本文借鉴:孤傲苍狼(特此感谢!)
一、基本概念
web资源
Internet上供外界访问的Web资源分为两种:
- 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
- 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
PS:动态web资源开发时使用Java进行数据渲染的技术统称为Javaweb。
web应用
定义:多个web资源用于对外提供服务时,把它们放在一个目录中,这就组成一了个web应用(或web应用程序)
web类型
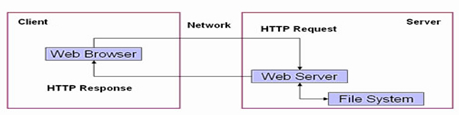
(1)静态web
流程图:

缺点:
- Web页面中的内容无法动态更新。
- 无法连接数据库。
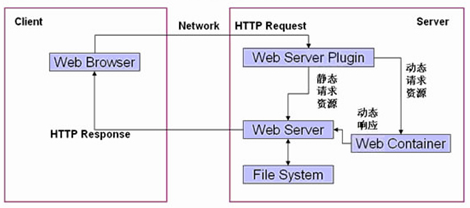
(2)动态web
流程图:

二、WEB服务器
定义:一种被动程序,可以向发出请求的浏览器提供文档,但只有浏览器发出请求时,服务器才会响应。

三、tomcat(web服务器)
PS:tomcat的安装与配置此处省略
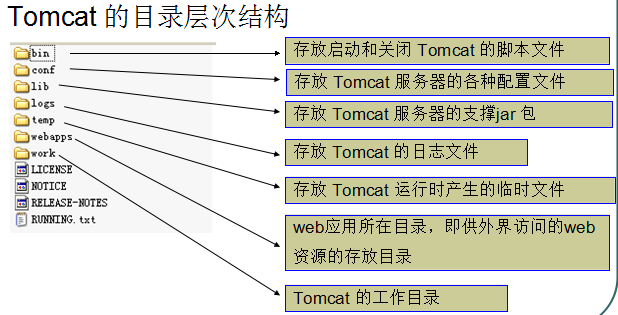
结构

配置文件
路径:conf/server.xml
浏览器与服务器交互过程

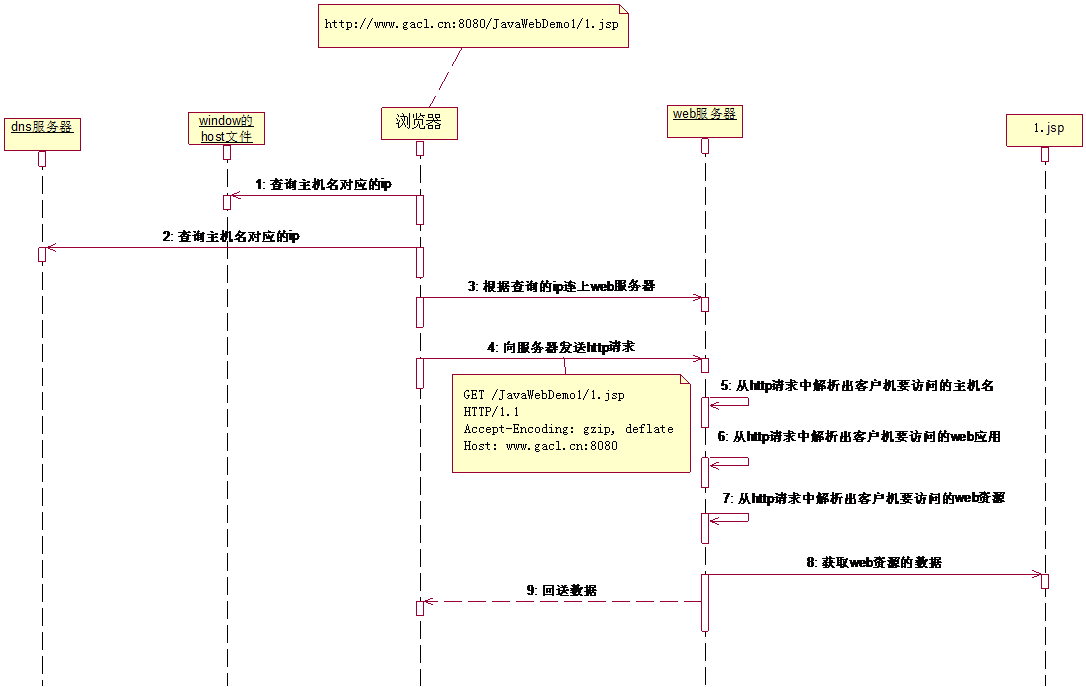
如图,在浏览器的地址栏中输入URL地址"http://www.gacl.cn:8080/JavaWebDemo1/1.jsp"去访问服务器上的1.jsp这个web资源的过程中,浏览器和服务器做了以下几个操作:
1、浏览器根据主机名"www.gacl.cn"去操作系统的Hosts文件中查找主机名对应的IP地址。(本机找IP地址)
2、浏览器如果在操作系统的Hosts文件中没有找到对应的IP地址,就去互联网上的DNS服务器上查找"www.gacl.cn"这台主机对应的IP地址。(DNS服务器找IP地址)
3、浏览器查找到"www.gacl.cn"这台主机对应的IP地址后,就使用IP地址连接到Web服务器。(根据IP地址连接web服务器)
4、浏览器连接到web服务器后,就使用http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源,如下图所示:(使用HTTP协议发请求)
这就是浏览器向Web服务器发请求时向服务器传输的数据,解释一下"GET /JavaWebDemo1/1.jsp HTTP/1.1"这里面的内容,
GET:告诉Web服务器,浏览器是以GET的方式向服务器发请求。
/JavaWebDemo1/1.jsp:告诉Web服务器,浏览器要访问JavaWebDemo1应用里面的1.jsp这个Web资源。
HTTP/1.1:告诉Web服务器,浏览器是以HTTP协议请求的,使用的是1.1的版本。
5、浏览器做完上面4步工作后,就开始等待,等待Web服务器把自己想要访问的1.jsp这个Web资源传输给它。(等待web服务器响应)
6、服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析"GET /JavaWebDemo1/1.jsp HTTP/1.1"里面的内容时知道客户端浏览器要访问的是JavaWebDemo1应用里面的1.jsp这个Web资源,然后服务器就去读取1.jsp这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器,如下图所示:(服务器解析浏览器请求并返回)
这个就是Web服务器传输给浏览器的数据。
7、浏览器拿到服务器传输给它的数据之后,就可以把数据展现给用户看了,如下图所示:(浏览器渲染页面)
看到的这个"JavaWebDemo1"就是浏览器解析服务器发送回来的数据后的效果
运行
(1) 先把需要运行的应用打成war包形式
命令:jar -cvf 名称.war 需要打包的文件
(2) tomcat中运行war包
把war包放到Tomcat服务器的webapps目录下,当Tomcat服务器启动时,就会自动将webapps目录下的war包解压。