今天就来聊一聊
如何选择移动应用开发的技术栈
选择合适的技术栈是移动开发领域最关键的决策之一。你选择的技术栈将为你开发的移动应用提供基本的功能、可拓展和维护性。选择技术栈时应该注意项目的类型、预期投入市场的时间和创意的可行性。
原则上来说,选择何种技术栈取决于产品的设计目标。例如,跨平台方法对于初创公司是一个很好的解决方案,而原生开发适合构建具有出色性能的复杂移动应用。
对于缺乏技术背景的客户来说,想要全面了解新产品开发流程的所有功能和特性可能会很困难。如果我们并不清楚该使用哪种技术栈,这时候还要构建产品的详细规范就会是件麻烦事。
具体来说,我们应该为应用开发选择哪种技术栈?或者为什么某些编程语言(以及工具包)比另一种更好?
为了解答这些疑惑,本文将介绍多种用来组织和构建移动应用的方法。我们将讨论原生、混合、跨平台开发以及PWA方法,探讨它们技术特性和优缺点。
还可参阅 “怎样为web应用开发选择技术栈”:
https://2muchcoffee.com/blog/how-to-choose-a-technology-stack-for-web-app-development/

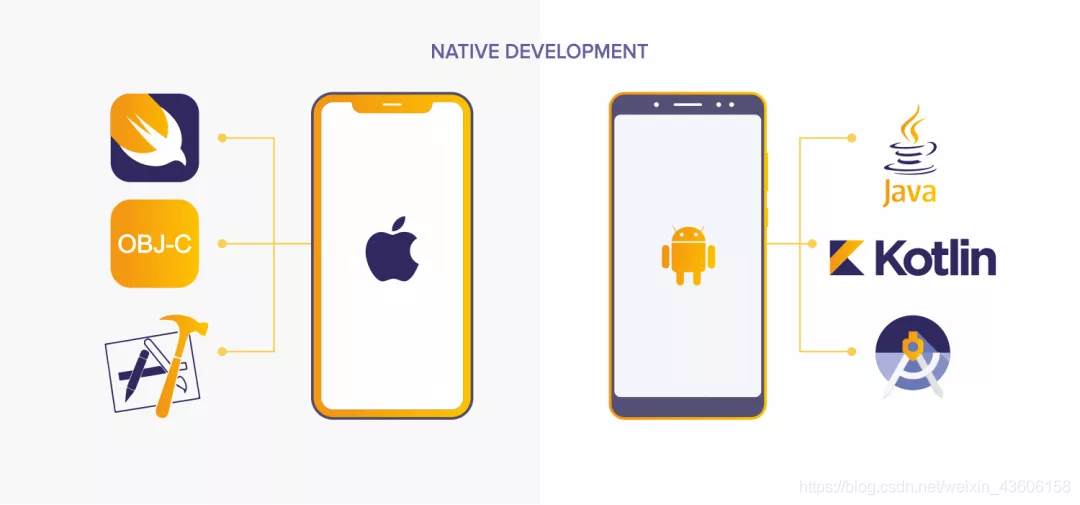
原生开发:
如今最常见的开发方法就是原生应用开发。需要注意的是Android 和 IOS 的原生开发技术各有不同。原生应用开发提供完整的设备集成、出色的用户体验以及较高的安全等级。基于原生方法开发的应用响应迅速、性能出色。考虑到分别为Android 和 IOS 开发各自独立的原生应用可能带来高昂的成本和漫长的开发周期,你可能需要聘请更多具有相应技能的开发人员,这也是开发流程成本投入的一部分。
Android技术栈:
Android技术栈可以使用 Java 或 Kotlin 编程语言,最佳的开发环境则是 Android Studio。
编程语言:
- Java:谈到 Android 技术栈时,人们首先想到的就是Java。它是一种基于类的面向对象编程语言,拥有大量库和工具可以简化开发工作。Java拥有一系列核心功能,支持自动内存管理,可移植且可拓展,可用来构建高质量的移动应用。此外Java还拥有庞大的开源生态系统。虽然有人批评这种语言速度缓慢并占用大量内存,但Java的可拓展性和稳健性使其成为开发复杂移动应用时的首选。
- Kotlin:这是一种非常新的语言,可以让开发流程更简洁。Kotlin是开源语言,具有许多拓展功能和优势,诸如懒加载、减少代码bug和错误的助手等,他还提供了完整的Java兼容性。
工具包:
- Android Studio: 这种开发环境提供了代码编辑和性能监测工具,可以打造灵活的构建系统。开发者可以使用它来创建创意独特、品质出色的应用。
IOS技术栈:
iOS 的原生应用开发使用 Objective C 或 Swift 编程语言,以及 Apple Xcode 开发工具包。
编程语言:
- Objective C:使用这种简洁的编程语言就可以利用苹果的众多技术了。开发者可以轻松使用它的私有 API 和富有表现力的消息语法,实现动态运行时环境和面向对象的功能。
- Swift:它是一种更具功能性的编程语言。它支持文本字符串和数据的内联操作,错误率更低。此外,Swift 具有直接上传到内存的动态库,使应用更加瘦身,同时提升了应用性能。
工具包:
- Apple Xcode:这个功能齐全的开发环境可以用来创建移动应用和桌面应用。Xcode 拥有用于构建用户界面的图形编辑器、可以修复任何错误的工具、集成文档以及对 Git 存储库的集成支持。
原生开发的优势:
- 出色的用户体验
- 完整的设备集成
- 高速接口
- 相应迅速
- 非常安全
原生开发的劣势:
- 只支持一个平台
- 开发成本高昂
- 需要雇佣更多开发人员
- 漫长的开发周期

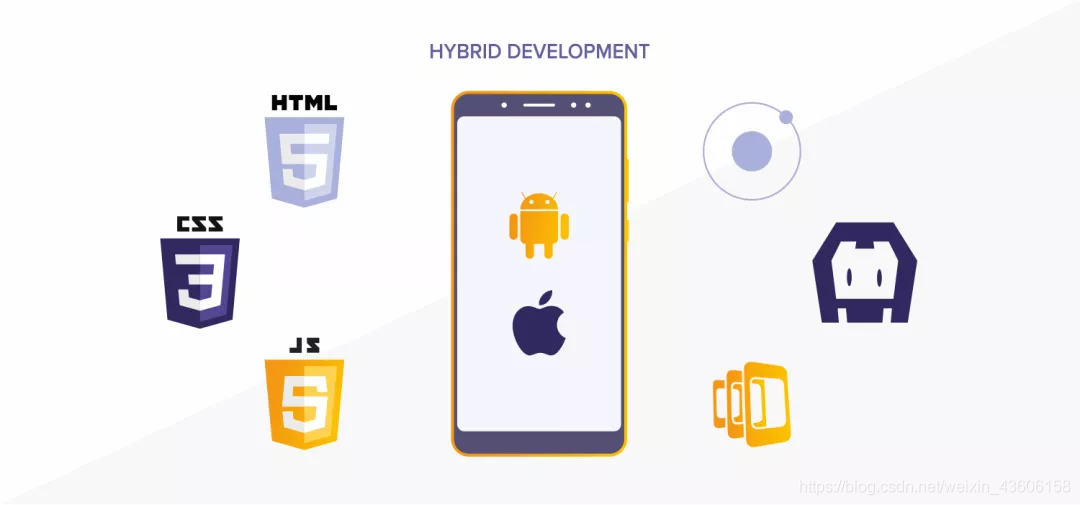
混合开发:
混合移动应用开发使用标准的Web技术和工具,诸如HTML 、 CSS 、JavaScript等。包装在原生壳中的代码库被视为一个常规应用来运行。混合方法使用原生浏览器呈现引擎,基于 WebView 控件以全屏格式呈现 HTML 和 JavaScript 文件。换句话说,它是包装在原生移动容器内的网页。这些应用的功能与网站类似,准确来说是介于应用和浏览器呈现的页面之间。显然,混合应用的宗旨是单个应用就可用于 Android、iPhone 和 Windows 等多种平台。
混合开发易于构建和维护。此外它可以节省你的成本投入,因为你只需为所有平台构建一个应用就够了。反过来说,它的缺点在于缺乏原生特性,交互也比较缓慢。
编程语言:HTML5、CSS3、JavaScript
混合应用开发兼顾了 Web 开发的快节奏与原生应用开发的用户体验,前者源于其使用的一系列标准 Web 技术,实现后者则需要使用下面这些框架。
框架:
Ionic 和 Apache Cordova:Ionic 是一个基于 Angular 的框架,可以创建强大的多功能应用。它可以提供基础的原生功能,并使应用在不同的操作系统和设备上运行。Ionic 为开发流程提供了丰富和稳健的支持,并加快了整个流程,使开发者无须从头开始编写代码。Apache Cordova 是 Ionic 的良好补充,它是一个基于 Web 的框架,帮助开发者使用 HTML 构建移动应用。在它们的帮助下,开发者可以使用各种 Web 技术来创建 iOS、Android 和 Windows 的原生应用。
混合应用开发的优势:
- 支持所有平台
- 开发成本低廉
- 无需雇佣额外的开发人员
- 缩短开发周期
- 较好的用户体验
- 易于构建和维护
混合应用开发的劣势:
- 安全性略低
- 较慢的页面
- 缺乏原生功能
- 难以访问设备硬件和操作系统的专属功能

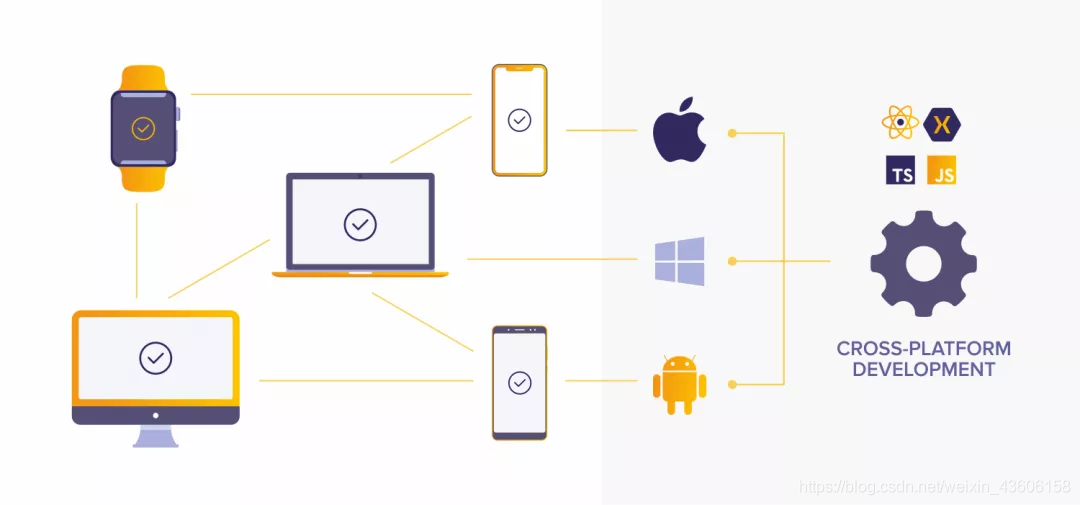
跨平台开发
跨平台移动应用开发与混合开发的区别在于,前者不使用 WebView 控件来呈现 HTML 和 JavaScript 文件。跨平台开发会创建在多个平台(包括 Android 和 iOS)上共享的代码库,从而节约大量时间和金钱。
用于开发跨平台应用的技术包括:
React Native框架和JavaScript/TypeScript编程语言
React Native 是一个 JavaScript 框架,用来在 iOS 和 Android 上编写体验非常接近原生的移动应用。React Native 使用与常规 iOS 和 Android 应用相同的基础 UI 构建块。React Native 引入了一种新颖、激进且功能强大的方法来构建用户界面。使用 React Native 时你的应用 UI 完全是原生的。这类应用的典型例子就是 Instagram 和 Skype。你还可以使用 TypeScript 语言来构建跨平台应用。Typescript 提供了最新的 JavaScript 功能,用它编写 React 组件时可以更容易发现常见的错误。
NativeScript框架和JavaScript/TypeScript编程语言
你可以使用 NativeScript 在 iOS 和 Android 上开发完全原生的应用。它基于 JavaScript 语言,还支持 Angular 和 Vue JavaScript 框架。
跨平台应用开发的优势
- 低廉的开发成本
- 无需雇佣额外的开发人员
- 代码可复用
- 支持所有平台
- 易于启动和更新开发工作
- 平台覆盖
跨平台应用开发的劣势
- 相当差的用户体验
- 安全性略低
- 开发周期较长
- 集成问题
- 只支持有限的设备功能
- 性能损失
- 缺乏灵活性

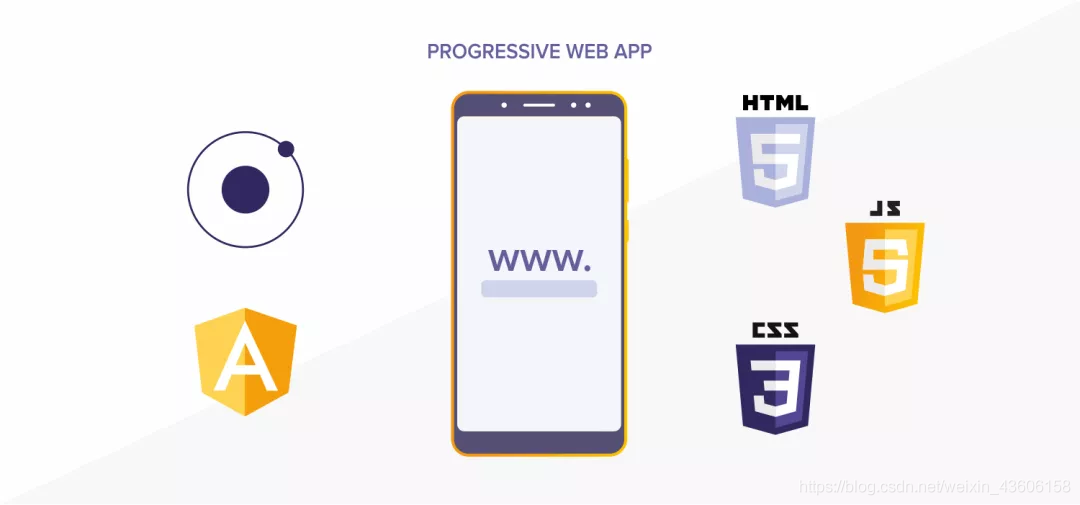
移动平台的Web应用开发
谈到移动应用开发就一定会提到渐进 Web 应用(Progressive Web App,PWA)开发。它提供的功能与节约时间的优势赢得了越来越多开发者的认同。本质上来说,当网站演变为移动应用时,响应式网页设计(在移动触摸屏上浏览网页)也就演变为 PWA 了。换句话说,PWA 就是具有移动应用功能的网页。PWA 支持离线工作,可以推送通知。总之,PWA 是一种获得卓越移动应用体验的新方式,这种体验可靠、经过优化并可完全在 Web 端访问。
通过 PWA,你可以使用现代 Web 技术来提供快速、引人入胜且可靠的移动 Web 体验,非常适合个人和企业用户。
对于 PWA 开发,建议使用:
Angular/lonic框架和HTML、CSS、JavaScript编程语言
Angular 是一种轻松开发原生和渐进式 Web 应用的好方法。它使用对用户友好的功能和优秀的 UI 元素构建应用。Angular 可以在缓慢或不可靠的网络连接上保障应用的终端用户体验,同时最大限度地减少不得不提供过期内容的风险。
移动平台的Web应用开发优势
- 低廉的开发成本
- 高度安全
- 缩短开发周期
- 无需雇佣额外的开发人员
- 较好的用户体验
- 出色的性能
- 支持所有平台
- 相应迅速
移动平台的Web应用开发劣势
- 离线支持局限较大
- 耗电较快
- 并非所有设备都支持完整的PWA功能

总结:
为移动应用开发选择合适的技术是迈向成功或失败的关键一步。本文重点介绍移动应用开发的不同方法,并讨论了原生、混合、跨平台开发以及 PWA 方法。
原生开发 能提供出色的用户体验,但可能非常昂贵且耗时。具体的原生开发技术栈则取决于移动设备的操作系统。
混合移动应用 支持所有平台。这种方法结合了标准的 Web 技术和工具,如 HTML、CSS 和 JavaScript 等;而代码库包装在原生壳中,作为常规应用运行。
跨平台开发 使用可在所有平台上共享的可复用代码。这种方法可以节省大量的时间和金钱,同时构建外观和体验接近原生的应用。
渐进 Web 应用开发 是开发具有移动应用功能的网页。其功能特性和节约时间的优势赢得了众多开发者的支持。
请记住,构建移动应用没有最佳方案可言。一个原则就是,根据产品的设计目标来选择技术栈。