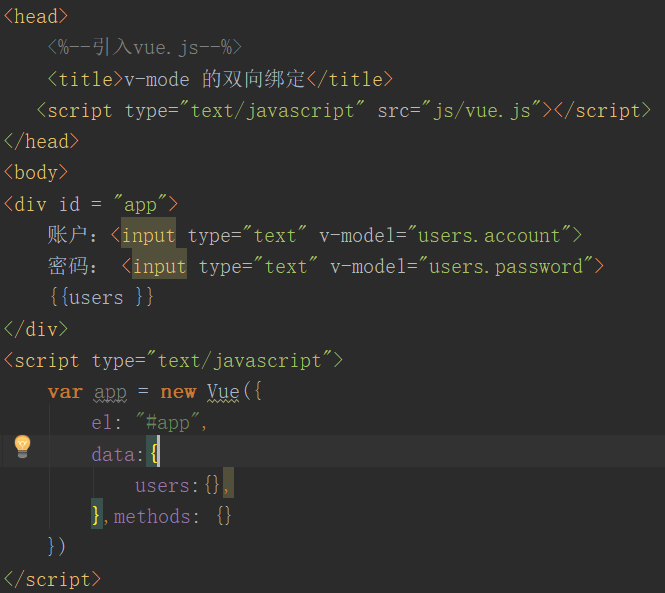
1. v-mode 双向绑定

执行效果:
![]()

只要v-mode 属性绑定的参数带有users.就可以将事件绑定
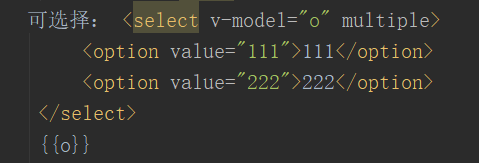
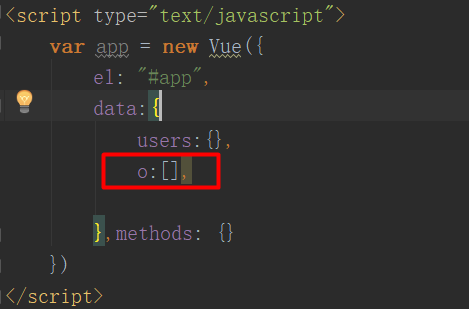
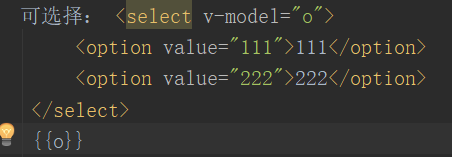
2. select 标签 (1)


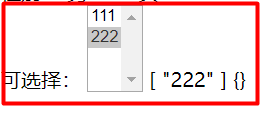
页面效果

select 标签(2)

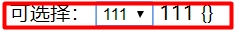
将multiple 去掉
执行效果:
3. computed 的使用:


执行结果:

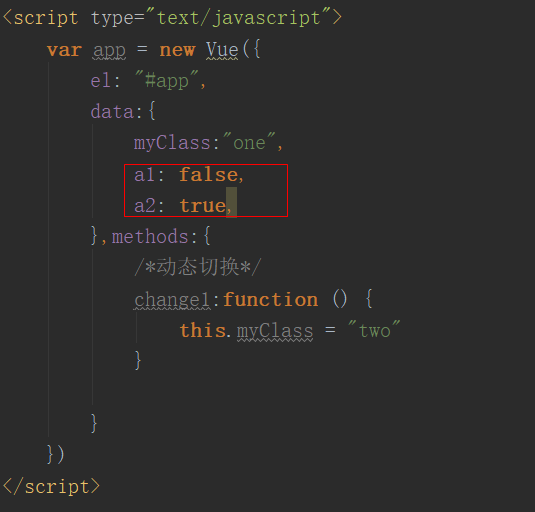
4. v-bind 绑定可以改变事件原有属性
方式1:
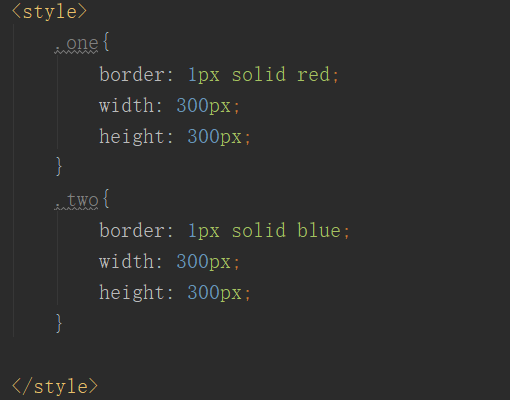
先定义一个css样式:



执行效果:

注意: v-bind 可以有简写
原:<div v-bind:class="myClass"></div>
简写:<div :class="myClass"></div>
方式二:
<div :class="{one:a1,two:a2}"></div>