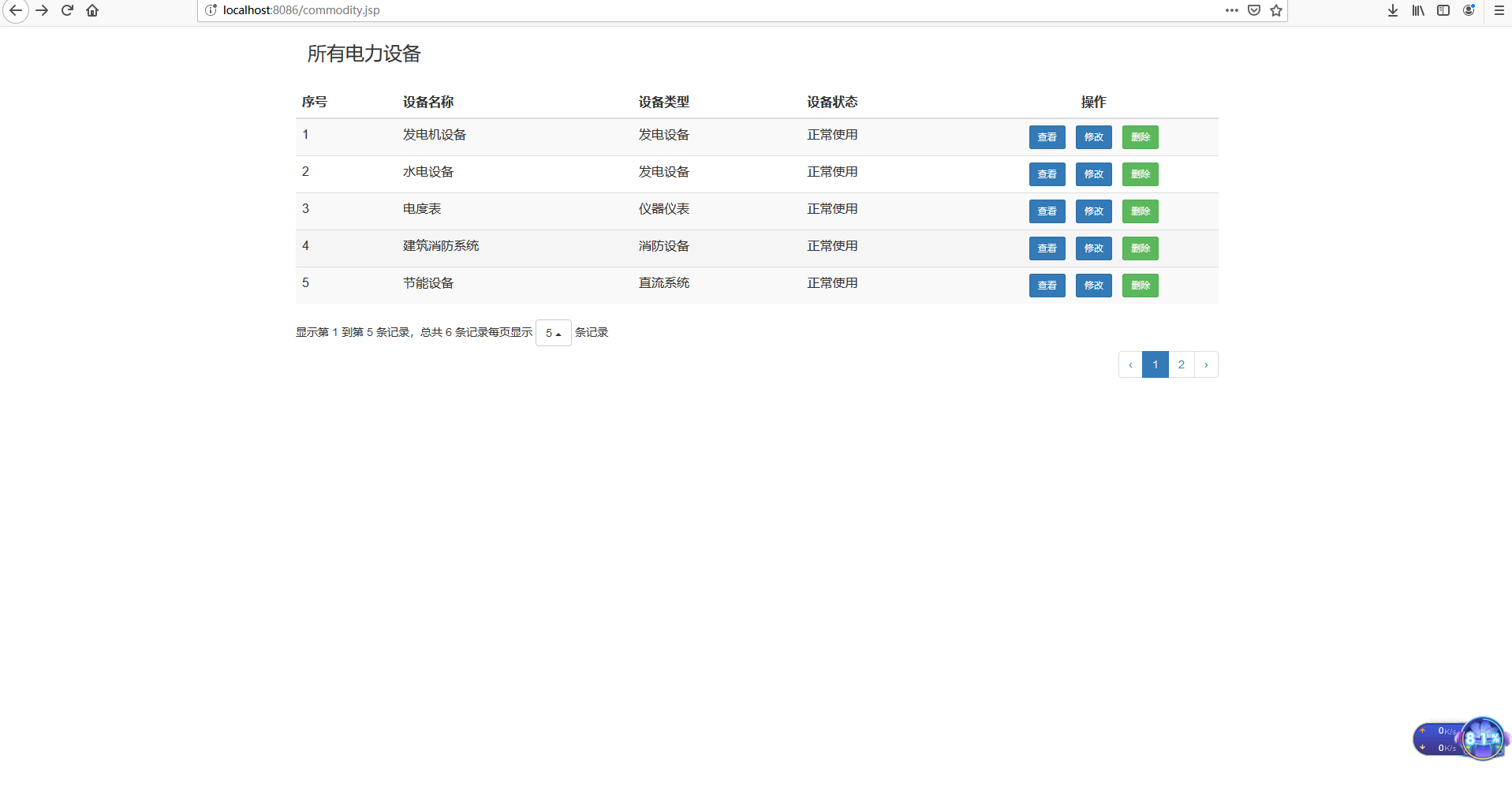
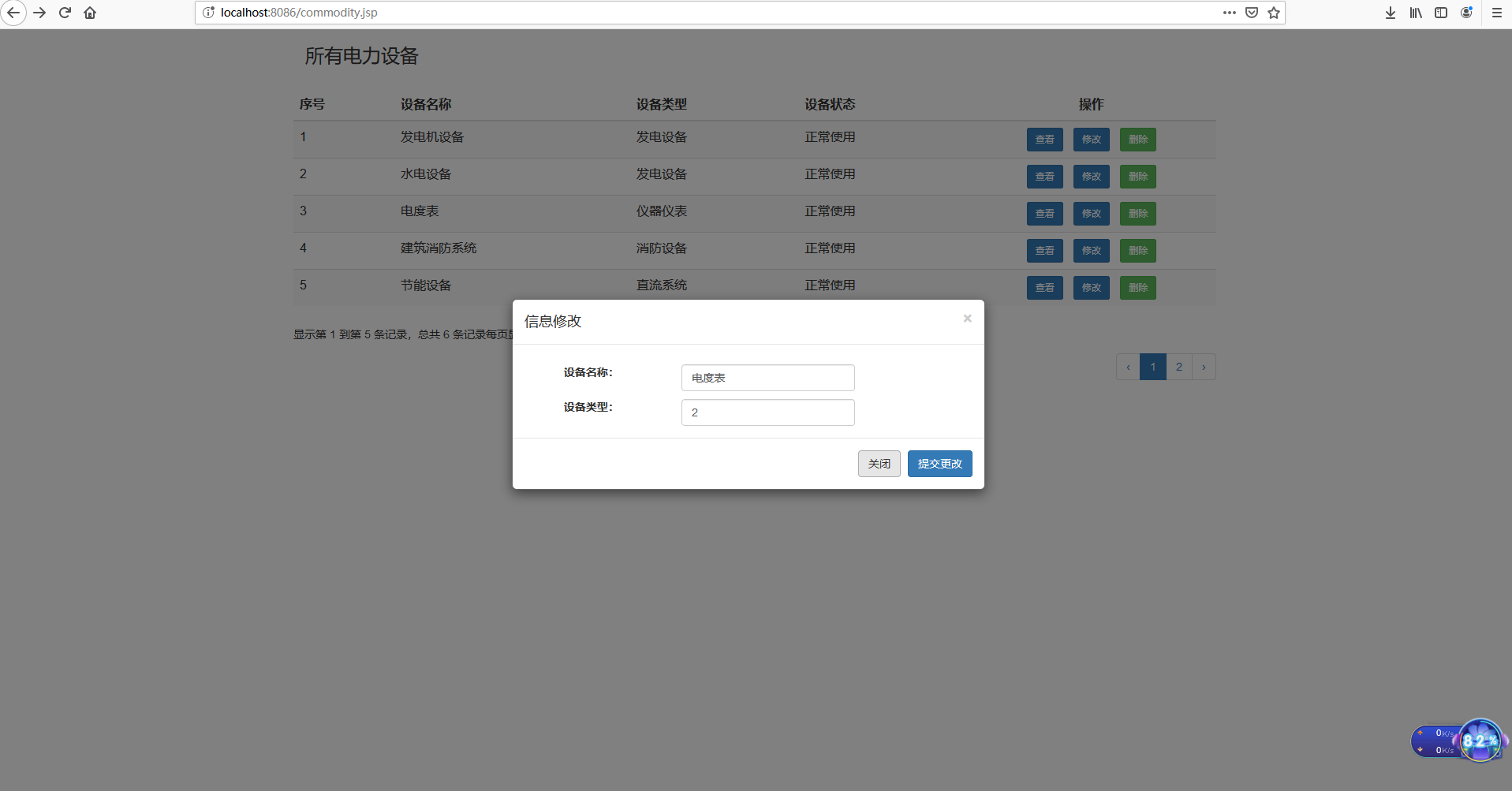
效果图:


代码如下:
<%-- Created by IntelliJ IDEA. User: 冷噫雪 Date: 2019/9/1 Time: 13:06 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap-datetimepicker.css"> </head> <body> <div class="container"> <h3>所有电力设备</h3> <div class="row" style="margin-top: 30px;"> <table id="table01"></table> </div> </div> <div class="modal fade" id="chang" role="dialog" tabindex="-1" aria-labelledby="chan" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="chan">信息修改</h4> </div> <div class="modal-body"> <div class="row" style="margin-top: 10px;"> <label class="control-label col-md-3 col-sm-3 col-md-offset-1 col-sm-offset-1">设备名称:</label> <div class="col-md-5 col-sm-5"> <input class="form-control" id="commodityName" /> </div> </div> <div class="row" style="margin-top: 10px;"> <label class="control-label col-md-3 col-sm-3 col-md-offset-1 col-sm-offset-1">设备类型:</label> <div class="col-md-5 col-sm-5"> <input class="form-control" id="commodityType" /> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" onclick="succ()" class="btn btn-primary"> 提交更改 </button> </div> </div> </div> </div> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-3.2.1.js" charset="utf-8"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/table/bootstrap-table.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap-datetimepicker.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap-datetimepicker.zh-CN.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/table/locale/bootstrap-table-zh-CN.js"></script> <script> $("#table01").bootstrapTable({ url:"/findComm", striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortName:"id", //根据哪个字段排序 sortOrder: "asc", //排序方式 sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 5, //每页的记录行数(*) pageList: [5,10,20,30], //可供选择的每页的行数(*) minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 uniqueId: "ID", //每一行的唯一标识,一般为主键列 exportDataType: "basic", //basic', 'all', 'selected'. columns:[ { title: '序号', field: '', formatter: function (value, row, index) { return index+1; } }, { field:'commodityName', title:'设备名称' }, { field:'commodityType', title:'设备类型', formatter:function (value, row, index) { var text = '-'; if (value == 1) { text = "发电设备"; }else if(value == 2){ text="仪器仪表" }else if(value == 3){ text="消防设备" }else { text="直流系统" } return text; } }, { field:'commodityStatus', title:'设备状态', formatter:function (value, row, index) { var text = '-'; if (value == 0) { text = "维修中"; }else if(value == 1){ text="正常使用" }else if(value == 2){ text="故障" }else { text="其他" } return text; } },{ title: "操作", align: 'center', valign: 'middle', width: 300, // 定义列的宽度,单位为像素px formatter: function (value, row, index) { var see= '<button class="btn btn-primary btn-sm btn-default" onclick="see('+row.id+')">查看</button>'; var chang= '<button class="btn btn-primary btn-sm btn-default" onclick="chang('+row.id+')">修改</button>'; var del='<button class="btn btn-primary btn-sm btn-success" onclick="del('+row.id+')">删除</button>'; return see+' '+chang+' '+del; } } ], onLoadSuccess: function(){ //加载成功时执行 }, onLoadError: function(){ //加载失败时执行 } }) function see(id) { alert(id+"查看") } function chang(id) { $.ajax({ type:"post", url:"${pageContext.request.contextPath}/findOne", dataType:"json", data:{"id":id}, success:function(data){ $("#commodityName").val(data.commodityName) $("#commodityType").val(data.commodityType) $("#chang").modal("show"); }, error:function(){ alert("出错003!") } }) } function del(id) { alert(id+"删除") } function succ() { alert("修改成功") } </script> </body> </html>
希望对大家有用,有问题记得反馈哦!