

3.2.1 技术需求
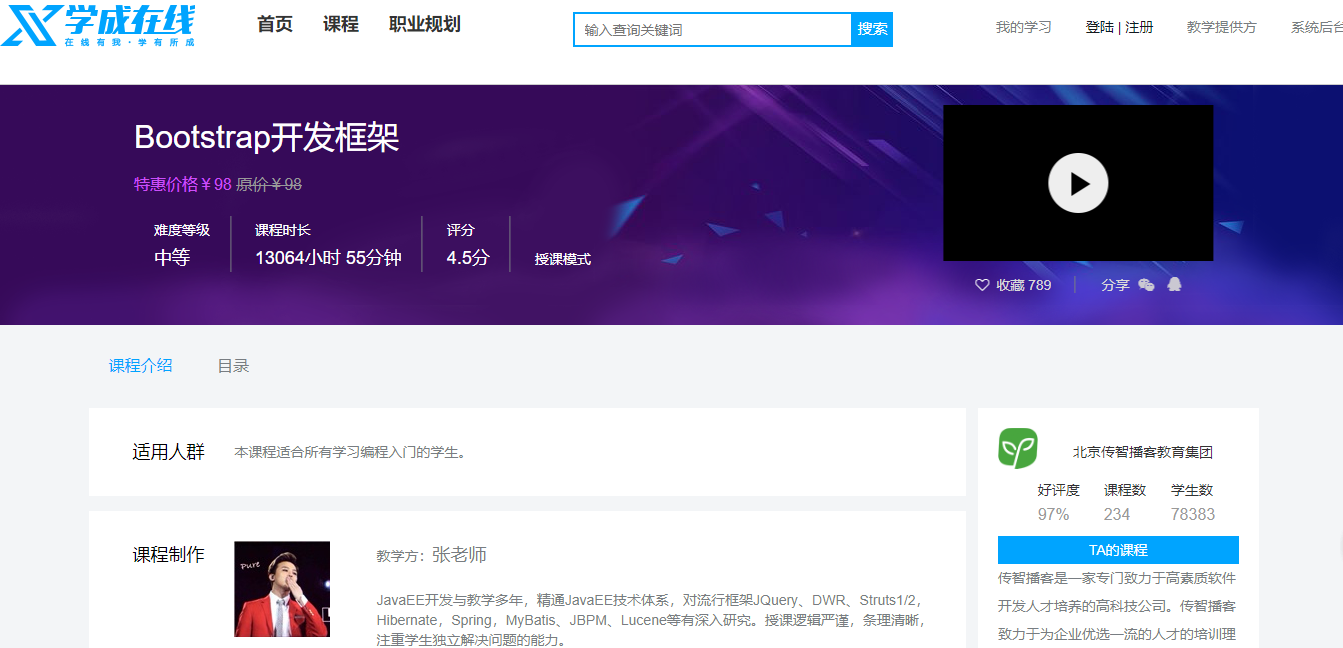
课程详情页面是向用户展示课程信息的窗口,课程相当于网站的商品,本页面的访问量会非常大。此页面的内容设
计不仅要展示出课程核心重要的内容而且用户访问页面的速度要有保证,有统计显示打开一个页面超过4秒用户就
走掉了,所以本页面的性能要求是本页面的重要需求。
本页面另一个需求就是SEO,要非常有利于爬虫抓取页面上信息,并且生成页面快照,利于用户通过搜索引擎搜索
课程信息。
3.2.2 解决方案
如何在保证SEO的前提下提高页面的访问速度 :
方案1:
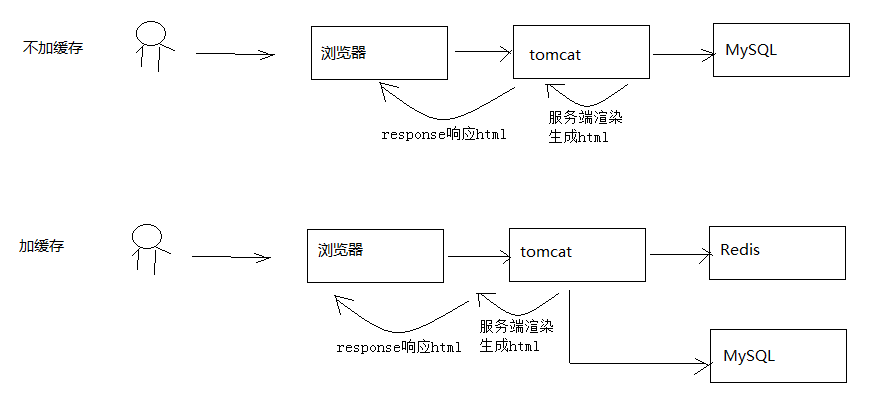
对于信息获取类的需求,要想提高页面速度就要使用缓存来减少或避免对数据库的访问,从而提高页面的访问速
度。下图是使用缓存与不使用缓存的区别
此

此页面为动态页面,会根据课程的不同而不同,方案一采用传统的JavaEE Servlet/jsp的方式在Tomcat完成页面渲
染,相比不加缓存速度会有提升。
优点:使用redis作为缓存,速度有提升。
缺点:采用Servlet/jsp动态页面渲染技术,服务器使用Tomcat,面对高并发量的访问存在性能瓶颈。
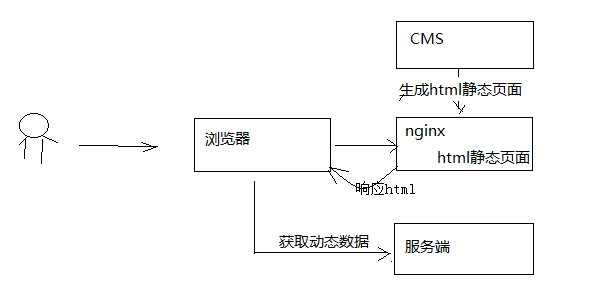
方案2:
对于不会频繁改变的信息可以采用页面静态化的技术,提前让页面生成html静态页面存储在nginx服务器,用户直
接访问nginx即可,对于一些动态信息可以访问服务端获取json数据在页面渲染。

优点:使用Nginx作为web服务器,并且直接访问html页面,性能出色。
缺点:需要维护大量的静态页面,增加了维护的难度。
选择方案2作为课程详情页面的技术解决方案,将课程详情页面生成Html静态化页面,并发布到Nginx上。
3.3 课程预览技术方案
根据要求:课程详情页面采用静态化技术生成Html页面,课程预览的效果要与最终静态化的Html页面内容一致。
所以,课程预览功能也采用静态化技术生成Html页面,课程预览使用的模板与课程详情页面模板一致,这样就可
以保证课程预览的效果与最终课程详情页面的效果一致。
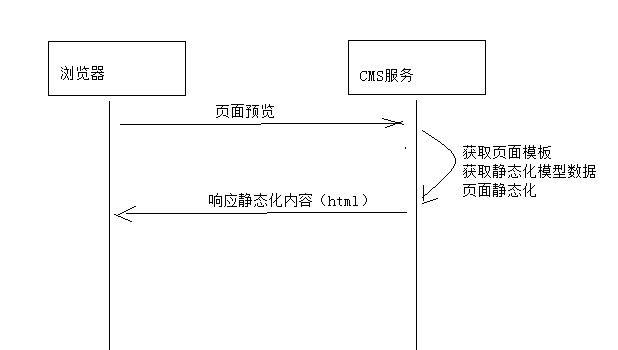
操作流程:
1、制作课程详情页面模板
2、开发课程详情页面数据模型的查询接口(为静态化提供数据)
3、调用cms课程预览接口通过浏览器浏览静态文件