一、axios在vue中的使用:
在vue-cli3环境中安装axios,路径不用管:
(1)npm install -g cnpm --registry=https://registry.npm.taobao.org
npm -v
(2)npm i axios -s
关闭cmd
(3)打开编辑器,打开所在文件夹,打开终端(左下角三角符号)
在此文件夹下输入:
vue create axios-vue
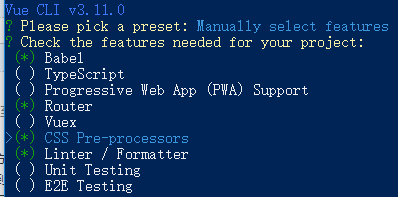
选择自定义模式:babel router linter css process
自定义的话,可以通过上下键选择,空格键选中,回车:

yes,less,y,y,y,no
cd axios-vue
npm add axios -----这句是关键
npm run serve
二、在已有的文件中使用axios
(1)在vue-cli3环境中安装axios,路径不用管:
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm -v
(2)创建好后打开powershell:
cnpm install
(3)打开编辑器终端(左下角三角符号,点击),输入以下指令即可在网页中实时预览:
npm run start