版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
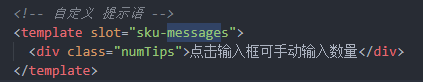
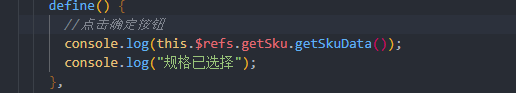
vantUI的sku组件的使用(增加自定义提示信息、自定义按钮获取sku的选中值)
猜你喜欢
转载自blog.csdn.net/weixin_45077505/article/details/100930581
今日推荐
周排行