引入的外部js文件在html文件在浏览器中乱码显示
(1)js文件无错误,html文件引入路径也无错误。
js文件内容如下
alert("我是外部js01中的js");
alert("这是我的第一个外部(js01)js声明");
console.log("你好控制台!");html文件引入语句如下:
<title>js使用声明</title>
<!--在head标签中引入外部javascript
<script src="相对路径" type="text/javascript" charset="UTF-8"></script>--->
<script src="js/js01.js" type="text/javascript" charset="UTF-8"> </script>(2)乱码显示如下:
第一句alert乱码:

第二句alert乱码:

控制台乱码如下:

(3)解决方法
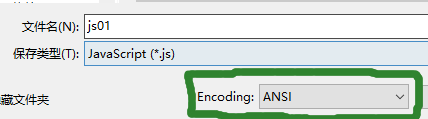
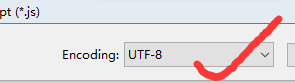
给js文件以UTF-8的编码方式保存,点击文件->另存为->Encoding->UTF-8,如图:

选择UTF-8

(4)正常运行
只展示控制台的正常显示,如图:
