一、代码
1、背景设置为图片:<body style="background-image: url(image/back.jpg)>
2、字体大小:<font size="5">
3、在div中使用id:<div id="名称"></div>
4、在样式表中间放入css内容:<style type="text/css">
5、清除浮动:#clearDiv{clear: both;}
6、向左浮动:float: left;
7、向右浮动:float: right;
8、左外边距2.5%:margin-left: 2.5%;
9、右外边距2.5%:margin-right: 2.5%;
10、设图片为网页背景:<img src="image/background.jpg">
扫描二维码关注公众号,回复:
7510082 查看本文章


11、文字位置居中:<div style="text-align: center;">
12、插入名为视频的mp4:<source src="movie/视频.mp4" type="video/mp4">
二、框架
1、先整后零,先外再内
2、先查看整体框架,再架设内部结构
三、实例
1、简单的网页框架

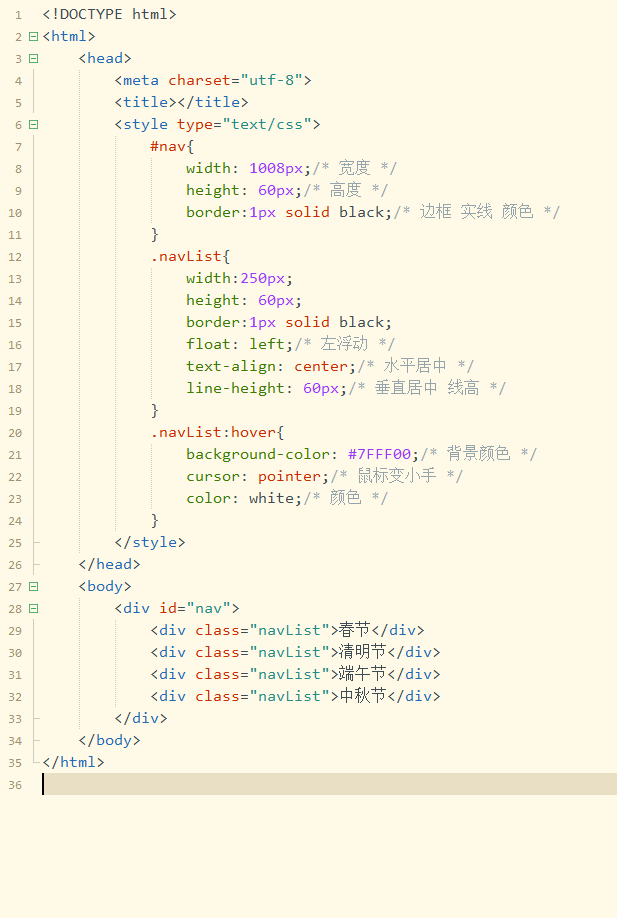
2、简单的导航栏

3、运用div取名的注意事项
# 对应 id
. 对应 class