添加以下内容到指定CSS文件,并引入项目即可生效
/* 偶数行背景色 */
.layui-table[lay-even] tr:nth-child(even) {
/* background-color: #aaffaa; */
background-color: #eeffee;
}
/* 鼠标指向表格时,奇数行背景颜色 */
.layui-table tbody tr:hover,.layui-table-hover {
background-color: #eeffee;
}
/* 表格头部工具栏背景色 */
.layui-table-tool {
background-color: #eeffee;
}
/* 表格头部背景色 */
th {
background-color: #359f6a; /* MediumSeaGreen */
color: #fff;
font-weight: bold
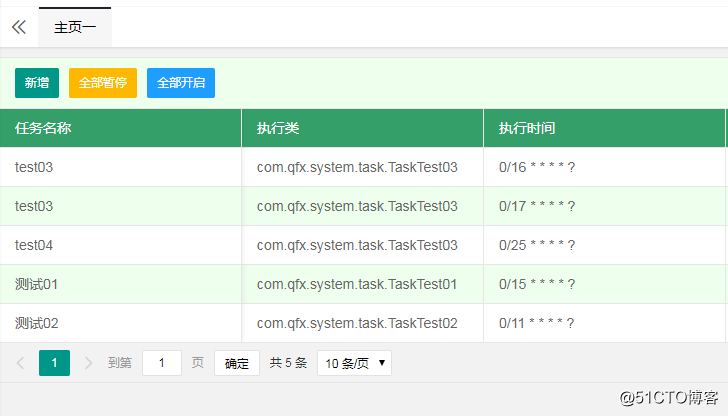
}效果如下: