记录初学springboot踩的一点坑
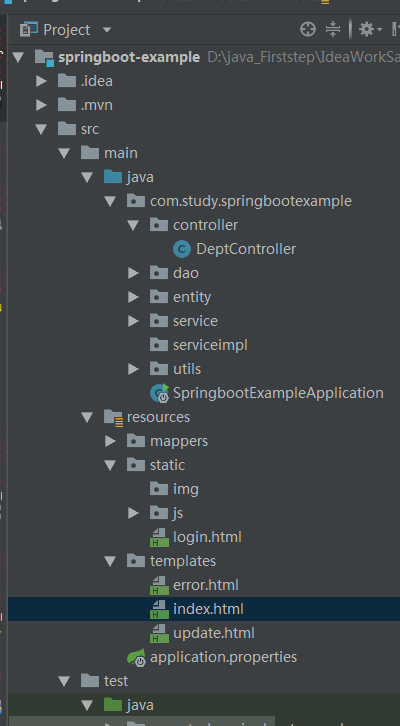
首先我登录页面直接通过浏览器请求直接访问的,项目结构如图所示
- 登录页面
1 <form action="index" id="frm"> 2 <input type="text" name="dname"> 3 <input type="text" name="loc"> 4 <input type="button" value="提交" id="but" ></form> 5 <script src="js/jquery-1.12.2.js"></script> 6 <script> 7 $(function () { 8 $("#but").click(function(){ 9 var data = $("#frm").serialize(); 10 $.get("index",data); 11 }) 12 }) 13 </script>
点击提交后,是一个ajax发送表单里面的数据,请求地址为index,会去数据库里面查询是否有这个人(后端采用mybatis去数据库查询),根据返回的结果,跳到相应的页面去,我在controller里面写的index请求的java代码为:
1 // 登录 2 @GetMapping("index") 3 public String addDept(Dept dept) { 4 log.info("dept===" + dept); 5 List<Dept> depts = deptService.selectDept(dept); 6 if (depts != null) { 7 return "index"; 8 } else { 9 return "error"; 10 } 11 }
意外的事情出现了,有查询结果出来,而且也进入了if判断,但就是没有跳转页面,这个问题困惑了许久,一直没想到问题出现在哪里,百度了很多,其中百度给的结果有以下几点:
- 注解使用@Controller 而不是@RestController,因为使用@RestController会返回“index”字符串
- 首先在pom文件中引入模板引擎jar包,即:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> - 在application.properties中配置模板引擎
spring.thymeleaf.prefix=classpath:/templates/
- 不加@responseBody注解,因为加了之后会返回一个字符串的形式;
以上的这些坑,我都试了,最后还是没有失败,但是我直接在浏览器上输入index请求,会跳转到index.html的页面上面去,我就很纳闷了,还是不知道我的问题出现在哪里
我的index.html的页面如下,用ajax请求,调用去数据库查询所有人的请求,代码如下:
1 index页面 2 <script src="../js/jquery-1.12.2.js"></script> 3 <script> 4 selectDept() 5 function selectDept() { 6 $.get("getDept",callSelectDept,"JSON") 7 function callSelectDept(data) { 8 var str="" 9 for (var i =0;i<data.length;i++){ 10 str+=data[i].deptno+"---"+data[i].dname+"---"+data[i].loc+ 11 "<a href=deleteDept?deptno='"+data[i].deptno+"'>删除</a>"+ 12 "<a href=updateDept?deptno='"+data[i].deptno+"'>修改</a>" 13 +"<br/>" 14 } 15 $("#queryDept").append(str) 16 } 17 }
当通过浏览器访问index.html后,会显示出来数据,这里是没有问题的
后来过了一段时间吧,才想起来是不是ajax请求调用方法后,在java后端发送跳转页面请求后,不能跳转页面,因为ajax默认是异步请求嘛.代码如下
1 $.ajax({ 2 asyn:false, 3 url:"index", 4 type:"get", 5 data:data 6 })
后来将ajax请求改为同步之后,还是失败,最后,将提交表单的方式改为summit,成功!!!
1 <form action="index" id="frm"> 2 <input type="text" name="dname"> 3 <input type="text" name="loc"> 4 <input type="submit" value="提交" ></form>
总结:ajax请求最好只用于发送数据,和从后端拿数据,不要做跳转页面的...如果一定要做页面的跳转,可以约定后端放回的数据为1或0,当返回的数据为1时,用Windows.location.href="index.html"来跳转
具体代码如下:
1 function callback(dat){ 2 if (dat=1){ 3 window.location.href="index.html" 4 }else { 5 alert("1") 6 }
否则就用submit提交,记住了,ajax用于发送请求到那个方法后,后端是跳转不了页面的,也不会报错,因为ajax用于默认是异步请求,如果要跳就在前端跳转页面也是可以的
这个坑记录下来,为后来的你们给与一些建议!!!