进击のpython
前端学习——CSS选择器
每一条CSS样式声明由两部分组成:
选择器{
样式;
}在CSS中{}之前的部分就是”选择器”,”选择器”指明了{}中的”样式“的作用对象
也就是说该”样式“作用与网页中的哪些元素
那选择器就分为:基础选择器和高级选择器
基础选择器
标签选择器
标签选择器顾名思义就是html代码中的标签
我们之前学习的html、body、h系列的标签、p、div、img等等我们都可以使用标签选择器来设置对应的css样式属性
它可以选中页面中所有的元素,而不是某一个元素内容,所以选中的是页面中共有的属性
举个栗子:为页面中所有的段落设置字号为12px,字体颜色为红色,字体粗细为更粗
p{
color:red;
font-size:12px;
font-weight:bold;
}ID选择器
ID好比是每个人的身份证号一样,每个人都有身份证,而且身份证号都是不一样的
那么在网页中所有的标签都可以设置ID,并且ID不能重复
#ID选择器名称{
css样式代码;
}注意:
1、以#开头
2、其中ID选择器名称可以任意起名(最好不要起中文)
3、ID的名称必须是唯一的
4、不能用数字开头
ID选择器选中的是页面中元素特有的属性
我想把,我,你都变成紫色,很明显仅靠标签选择器就不行了
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span {
color: red;
}
#span1, #span2 {
color: purple;
}
</style>
</head>
<body>
<p>
<span>百因必有果!</span><span id="span1">你</span>的报应就是<span id="span2">我</span>!
</p>
</body>
</html>类选择器
类选择器跟id有点相似,任何的标签元素都可以添加类(class)
但是不同的是类是可以重复,有“归类”的概念,并且同一个标签中可以携带多个类,用空格隔开
比如狗、猫、刺猬属于动物类,黑白打印机和彩色打印机属于打印机类
同样情况下,比如网页中的某几个标签,像p、li、a标签同属于active类
那么我们就可以这边表示<p class='active'></p>,语法如下:
.类选择器名称{css样式代码;}注意:
1、英文圆点开头
2、其中类选择器名称可以任意起名(最好不要起中文)
3、不能用数字开头
既然类可以重复添加,并且同一个标签可以添加多个类
那么我们在使用类选择器的使用一定要有公共类的概念
举个例子:
比如有三个同样的文本内容
<p>同仁堂</p>
<p>同仁堂</p>
<p>同仁堂</p>现在有个需求,要求第一个同仁堂文本颜色是绿色并且字体大小是20px
第二个同仁堂的文本颜色也是绿并且文本粗细更粗
第三个同仁堂文本颜色是默认黑色且文本粗细更粗并且字体大小也为20px
如果用我们的id选择器来书写的话,我们看一下代码。代码如下:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style>
#p1{
color:green;
font-size:20px;
}
#p2{
color:green;
font-weight:bold;
}
#p3{
font-weight:bold;
font-size:20px;
}
</style>
</head>
<body>
<p id='p1'>同仁堂</p>
<p id='p2'>同仁堂</p>
<p id='p3'>同仁堂</p>
</body>
</html>如果我们有公共类的概念,我们会通过需求发现:
p1和p2有公共属性字体颜色为绿色,
p1和p3有公共属性字体大小为20px,
p2和p3有公共属性字体粗细为更粗
那么我们可以给每个p标签设置相应的类,代码如下:
<p class="lv big">同仁堂</p>
<p class="lv bold">同仁堂</p>
<p class="big bold">同仁堂</p>CSS代码:
<style>
.lv{
color:green;
}
.big{
font-size:20px
}
.bold{
font-weight:bold;
}
</style>那么,会发现明显更有效的使用类,能有效的减少一些冗余性的代码
高级选择器
后代选择器
顾名思义,所谓后代,就是父亲的所有后代(包括儿子、孙子、重孙子等)
div p{
css代码样式;
}使用空格表示后代选择器,上面表示 div是父元素,而p是div的后代元素
之前咱们讲解div标签的时候,说到div是一个容器,它可以装任何内容
这样我们能联想到我们的html结构应该是这样的:
<div>
<p>Penglin</p>
</div>刚刚咱们又学习完了基本的选择器,我们也可以给div命名
比如<div class="container"></div>,那么css的编写如下代码:
.container p{
color:red;
}也就是container类下的所有p标签都是红色的
子代选择器
子代,仅仅表示父亲的亲儿子,只有亲儿子。使用>表示子代选择器
div>p{css代码样式;}拿到这里就要提一下后代选择器和子代选择器的分别用途了
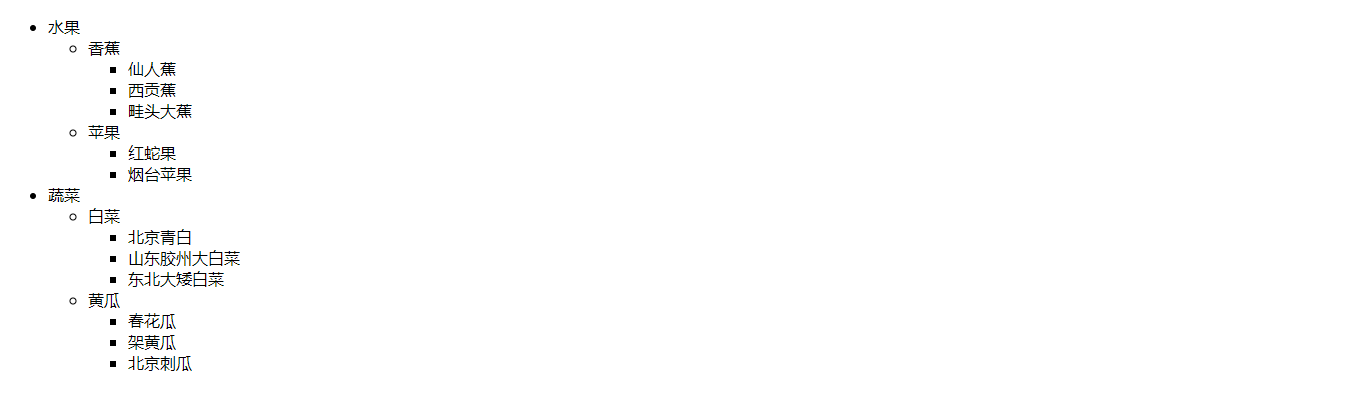
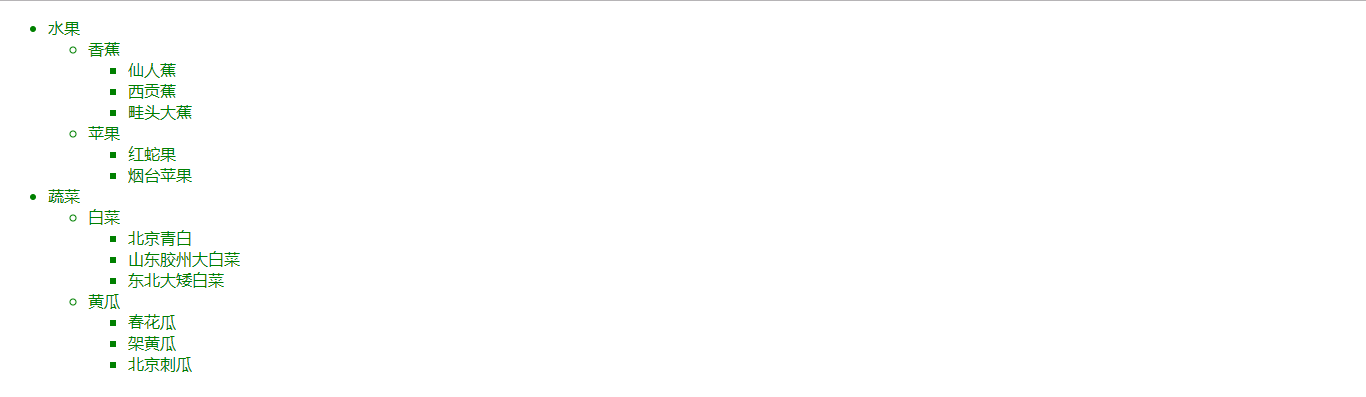
有一个三级菜单,分别对二级菜单的列表的内容文本设置为绿色
<div class="menu">
<ul class="food">
<li>
水果
<ul>
<li>香蕉
<ul>
<li>仙人蕉</li>
<li>西贡蕉</li>
<li>畦头大蕉</li>
</ul>
</li>
<li>苹果
<ul>
<li>红蛇果</li>
<li>烟台苹果</li>
</ul>
</li>
</ul>
</li>
<li>
蔬菜
<ul>
<li>白菜
<ul>
<li>北京青白</li>
<li>山东胶州大白菜</li>
<li>东北大矮白菜</li>
</ul>
</li>
<li>黄瓜
<ul>
<li>春花瓜</li>
<li>架黄瓜</li>
<li>北京刺瓜</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
如果使用后代选择器,或许有的同学可以这样写,为了省事
直接ul li{color:green;}那么,我们会发现所有的列表都变成了绿色
不满足需求,因为ul的后代元素li,既选中了一级菜单的列表
又选中了二级菜单的列表,也选中了三级菜单

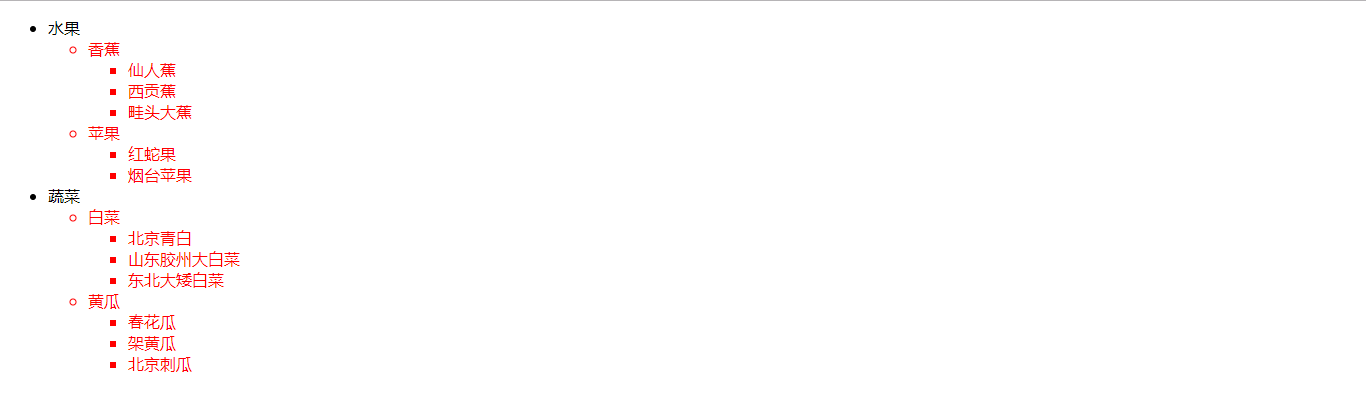
如果我们使用子代选择器,我们可以这里编写css代码,css代码如下
.food>li>ul>li{
color:red;
}
会发现,三级菜单也变成了红色,这个是由于css的属性继承性导致的,后面咱们会讲解
通用选择器
通用选择器是功能最强大的选择器,它使用一个*号来表示,它的作用是匹配html中所有标签元素
使用它,我们可以对网页进行重置样式,以按照产品需求来开发对应的网页
对页面中所有的文本设置为红色:
*{color:red;}组合选择器
当你想在html中为多个标签元素设置同一个样式时
我们可能会想到添加相同的类,但是如果网页中的这样的标签非常多呢?
是不是添加相同的类名,又成了我们累加的工作,不易于效率开发
那么我们可以使用组合选择器来选择,语法如下:
比如对网页中的h1,span,p标签的字体设置为color:gray;font-size:14px;
h1,span,p{
color:red;
font-size:14px;
}对比一下
标签选择器:
h1{
color:red;
font-size:14px;
}
span{
color:red;
font-size:14px;
}
p{
color:red;
font-size:14px;
}类选择器:
.active{
color:red;
font-size:14px;
}
<h1 class='active'></h1>
<span class='active'></span>
<p class='active'></p>伪类选择器
更有趣的是伪类选择器,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色
a:hover{
color:red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器的使用</title>
<style type="text/css">
a:hover{
color:red;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
另外a标签不仅仅是应用在hover,鼠标悬浮上,它遵循”爱恨准则“,所谓爱恨就是”LoVe HAte“
/*没有被访问过a标签的样式*/
a:link {
color: green;
}
/*访问过后a标签的样式*/
a:visited {
color: yellow;
}
/*鼠标悬浮时a标签的样式*/
a:hover {
color: red;
}
/*鼠标摁住的时候a标签的样式*/
a:active {
color: blue;
}注意:在页面中使用a的时候,一定按照顺序Link->visited->hover>active
对于hover来说,不仅仅可以应用在a上,也可以应用在其他标签,比如div,p,li等等