原文地址:http://tech.it168.com/a2017/1031/3177/000003177130.shtml
近日,谷歌在Chrome开发峰会上发布了Chrome用户体验报告,旨在通过提供从10000个网站收集的数据来帮助开发人员了解他们的Web应用的表现。
Chromium博客发文称:
当前的工具虽然允许开发人员了解现实世界用户如何体验自己的网站,但他们从未提供过与其他网站或Web上的宏观用户体验趋势进行比较的洞察力。
Chrome用户体验报告就是为了实现这样的比较而存在的,它是Google BigQuery上的一个公开数据集, 其中包括页面加载指标在内的与用户体验相关的测量指标,尤其是First Paint, First Contentful Paint, DOMContentLoaded和onload。
报告中包含的所有效果数据均来自实际情况,由已选择同步其浏览记录并启用使用统计信息报告的Chrome用户汇总。最初的版本包含一万个网站的样本。如果想要访问数据集,你需要一个Google帐户,并创建了一个Google Cloud Project。
Chrome的Paint Timing API提供的信息对于用户体验很重要,且包含在数据集中。两个重要的指标是first paint (FP) 和first contentful paint (FCP) ,它们之间的区别在于,FP标志着浏览器开始呈现页面,而FCP是浏览器从DOM中呈现第一个内容,发生在用户第一次开始使用页面内容的时候。
这两个时间点的区别可能并不总是那么明显。基于一个给定网站的客户端架构,first paint 和 first contentful paint 可能没什么区别。如果网站使用了更快和更轻的结构,那么这两个时间通常几乎一致(甚至完全一致)。对于客户端架构包含了大量资源的大型网站(或者连接速度比较慢),这两个度量值的出现时间可能会有差异。

此查询表明,在移动设备上通过“4G”连接加载某网站时,12.3%的页面加载在1000-1200毫秒(1 - 2秒)内实现了FP。
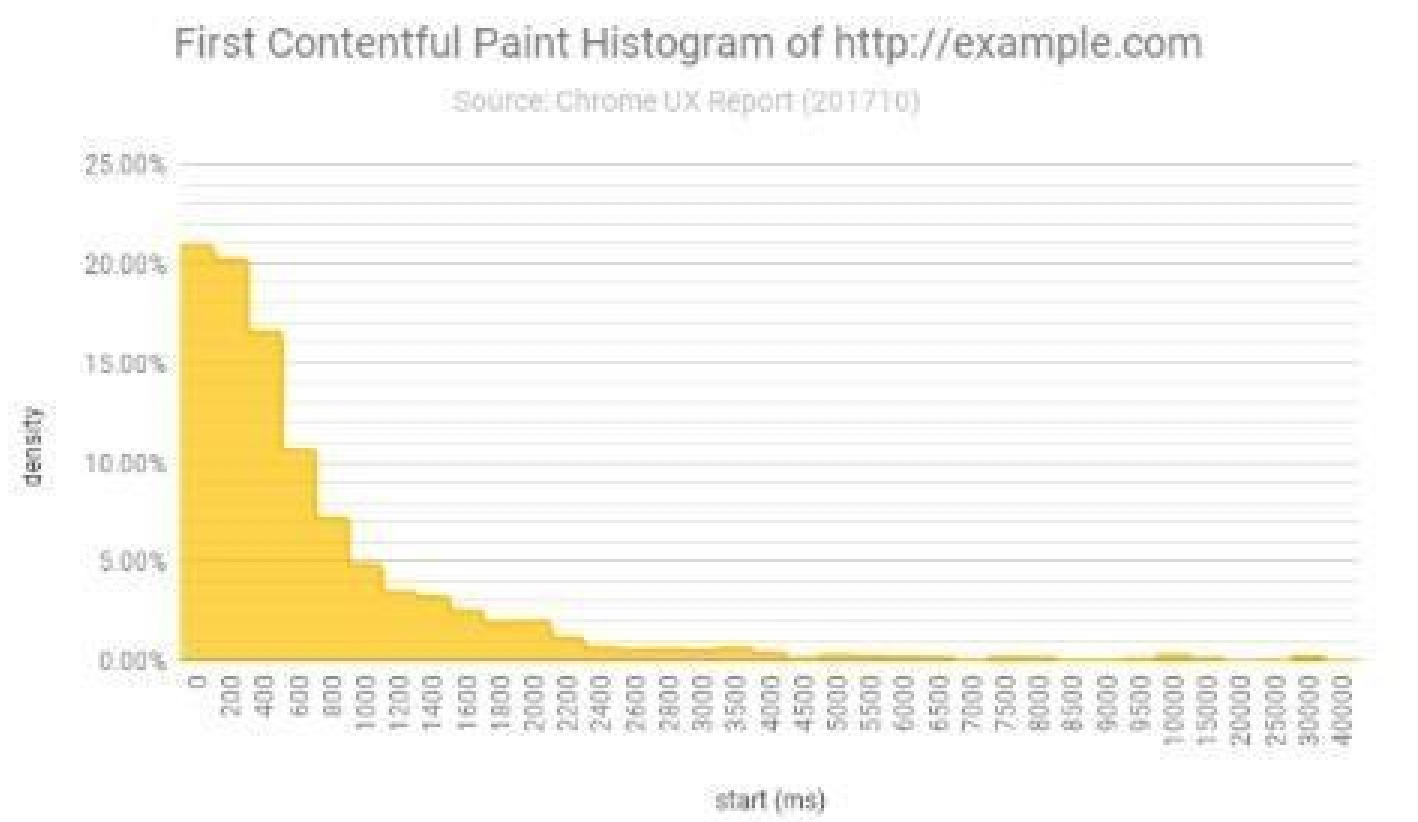
如下图所示是连接某网站时,FCP需要花费的时间:

通过Chrome用户体验报告获取的信息,Web开发人员能够发现更好的衡量自己的网站和应用程序的标准。