一、Charles是什么?
Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器,当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它允许一个开发者查看所有连接互联网的HTTP通信,这些包括request, response和HTTP headers (包含cookies与caching信息)。
二、Charles下载安装及使用
官网下载地址:https://www.charlesproxy.com/download/
导入证书及使用方法:https://blog.csdn.net/weixin_42336579/article/details/80621410
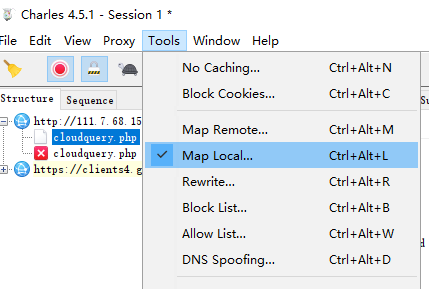
打开Charles, 选择Tools下的Map local setting。

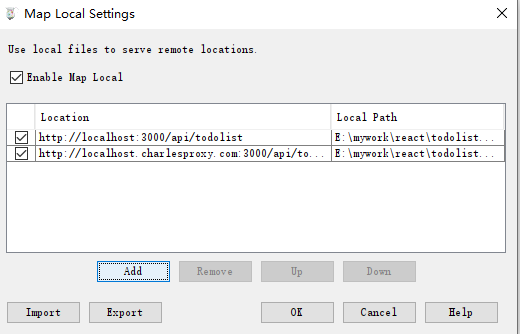
勾选Enable Map Local, 点击Add。

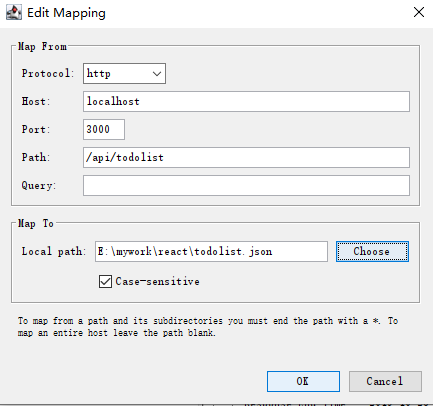
在电脑上新建一个测试文件todolist.json作为本地数据,设置请求接口为/api/todolist, Chosse选择todolist.json文件的本地地址,点击OK。

三、遇到的问题
1、charles抓不到localhost:3000发出的请求
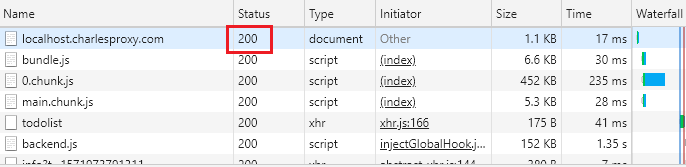
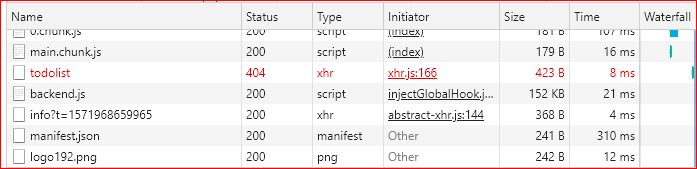
按照上述步骤配置好后,F12打开浏览器的调试器,选择Network, 出现下图情况:

修改React项目的默认域名,在package.json文件中,将''start''进行如下修改:


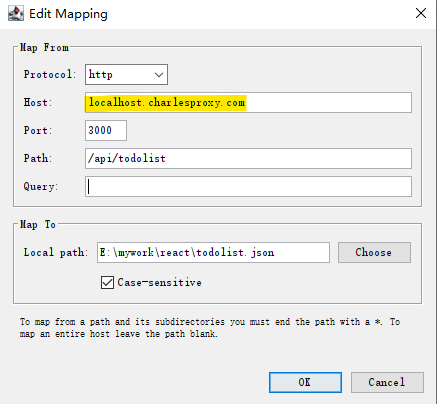
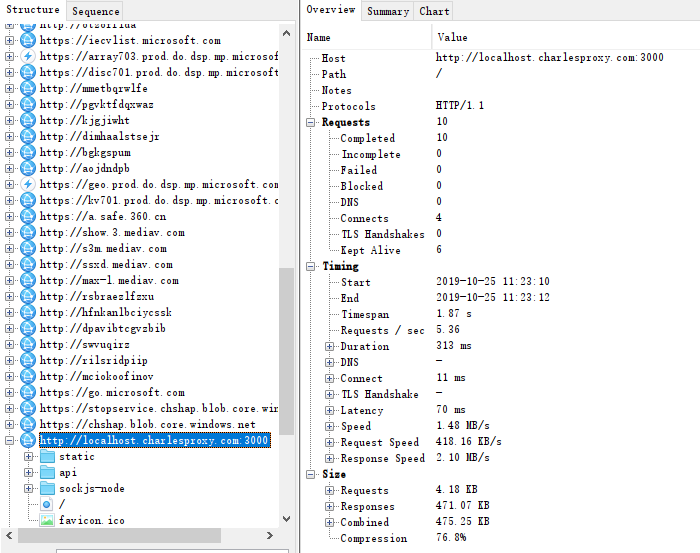
然后打开Charles, Tools—Map local setting—Add—将Host的localhost改为localhost.charlesproxy.com—OK。


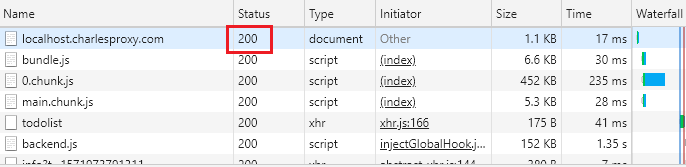
回到浏览器,F5刷新查看Network,status为200, 说明请求成功。

第二次加载status会变为304,说明客户端有缓存。

如果用ctrl+F5强制刷新,status又会变为200。