版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
video为H5新标签,支持三种视频格式:MP4、WebM、Ogg
首先放上成品:

接下来看一下兼容性:
视频格式兼容性:

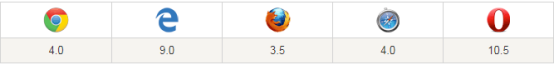
浏览器video标签兼容性:

可以看出,基本上mp4格式浏览器都兼容,其他两种视频格式兼容性不是太好
如果在 开始标签和结束标签之间填写了文本内容,那么在不兼容video标签的浏览器中会显示文本信息。
接下来详述一下video标签的可选属性:
autoplay:autoplay,视频在准备就绪后马上播放。
controls:controls,显示播放按钮进度条之类的控件。
loop:loop,循环播放
muted:muted,静音播放
poster:url(图片地址),指定视频没有加载完成时显示的图像,一直到视频开始播放为止。
preload:取值auto、metadata、none,出现此属性就代表视频会在页面开始加载的时候就加载,并且预备播放。如果使用autoplay可以忽略这个属性