版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
修改源码大概1951行updatepager = function(rn, dnd) {}
加入下面代码
//分页
var total = $(ts).jqGrid('getGridParam', 'records');
var rowListNum = $(ts).jqGrid('getGridParam', 'rowNum');
var index = $(ts).getGridParam('page');
if(total % rowListNum == 0){
var p_total_page = parseInt(total / rowListNum);
}else{
var p_total_page = parseInt(total / rowListNum)+1;
}
if (p_total_page > 5 ) {
page_icon(1, 5,0);
$(ts.p.pager).find("table.custom_pager").find('td:first').addClass('active');
}else{
page_icon(1, p_total_page,0);
}
if (index != 1 && p_total_page > 5) {
pageGroup(index,p_total_page);
}
if (p_total_page == 0) {
$(ts.p.pager).find("table.custom_pager").closest('td').hide()
}else{
$(ts.p.pager).find("table.custom_pager").closest('td').show() }
$(ts.p.pager).find('table.custom_pager td.tdpaerborder').click( function() {
var val = $(this).find('span').text();
var page = val;//跳转页码数
ts.p.page = val;
ts.p.selrow = null;
if(ts.p.multiselect) {ts.p.selarrrow =[]; setHeadCheckBox( false );}
ts.p.savedRow = [];
populate();
return false;
});
加入方法
pageGroup = function(pageNum,pageCount){//点击跳转页面
switch(pageNum){
case 1:
page_icon(1,5,0);
break;
case 2:
page_icon(1,5,1);
break;
case pageCount-1:
page_icon(parseInt(pageCount)-4,parseInt(pageCount),3);
break;
case pageCount:
page_icon(parseInt(pageCount)-4,parseInt(pageCount),4);
break;
default:
page_icon(parseInt(pageNum)-2,parseInt(pageNum)+2,2);
break;
}
},
page_icon = function(page, count,eq) {//根据当前选中页生成页面点击按钮
var tbpager = $(ts).getGridParam('page');
var str='';
str += '<tr>';
for (var i = page; i <= count; i++) {
str += "<td class='tdpaerborder ";
if ((i) == tbpager) {
str +='active';
}
str += "'><span>"+i+"</span></td>";
}
str += '</tr>';
$(ts.p.pager).find("table.custom_pager").html(str);
},
2241行修改
if(ts.p.pgbuttons===true) {
var po=["first"+tp,"prev"+tp, "next"+tp,"last"+tp]; if(dir==="rtl") { po.reverse(); }
pgl += "<td id='"+po[0]+"' class='ui-pg-button ui-corner-all' title='首页'><span class='ui-icon ace-icon fa fa-angle-double-left bigger-140'></span></td>";
pgl += "<td id='"+po[1]+"' class='ui-pg-button ui-corner-all' title='上一页'><span class='ui-icon ace-icon fa fa-angle-left bigger-140'></span></td>";
pgl += "<td><table cellspacing='0' cellpadding='0' border='0' style='table-layout:auto;' class='ui-pg-table custom_pager'></table></td>";
pgl += "<td id='"+po[2]+"' class='ui-pg-button ui-corner-all' title='下一页'><span class='ui-icon ace-icon fa fa-angle-right bigger-140'></span></td>";
pgl += "<td id='"+po[3]+"' class='ui-pg-button ui-corner-all' title='末页'><span class='ui-icon ace-icon fa fa-angle-double-right bigger-140'></span></td>";
pgl += '<td dir="ltr">跳转</td>';
pgl += pginp !== "" ? pginp :"";
pgl += "<td dir='"+dir+"'>"+$.jgrid.format(ts.p.pgtext || "","","<span id='sp_1_"+$.jgrid.jqID(pgid)+"'></span>")+"</td>";
pgl += "<td dir='"+dir+"' style='text-align:"+ts.p.recordpos+"' class='ui-paging-info'></td>";
} else if (pginp !== "") { pgl += pginp; }
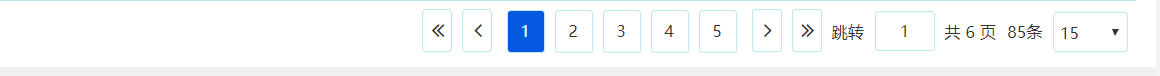
效果图