render: (h, params) => {
return h('div', [
h('Button', {
props: {type: 'error', size: 'small'},
},[
h('Poptip', {
props: {
confirm: true,
transfer: true,
placement: 'left-end',
title: '确定要删除吗!',
type: 'error',
size: 'small',
width: '300',
},
on: {
'on-ok': ()=>{
this.$Message.info('点击了确定')
},
'on-cancel': function(){
this.$Message.info('点击了取消')
}
}
}, '删除')
]),
]);
}
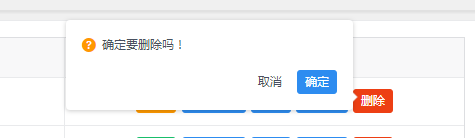
效果