一、安装vue脚手架
网上有许多教程,基本都是大同小异,不在这里班门弄釜了,具体可以参照下面链接这个博客。
https://www.cnblogs.com/loveyaxin/p/7094089.html
二、安装vue工具之vue-devtools-dev
其实安装这个工具比安装vue脚手架更简单,注意细节就好。
1.在GitHub上下载压缩包,下载地址:https://github.com/vuejs/vue-devtools
2.将文件解压到任意盘,然后cmd到vue-devtools目录下安装依赖包,命令npm install,有时因权限不够可能会报错,这时键盘点击window+X选择“命令提示符(管理员)”重复上述即可;
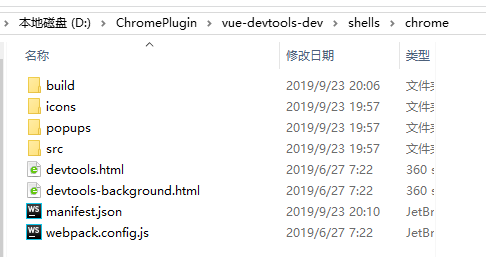
3.安装好依赖后,输入命令npm run build,执行完后打开文件目录vue-devtools-dev\shells\chrome会出现以下文件。
4.打开mainifest.json ,将persistent修改为true;

5.在Chrome打开开发者模式中载入扩展程序,该选中的选中,回到主页如果此时有右上角有vue图标但没亮,打开一个vue项目,然后发f12查看有没有工具;

如果还没有查看vue项目中引入的vue.js是不是开发版的,要使用vue.js.devtools,引入的vue.js必须是开发版的,即vue.js,不能使用压缩后的vue.min.js。