【1】首先去官网下载插件:http://www.uploadify.com/download/ 。ww我使用的是免费的,基于flash的版本。因为基于H5的版本需付费使用,然后使用该插件也就是做做毕设网站,所以就不讲究了。
【2】接下来在view中引用uploadify的js与css文件,再配置uploadify。注意,这里的路径随着你程序中uploadify文件的位置改变而改变。我是放在与bin文件夹同级的位置
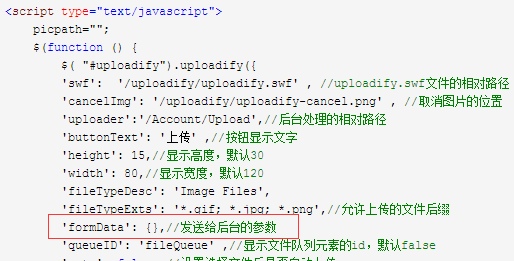
<link rel="stylesheet" href="~/uploadify/uploadify.css" /> <script src="~/uploadify/jquery.uploadify.min.js"></script> <script type="text/javascript"> picpath=""; $(function () { $( "#uploadify").uploadify({ 'swf': '/uploadify/uploadify.swf' , //uploadify.swf文件的相对路径 'cancelImg': '/uploadify/uploadify-cancel.png' , //取消图片的位置 'uploader':'/Account/Upload',//后台处理的相对路径 'buttonText': '上传' ,//按钮显示文字 'height': 15,//显示高度,默认30 'width': 80,//显示宽度,默认120 'fileTypeDesc': 'Image Files', 'fileTypeExts': '*.gif; *.jpg; *.png',//允许上传的文件后缀 'formData': {},//发送给后台的参数 'queueID': 'fileQueue' ,//显示文件队列元素的id,默认false 'auto': false ,//设置选择文件后是否自动上传 'multi': true ,//设置允许多文件上传 'queueSizeLimit':999, //当允许多文件上传时,设置选择文件的个数,默认999 //'onSelect': function (event, queueID, fileObj) { //文件选择完毕后执行 // alert( "haha"); //}, //'onUploadStart': function (file) { //上传开始前的动作 // alert( "你好"); //}, 'onUploadSuccess': function (file, data, response) {//上传保存后,处理返回值 var rr = null rr = eval("(" + data + ")"); //alert(rr.path); picpath=rr.path; $("#dishesPic").attr("src",picpath); } }); }); </script>
【3】同一view中,添加插件的容器,注意容器的name和id,都要是uploadify。插件会寻找name=“uploadify”的标签
<div> <input type="file" name="uploadify" id="uploadify" style="width:120px;height:40px; "/> <p> <a onclick="$('#uploadify').uploadify('upload')"> 上传</a> <a onclick="$('#uploadify').uploadify('cancel')"> 取消上传</a> </p> <div id="fileQueue"> </div> </div>
【4】后台Controller中处理代码,ww本人是用该插件上传图片,并返回含有图片另存路径的数据,格式为json
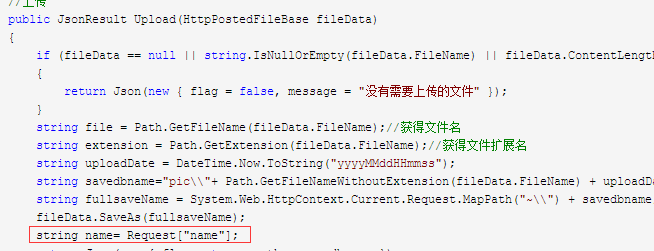
//上传 public JsonResult Upload(HttpPostedFileBase fileData) { if (fileData == null || string.IsNullOrEmpty(fileData.FileName) || fileData.ContentLength ==0) { return Json(new { flag = false, message = "没有需要上传的文件" }); } string file = Path.GetFileName(fileData.FileName);//获得文件名 string extension = Path.GetExtension(fileData.FileName);//获得文件扩展名 string uploadDate = DateTime.Now.ToString("yyyyMMddHHmmss"); string savedbname="pic\\"+ Path.GetFileNameWithoutExtension(fileData.FileName) + uploadDate + extension; //保存到数据库的文件名 string fullsaveName = System.Web.HttpContext.Current.Request.MapPath("~\\") + savedbname;//完整路径 fileData.SaveAs(fullsaveName); return Json(new { flag = true, path = savedbname }); }
好了,按照以上四步,就能基本使用uploadify这个插件上传了。
如果,上传文件时,你需要额外传递一些参数,那么你就是可以使用formData这个参数,格式为‘formData’:{“name”:value}。然后在后台Crontroller中,使用Request["name"]来接收。