1.(html) 列举行内元素跟块元素?
块元素:div、p、h1-h6、ul、ol、table、form等
行内元素:span、a、br、img、i、b、strong、select等
2.(css) 如何实现多列等高布局?
利用padding补偿。
<body> <div class="container"> <div class="left">left</div> <div class="right"> right<br> right<br> right<br> right<br> right<br> right<br> right </div> </div> </body>
<style> body{ padding: 0; margin: 0; color: #fff; } .container{ margin: 0 auto; width:600px; border: 3px solid #ccc; overflow: hidden; /*important*/ } .left{ float: left; width: 200px; background-color: coral; padding-bottom: 2000px; /*在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。*/ margin-bottom: -2000px; } .right{ float: right; width: 400px; background-color: pink; padding-bottom: 2000px; margin-bottom: -2000px; } </style>
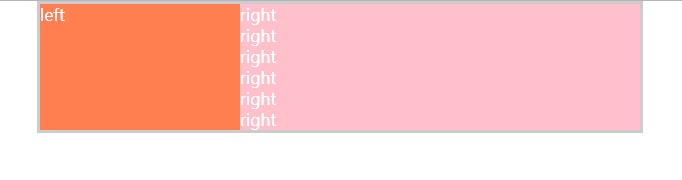
效果如下图:

3.(css3) 新特性?用css3画一个三角形?
三角形:
<div class="triangle"></div> <style> .triangle{ width: 0; height:0; border-top: 0; border-left: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 40px solid #f00 } </style>
如图:

4.(js) onload跟ready的区别?
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
5.(es6) const、let的区别?
6.(ajax) 缓存问题?
7.列举性能优化?
8.(用过angular)了解vue吗?生命周期钩子?属性跟方法?
9.(用过amchart)了解echart吗?
10.(用过ionic开发手机app)项目中如何分工?如何调用手机如摄像头、相册之类?