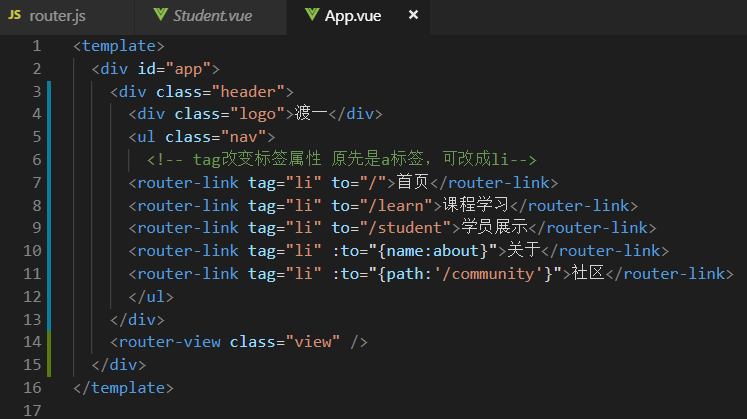
router-view是组件展示的区域
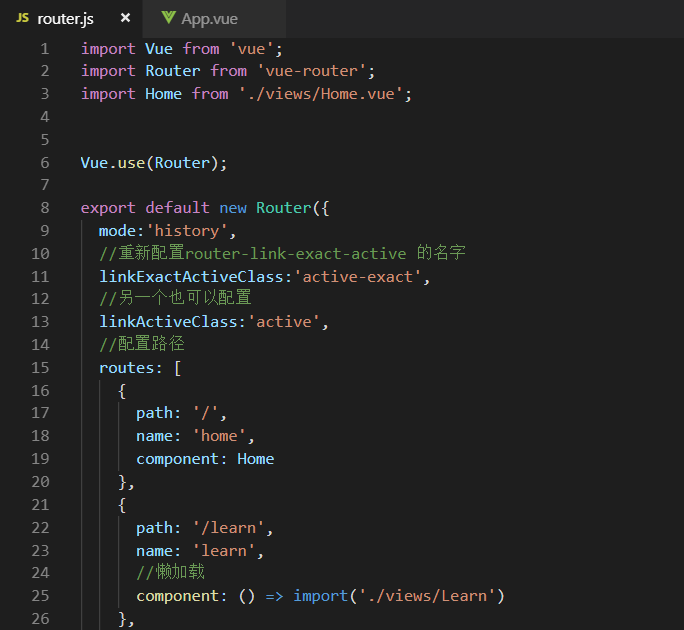
router-link 可以跳转 to属性->去到哪个路径
router-link-exact-active 点谁的时候谁拥有的class
router-link-active 包含这个路径就会有这个class
如:路径:/learn/aaa
其中包含了三个路径: /(根路径)、/learn 、/learn/aaa
这三个路径都会有router-link-active这个class
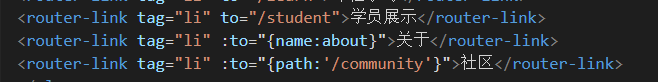
router-link 中 to 的写法可以有三种形式

路径和name的写法需要绑定 —> :to
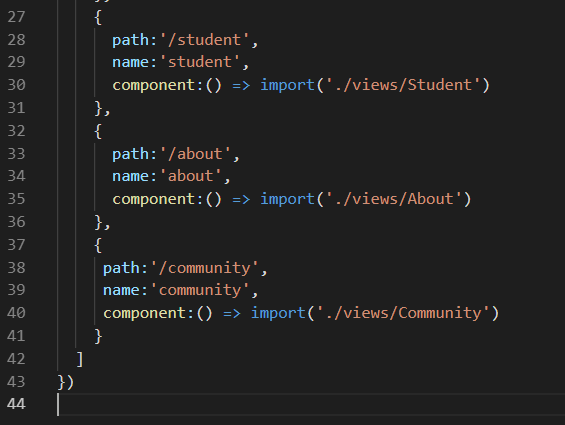
配置路径:


其中组件放在views文件夹中

一个组件为例:

配好路径后写展示页面:(App.vue)


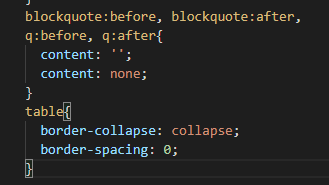
然后重置元素的样式,可以在百度中搜索reset.css
在assets文件夹中设置styles文件夹,在styles中设置reset.css文件

reset.css中内容:


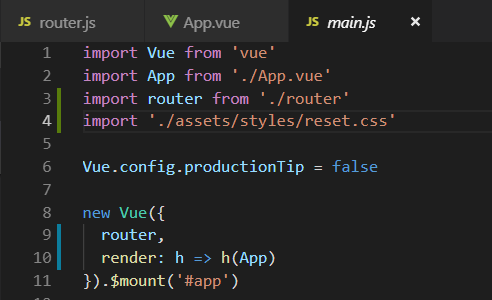
把css写好后引入到main.js文件中

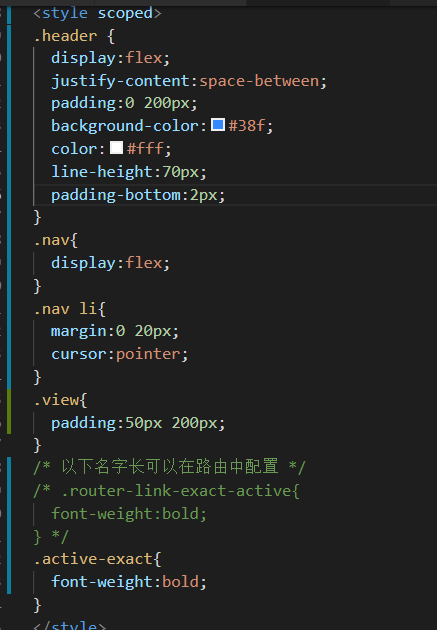
设置点击时字体加粗,设置router-link-exact-active属性,也可以更改属性名字(看前面代码)