版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
使用Jquery事件实现点击修改表格的背景颜色
每列表格之前都有一个多选按钮,当你点击按钮时,这一行所有内容的背景色会发生改变,当你再次点击该多选按钮的时候,取消背景色。
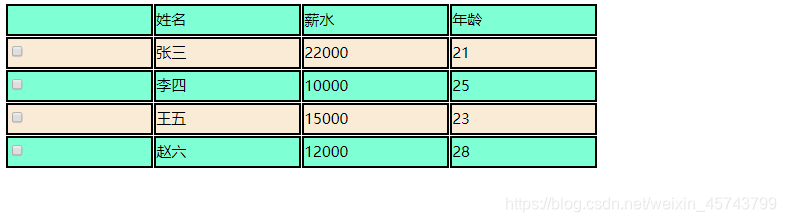
未点击之前的样式
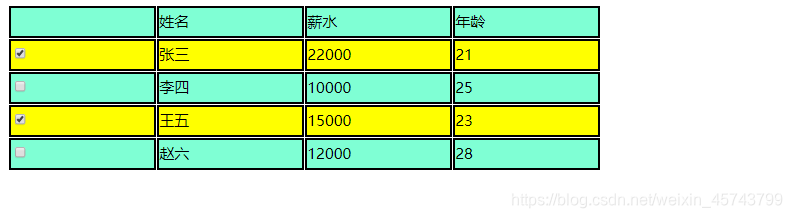
点击时候的样式
程序解读:使用table表格,每一行表格的第一个单元格都有一个多选按钮,
后几个单元格是内容,添加自己想要的样式效果。
看代码(注意一定要导入js文件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js"></script>
</head>
<style>
tr td{
border: 2px solid black;
width: 150px;
height: 30px;
}
.odd{
background-color: antiquewhite;
}
.even{
background-color: aquamarine;
}
.checked{
background-color: yellow;
}
</style>
<body>
<table>
<tr><td></td><td>姓名</td><td>薪水</td><td>年龄</td></tr>
<tr><td><input type="checkbox"></td><td>张三</td><td>22000</td><td>21</td></tr>
<tr><td><input type="checkbox"></td><td>李四</td><td>10000</td><td>25</td></tr>
<tr><td><input type="checkbox"></td><td>王五</td><td>15000</td><td>23</td></tr>
<tr><td><input type="checkbox"></td><td>赵六</td><td>12000</td><td>28</td></tr>
</table>
</body>
<script>
$(function(){
$("tr:odd").addClass("odd");
$("tr:even").addClass("even");
$(":checkbox").on("click",function(){
$(this).parent().parent().toggleClass("checked");
});
});
</script>
</html>