能写前端的编辑器众多,我自己最近也在学习前端,先用的 Sublime,然后用的 VS code,最近又换了 WebStorm ,个人觉得 ,WebStorm 挺适合我的,因为我一直用的是 Visual Studio ,两者挺相似的,"手感"用起来不错,今天就来说一下如何下载、安装 WebStorm 。
一:下载 WebStorm
第一步:点击进入 JetBrains 官网 ,然后点击 Tools 选择 WebStorm,等待页面跳转
第二步:跳转后的页面如下所示,点击下载,等待浏览器下载完成即可。

目前最新的版本是 WebStorm 2019.2.2,安装包大小 249.08MB。
二:安装 WebStorm
第一步:如下图所示,下载完成后双击 WebStorm-2019.2.2.exe 文件,打开安装向导界面,点击Next按钮进入到下一步操作

第二步:在这个界面,你可以自定义选择安装目录

第三步:选择一些自定义的操作设置

这里建议全选。
第四步:这个界面是选择在开始菜单的文件夹名称,不需要自己设置,直接点击 Next 按钮继续。

第五步:等待软件安装完成

第六步:安装完成的界面如下图所示,点击图中的 Finish 按钮关闭向导。

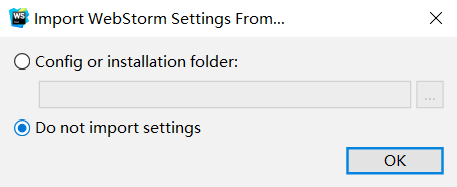
第七步:第一次打开软件,会询问你是否导入配置文件。

如果你有自己的配置文件,点击 Config or installtion folder 按钮,自行导入即可。
如果没有配置文件,选中 Do not import settings 按钮后,直接点击 OK。
第八步:根据需要,选择主题样式以及插件

这里可以点击 红色框 按钮直接下一步。
第九步: WebStorm 许可证激活。

这里我们选择"免费试用"

第十步:此时 WebStorm 已经可以正常使用了,你可以选择新建项目,或者打开已有项目。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
