表单元素:
<form></form>是代表表单的意思。
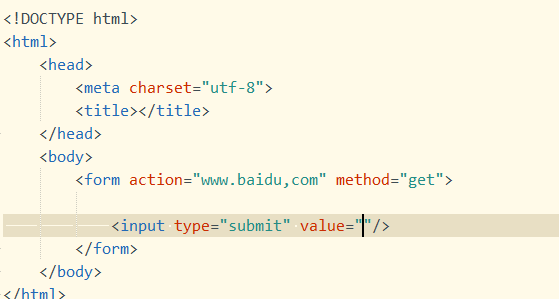
actio这里是提交给那个页面
method中有 1 数据提交的方式 2 get:显示提交 3 隐示提交;
例如:

这里就表示的是提交到百度,并且是现实提交。
target中
_blank:新窗口打开页面
_self:在自身的页面打开
文本类:
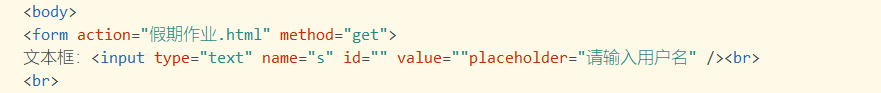
文本框<input>:type-text
value是表示文本框的值
name是文本框的名称
form表单传值时,以name=value的形式去传值
例如


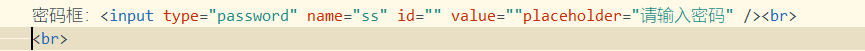
密码框<input>:type="password
value是表示密码框的值
name是密码框的名称
form表单传值时,以name=value的形式去传值
例如


隐藏域<input>:type="hidden
value是表示隐藏域的值
name是隐藏域的名称
form表单传值时,以name=value的形式去传值
例如


文字域<textarea></textarea>:值不是写在value属性中的,是写在两个标签内的
rows:可见区域的行数
cols:可见区域的横向字符数
*不显示值,但是可以提交
例如


placeholder:默认在文本框中显示的文字
按钮类:
普通按钮<input>:type=button
name:按钮的名字
value:按钮显示的文字
例如


提交按钮<input>:type=reset
name:按钮的名字
value:按钮显示的文字
例如


图片按钮<input>:type=reset
name:按钮的名字
value:按钮显示的文字
例如:
<input type="image" src="ligong.png" /><br>

鼠标放在图片上的时候可以变小手 说明有连接
选择类:
单选按钮<input/>:
type="radio"
name="按钮名称"
value="是按钮的值"
例如:
<input type="radio" name="sex" id="" value="0" />男 <input type="radio" name="sex" id="" value="1" />女

多选按钮<input/>:
type="checkbox"
name="复选框的名称"
value="复选框的值"
例如
<input type="checkbox" name="" id="" value="张店" />张店 <input type="checkbox" name="" id="" value="临淄" />临淄 <input type="checkbox" name="" id="" value="高清" />高清 <input type="checkbox" name="" id="" value="桓台" />桓台

下拉列表:<select></select>:代表下拉
name:代表下拉的值
<option></option>:代表项
value代表该项的值
例如
<select name="sss"> <option value="张店">张店</option> <option value="临淄">临淄</option> <option value="高清">高清</option> <option value="桓台">桓台</option>

文件选择:
type:file
name:是该文件的名称
<input type="file" name="" id="" value="" />


其他属性:
readonly=“readonly”:只读 可以提交value的值
disabled=“readonly”:不可用 不可以提交value的值
cheched=“cheched”:是radio checkbox的默认选中
selected=“selected”用在下拉列表中,设置哪一项选中