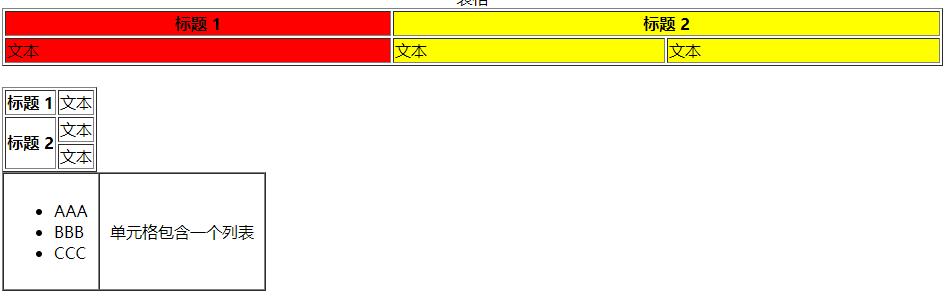
<TABLE BORDER=1 WIDTH=80%><!--<border>设置或获取绘制对象周围边框的宽度。-->
<CAPTION>表格</CAPTION><!--获取表格的表头对象。-->
<COLGROUP><!-- 定义表格列的组-->
<COL SPAN='1' STYLE='BACKGROUND-COLOR:RED'></COL><!--定义用于表格列的属性-->
<COL SPAN='2' STYLE='BACKGROUND-COLOR:YELLOW'></COL>
</COLGROUP>
<THEAD>
<TR>
<TH>标题 1</TH><!--表格表头 大多数浏览器会把表头显示为粗体居中的文本-->
<TH COLSPAN="2">标题 2</TH><!--设置或获取表格的列数。-->
</TR>
</THEAD><!--定义表格的页眉-->
<!-- thead, tbody(定义表格的主体), 和 tfoot(定义表格的页脚) 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。 -->
<TBODY>
<TR>
<TD>文本</TD>
<TD>文本</TD>
<TD>文本</TD>
</TR>
</TABLE>
<BR>
<TABLE BORDER="1">
<TR>
<TH>标题 1</TH><!--表格表头 大多数浏览器会把表头显示为粗体居中的文本-->
<TD>文本</TD>
</TR>
<TR>
<TH ROWSPAN="2">标题 2</TH><!--设置或获取表格的行数。-->
<TD>文本</TD>
</TR>
<TR>
<TD>文本</TD>
</TR>
</TBODY>
</TABLE>
<!-- CELLPADDING 单元格边距 设置或获取介于单元格边框和单元格内容之间的空间总量 -->
<!-- CELLSPACING 单元格间距 设置或获取表格中单元格之间的空间总量。 -->
<TABLE BORDER="1" CELLPADDING="10" CELLSPACING="0">
<TR>
<TD>
<UL>
<LI>AAA</LI>
<LI>BBB</LI>
<LI>CCC</LI>
</UL>
</TD>
<TD>
单元格包含一个列表
</TD>
</TR>
</TABLE>