如:三层嵌套.
父组件=>子组件=>孙子
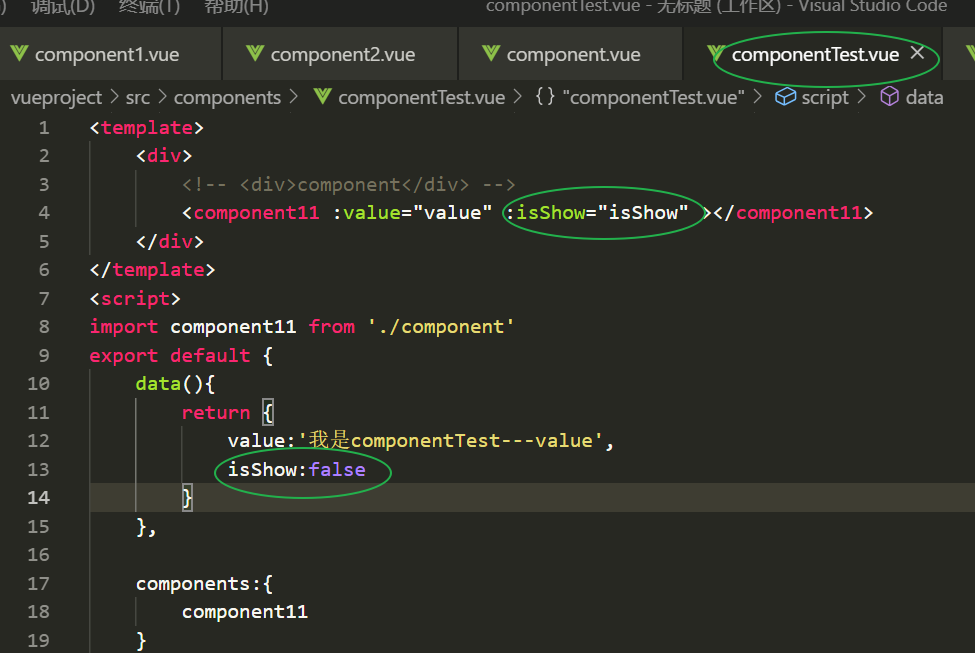
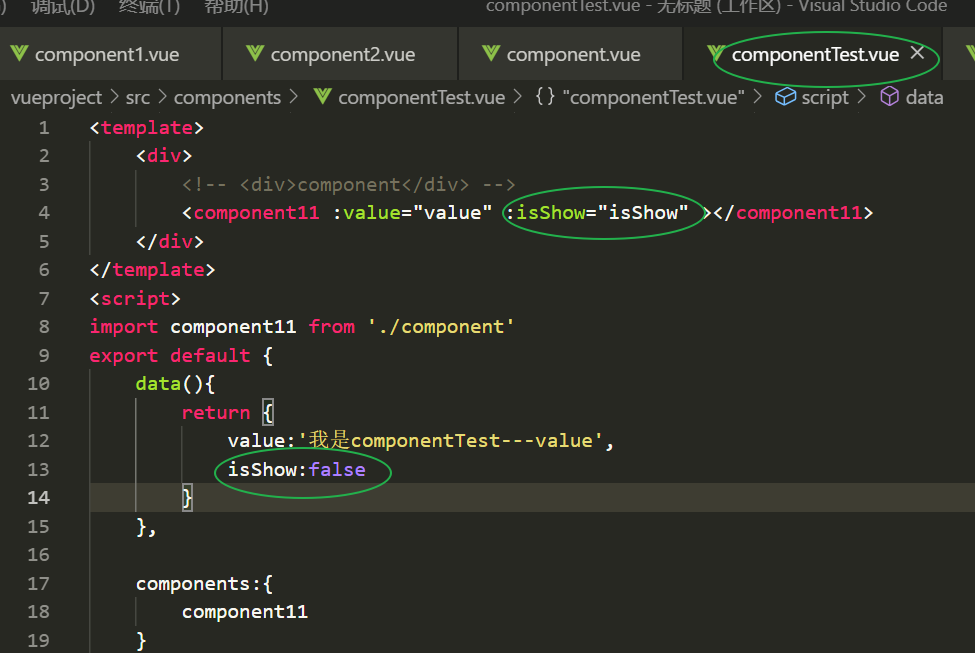
1. 父组件引用子组件component11 , isShow传值给子组件component11

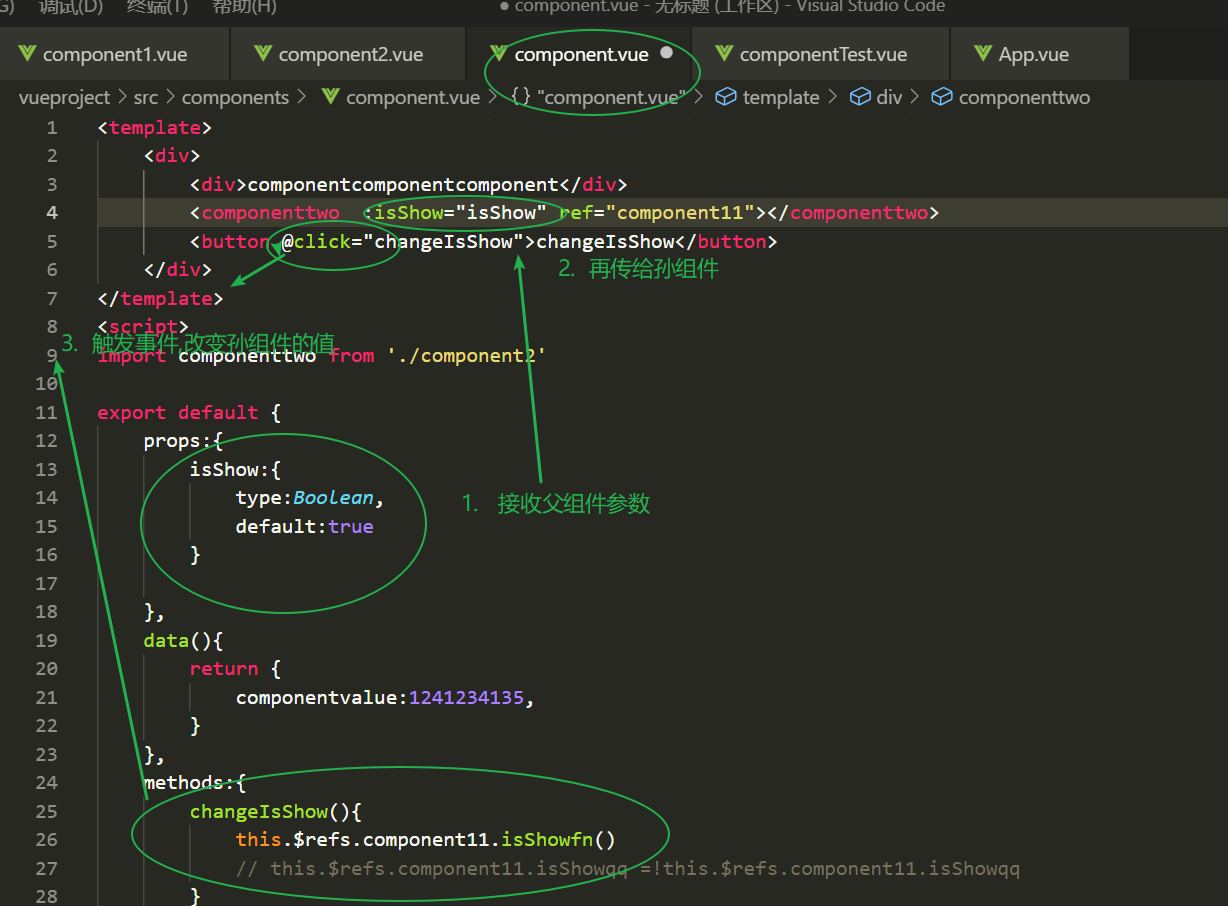
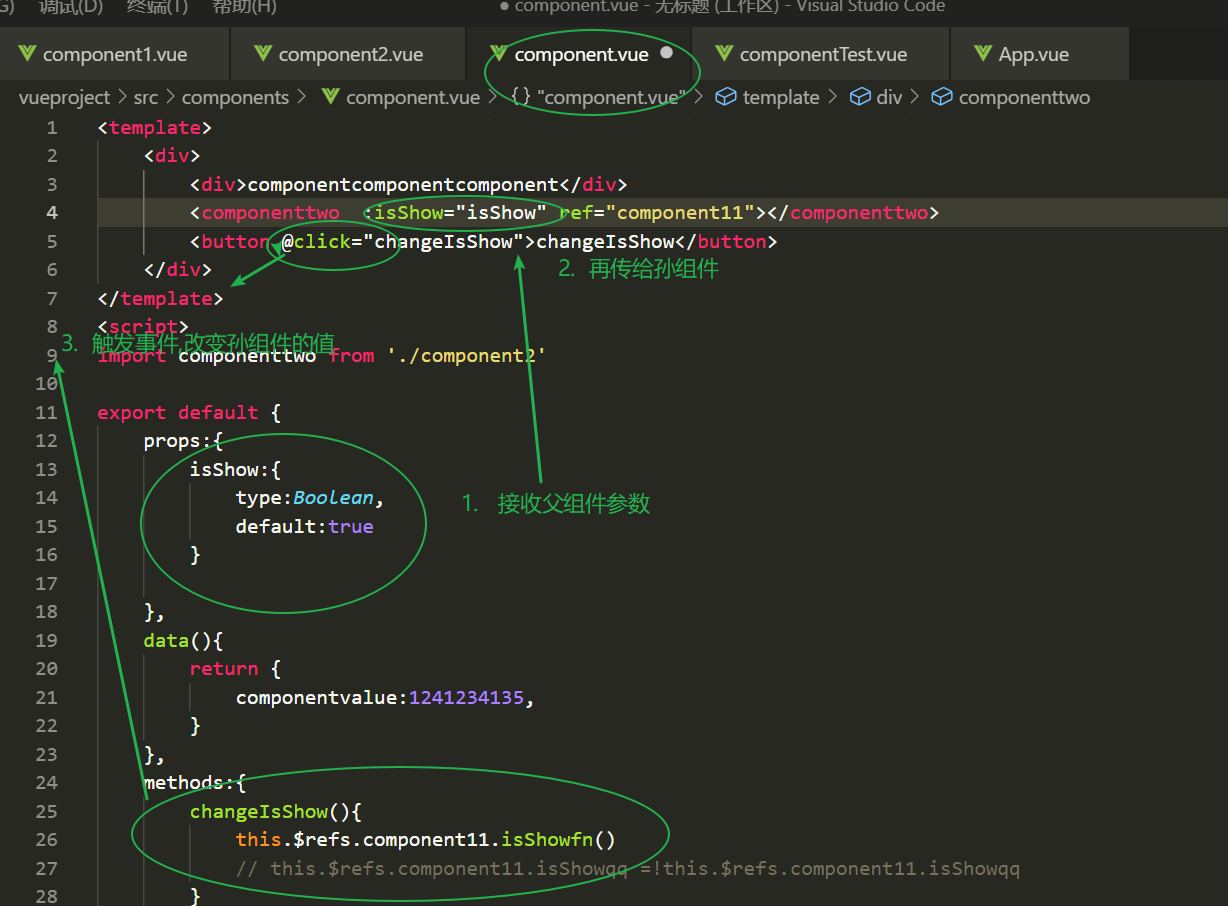
2. 子组件用 props 接受父组件的值, 其中子组件触发孙组件的方法或者直接改变孙组件的值都可以.(重点看第三点)

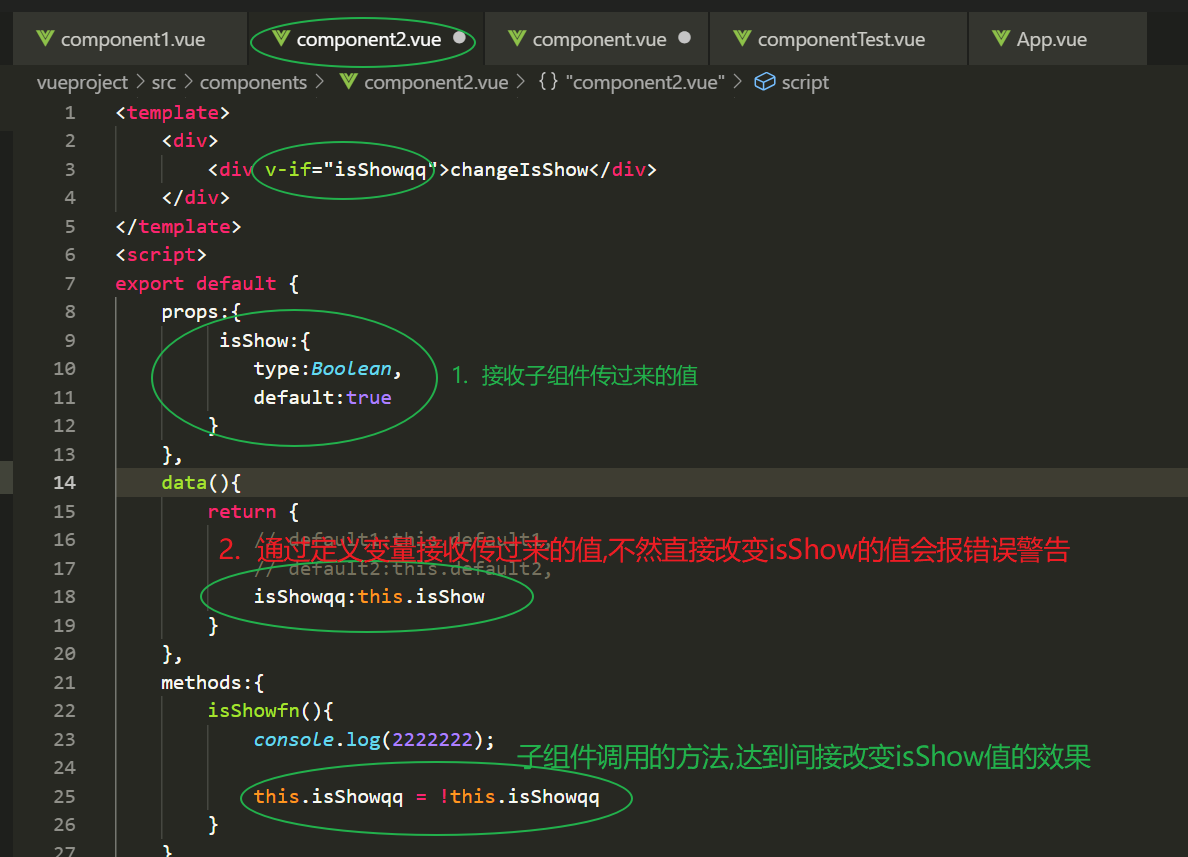
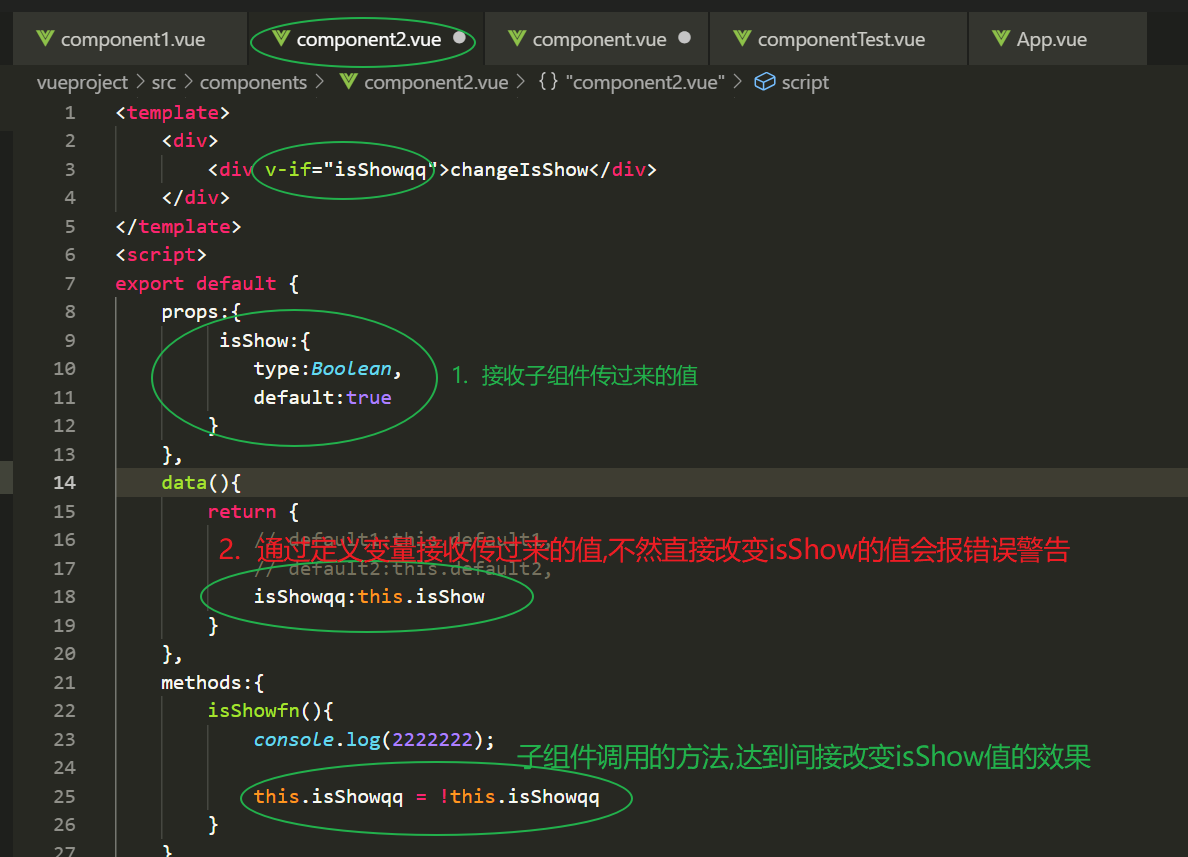
3. 孙组件通过变量接受子组件传过来的值, 改变 isShowqq 这个值就达到了修改isShow这个值得效果.

如:三层嵌套.
父组件=>子组件=>孙子
1. 父组件引用子组件component11 , isShow传值给子组件component11

2. 子组件用 props 接受父组件的值, 其中子组件触发孙组件的方法或者直接改变孙组件的值都可以.(重点看第三点)

3. 孙组件通过变量接受子组件传过来的值, 改变 isShowqq 这个值就达到了修改isShow这个值得效果.