版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
开发环境:
vue脚手架+elementUI
springboot+JPA+mybatis
直奔主题
前端数据:

SalePlan在后台是一个实体类对象,除了spDetails其余参数都可以通过该实体对象接受,spDetails是另一个实体对象的List。

后台要接收spDetails,必须在前端用JSON.stringify()方法转为JSON格式。
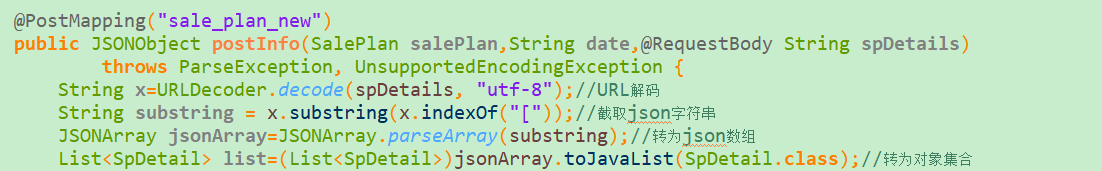
后台接收:

需要用到URLDecoder.decode()方法解码
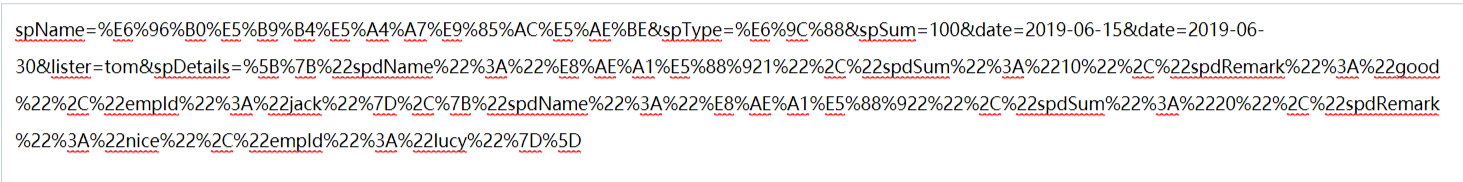
解码前:

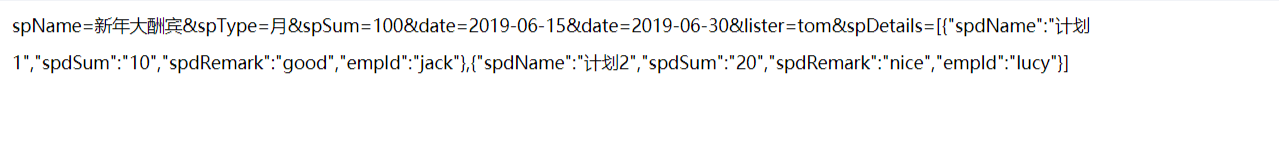
解码后:

还有个疑惑就是我在前端只将spDetails转为JSON数组-----JSON.stringify(this.SalePlan.spDetails),
为什么把除了spDetails的其他属性也放到@RequestBody String spDetails中?
最后附上丑陋的前端页面:
