

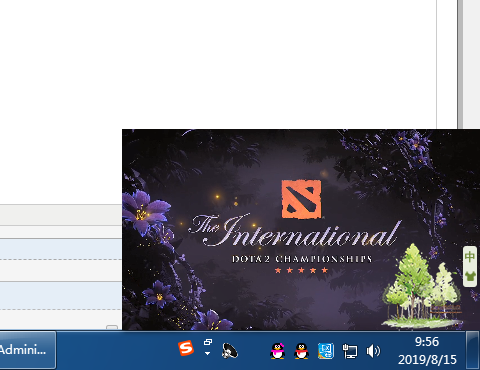
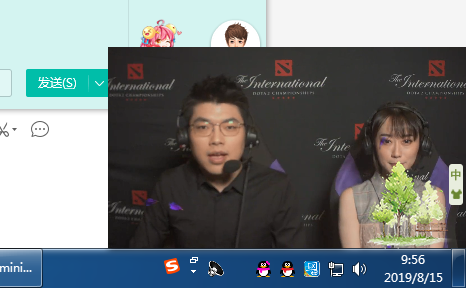
一个H5视频,可以从浏览器独立出来播放视频,看起来像是一个本地应用。画中画功能是chrome70+的新功能
官方例子,Github地址
<video id="video" src="https://example.com/file.mp4"></video> <button id="togglePipButton"></button> <script> const video = document.getElementById('video'); const togglePipButton = document.getElementById('togglePipButton'); // Hide button if Picture-in-Picture is not supported or disabled. togglePipButton.hidden = !document.pictureInPictureEnabled || video.disablePictureInPicture; togglePipButton.addEventListener('click', function() { // If there is no element in Picture-in-Picture yet, let’s request // Picture-in-Picture for the video, otherwise leave it. if (!document.pictureInPictureElement) { video.requestPictureInPicture() .catch(error => { // Video failed to enter Picture-in-Picture mode. }); } else { document.exitPictureInPicture() .catch(error => { // Video failed to leave Picture-in-Picture mode. }); } }); </script>