一、什么是事件与事件流
1、众所周知,HTML与JavaScript的交互是由事件驱动的,我们定义在某个时刻调用某个事件来完成页面的交互。HTML页面就是一个DOM树,当一个元素调用
一个事件时,该事件会在结点与结点之间传递,而事件流就描述了事件的传递的过程。简言之,事件流就是描述了从页面中接收事件的顺序。
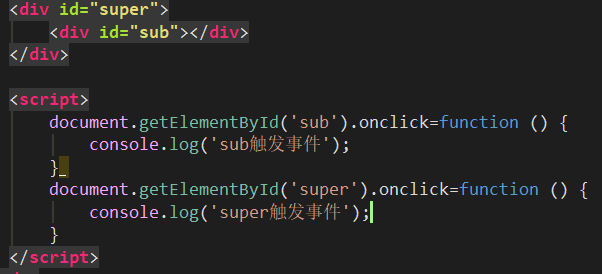
例如:一个父元素中有一个子元素,给这两个元素绑定一个相同的事件,点击时触发。当点击子元素时实际上也触发了父元素,那么是先外层的父元素触发
事件还是内层的子元素先触发呢?这就是事件流要处理的。
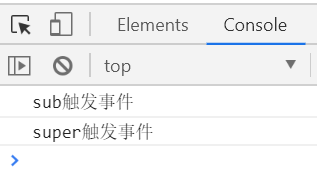
2、事件流有两种:事件冒泡流、事件捕获流。(现在主流是事件冒泡流。)
事件冒泡流:具体触发事件的元素先接收事件,然后向上传导


事件捕获流:与冒泡流相反,最外层先接收到事件
3、事件流有三个阶段:事件捕获阶段---->处于目标阶段---->事件冒泡阶段