传递该行数据
this.$refs.mychild.setRole(row);
}setRole (role) {
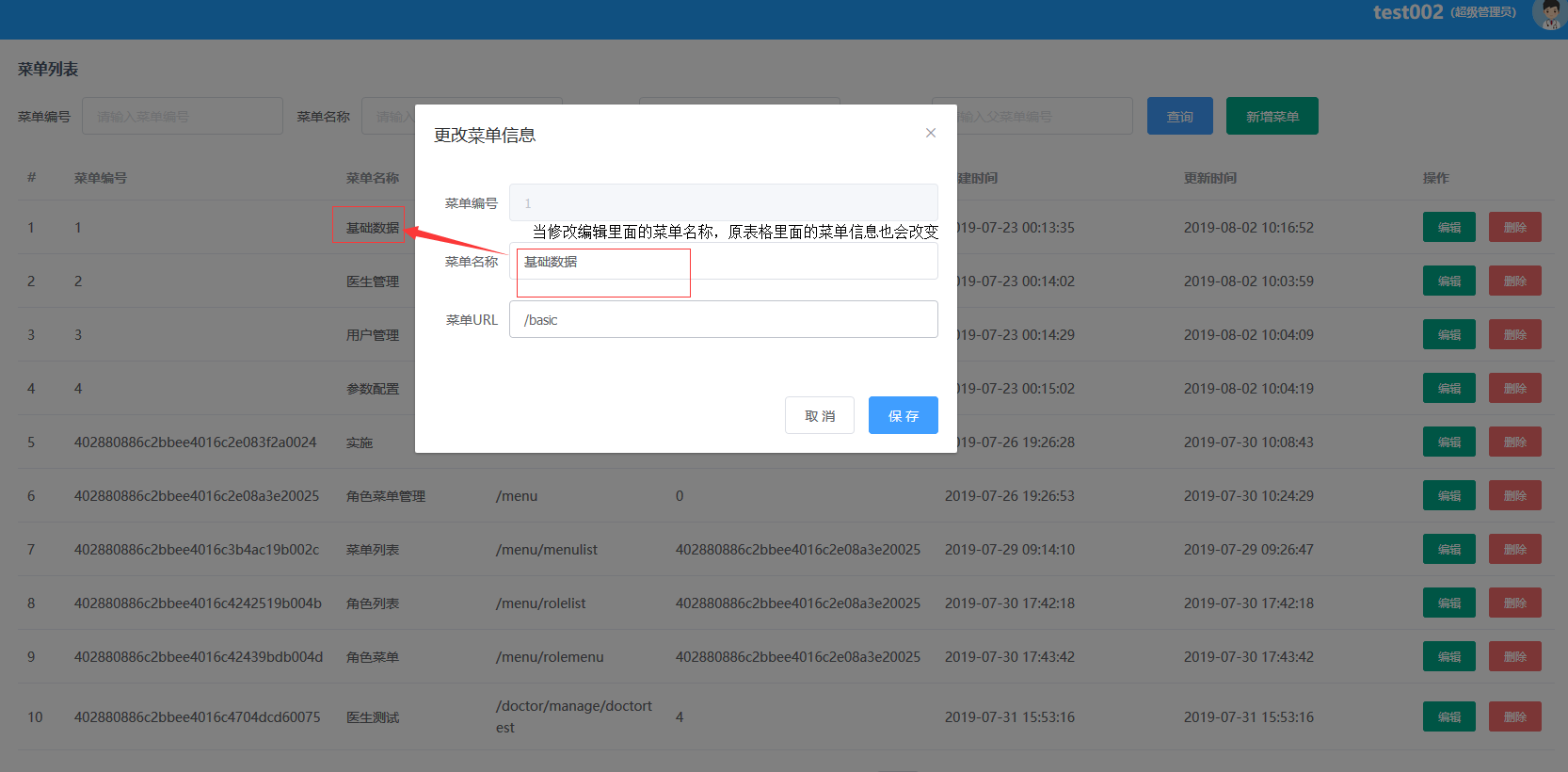
// 如果使用this.roleInfo = role,则两个对象所指向的内存是一样的,所以改变一个,另一个也会改变
// this.roleInfo = role;
// 使用下面这种方法可以改变
this.roleInfo = JSON.parse(JSON.stringify(role));
}