版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
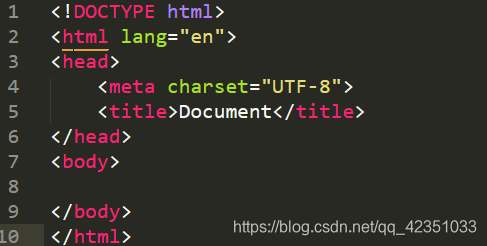
新建一个 html 类型的文件时,默认状态如下所示

从中我们可以看出,一个 html 页面的基本结构由四个部分组成。
- 一个文档声明:
<!DOCTYPE html> - 一个 html 标签对:
<html></html> - 一个 head 标签对:
<head></head> - 一个 body 标签对:
<body></body>
下面分别说下这四个部分的作用
1:文档声明
<!DOCTYPE html> 是一个文档声明,表示这是一个 HTML 页面。
2:html 标签
html 标签的作用是告诉浏览器这个页面是从 <html> 开始,到 </html> 结束,同时,<html> 元素是 HTML 页面的根元素。
3:head 标签
<head></head> 是网页的"头部",用于定义一些特殊的内容,head 标签描述了文档的各种属性和信息,包括文档的标题、在 web 中的位置以及和其它文档的关系等,其中绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
4:body 标签
<body></body> 是网页的"身体",对于一个网页来说,大部分代码都是在这个标签对内部编写的。
细心的你也许会发现,在默认的 html 文件中,除了这四个基本结构,还有一个 title 标签和 meta 标签,这两个又有什么作用呢?
5:title 标签
在 HTML 中,title 标签的唯一作用就是定义网页的标题。
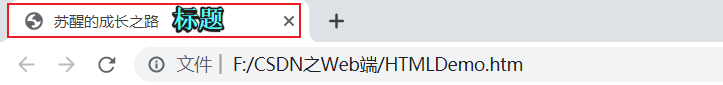
默认的标题是 “Document” ,这里我把它改为 “苏醒的成长之路”,然后在浏览器里打开,效果如下

6:meta 标签
在 HTML 中,meta 标签一般用于定义页面的特殊信息,例如页面关键字,页面描述等。这里的 meta 定义了网页所使用的编码 UTF-8。
本篇博客的重点是 HTML 的基本机构,所以关于 meta 的详细作用,我会把它放到下一篇博客来说明。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
