项目的环境搭建
001、src 目录结构创建+配置别名

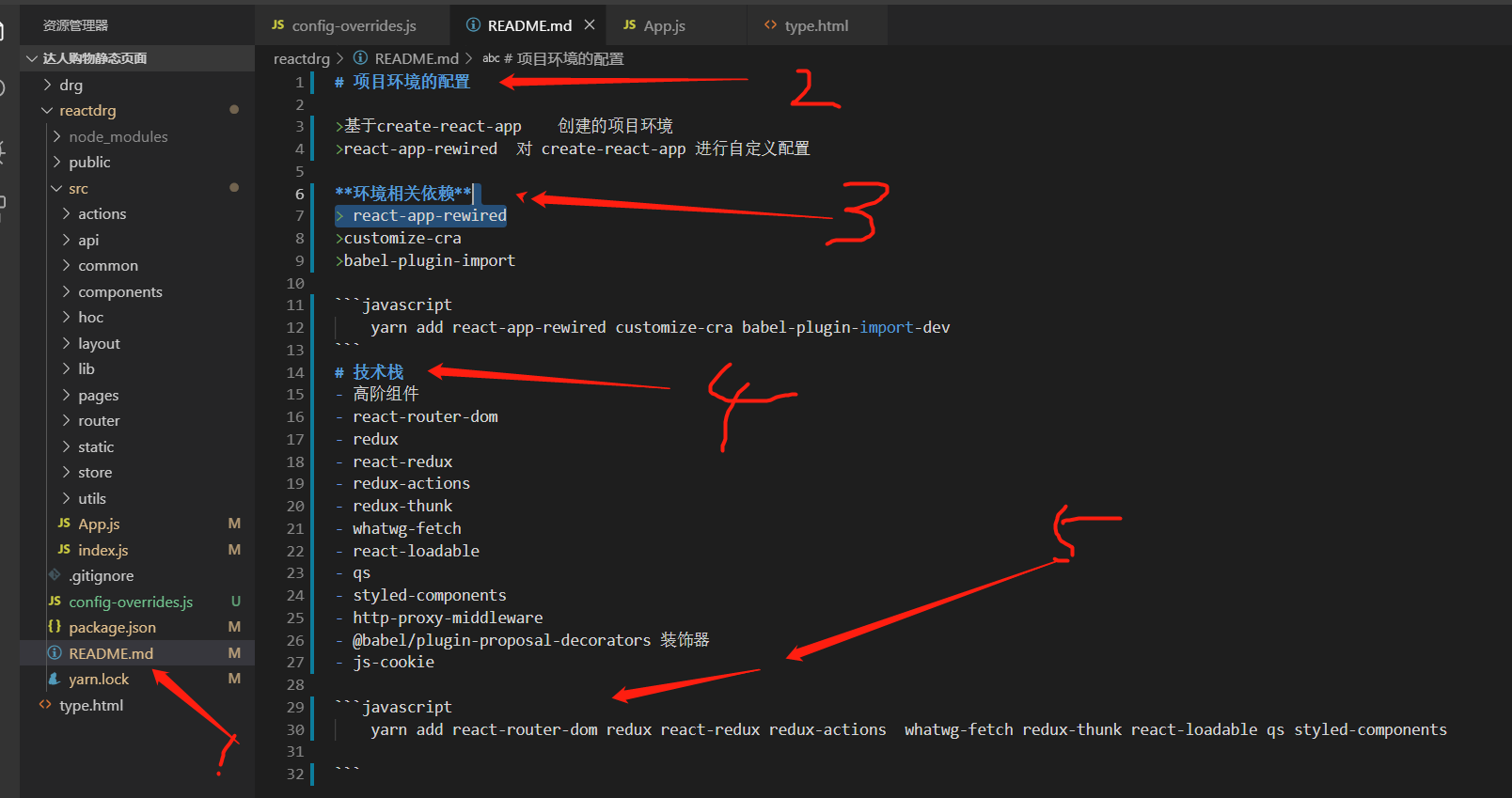
002、写需要使用到的技术栈文档,以及安装相关的依赖和插件(缺再补充)

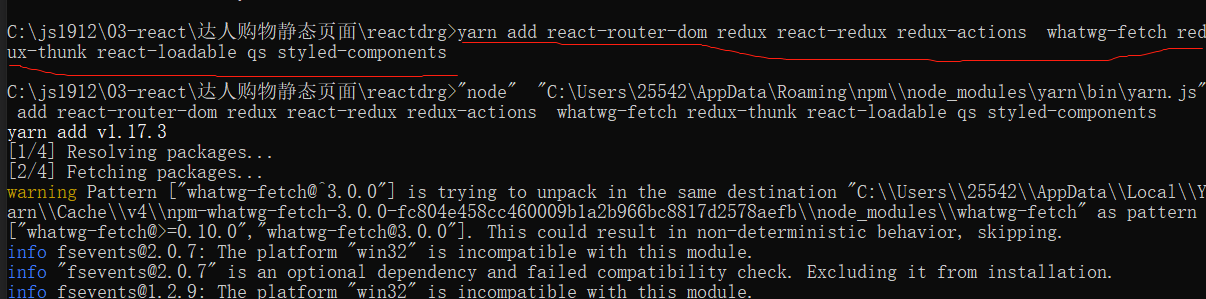
安装依赖

003、在utils 下面封装一个数据请求的方法,当前用的是fetch来请求数据,
这里需要注意的几点是qs的引入使用,还有 credentials: "include", post请求必须要写请求头的

http.js 文件
import { fetch as fetchPro } from "whatwg-fetch"; //使用的是fetch 来做数据的请求,也可以使使用其他做数据请求,具体看公司用哪个
import qs from "qs"; //qs的作用是post请求需要用的
// get数据请求
const get = (url, data) => {
if (data) {
var str = "";
for (var key in data) {
str += "&" + key + "=" + data[key];
// &key=value
}
url = url + "?" + str.slice(1); //str.slice(1) 是把第一个&符去掉,返回后面的
//字符的拼接
}
// fetch数据的请求
var result = fetchPro(url, {
credentials: "include", //设置可以携带cookie,如果不设置时没有cookie这个功能的
headers: { //请求头
"content-type": "application/json"
}
}
).then(res => res.json());
return result; //把请求结果返回出去
}
// post数据请求
const post = (url, data) => {
var result = fetchPro(url, { //声明一个变量 result 去接受请求返回的值
method: "post", //请求数据类型
credentials: "include",
headers: {
"content-type": "application/x-www-form-urlencoded"
},
body: qs.stringify(data) //post请求需要用的做数据的序列化
}).then(res=>res.json())
return result;
}
export default {
get,
post
}
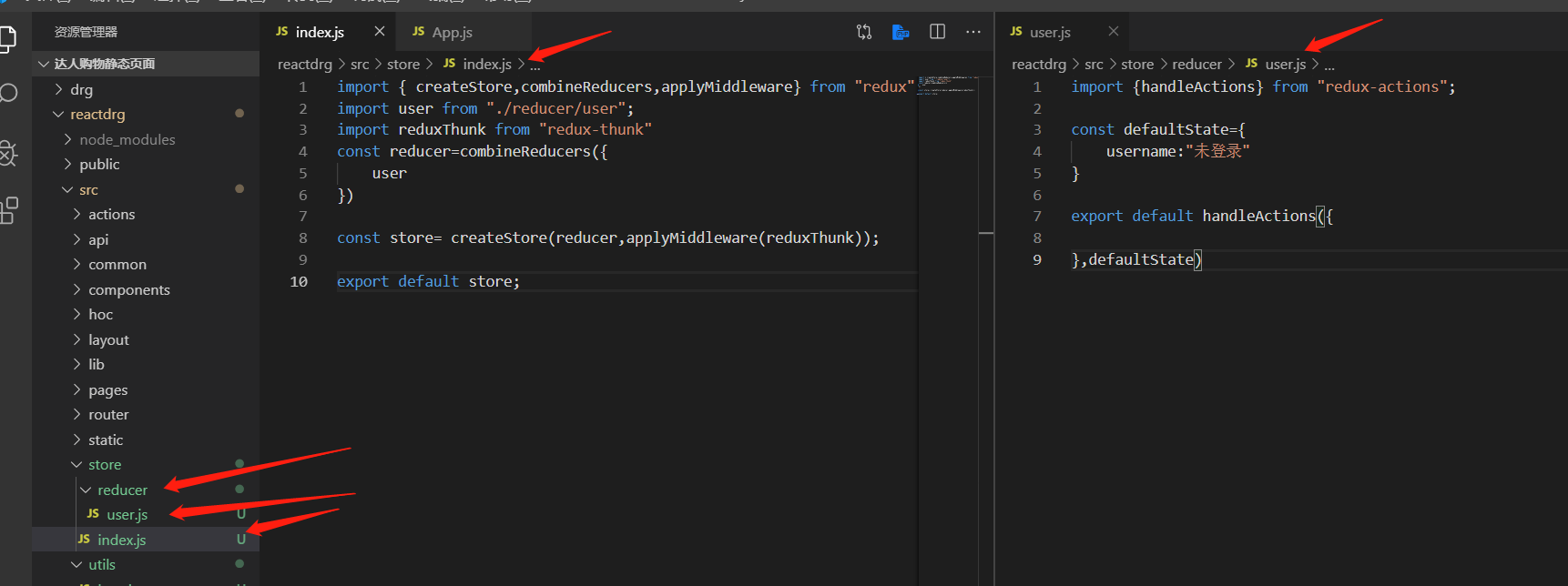
004、store文件夹,创建reducer文件夹 在该文件夹内创user.js 文件, 在store文件下创建index.js

005、555