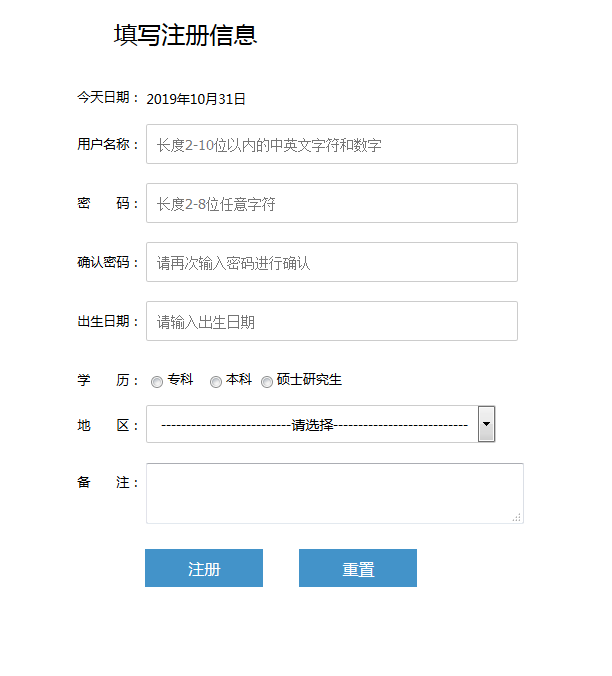
运行结果:

源代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!--<link rel="stylesheet" type="text/css" href="style/index.css"/>-->
<style type="text/css">
body {
margin-top: 20px;
}
.box {
font-size: 13px;
margin: 0 auto;
width: 80%;
}
.box-head {
width: 30%;
text-align: center;
padding: 15px 20px;
font-size: 24px;
}
.box-body {
padding: 10px 20px;
}
.box-body th {
font-weight: normal;
vertical-align: top;
padding-top: 12px;
}
.box-body tr:last-child {
text-align: center;
}
.box-body input, button {
vertical-align: middle;
font-family: Tahoma, simsun;
font-size: 12px;
}
.box-body input[type=radio] {
height: 38px;
}
.box-body input[type=text],
.box-body input[type=password], .box-body select {
border-color: #bbb;
height: 38px;
font-size: 14px;
border-radius: 2px;
outline: 0;
border: #ccc 1px solid;
padding: 0 10px;
width: 350px;
-webkit-transition: box-shadow .5s;
margin-bottom: 15px;
}
.box-body input[type=text]:hover,
.box-body input[type=text]:focus,
.box-body input[type=password]:hover,
.box-body input[type=password]:focus, .box-body select:hover, .box-body select:focus {
border: 1px solid #56b4ef;
box-shadow: inset 0 1px 3px rgba(0, 0, 0, .05), 0 0 8px rgba(82, 168, 236, .6);
-webkit-transition: box-shadow .5s;
}
.box-body input::-webkit-input-placeholder {
color: #999;
-webkit-transition: color .5s;
}
.box-body input:focus::-webkit-input-placeholder,
input:hover::-webkit-input-placeholder {
color: #c2c2c2;
-webkit-transition: color .5s;
}
.box-body button[type=submit] {
padding: 4px 15px;
cursor: pointer;
width: 120px;
height: 40px;
background: #4393C9;
border: 1px solid #fff;
color: #fff;
font: 16px bolder;
}
.box-body button[type=reset] {
margin-left: 30px;
cursor: pointer;
width: 120px;
height: 40px;
background: #4393C9;
border: 1px solid #fff;
color: #fff;
font: 16px bolder;
}
.box-body .error {
border: 1px solid #FF3300;
background: #FFF2E5;
font-size: 10px;
height: 30px;
line-height: 30px;
margin-bottom: 10px;
padding: 0 10px;
}
.box-body .success {
border: 1px solid #01BE00;
background: #E6FEE4;
font-size: 10px;
height: 30px;
line-height: 30px;
margin-bottom: 10px;
padding: 0 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="box-head">填写注册信息</div>
<div class="box-body">
<form id="registerForm" action="" method="post" onsubmit="return checkForm()">
<table>
<tr>
<th>今天日期:</th>
<td><p id="currentDate"></p></td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>用户名称:</th>
<td><input type="text" id="userName" name="userName" placeholder="长度2-10位以内的中英文字符和数字"></td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>密 码:</th>
<td><input type="password" id="passWord" name="passWord" placeholder="长度2-8位任意字符"></td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>确认密码:</th>
<td><input type="password" id="confirmPwd" name="confirmPwd" placeholder="请再次输入密码进行确认"></td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>出生日期:</th>
<td><input type="text" id="birthday" name="birthday" placeholder="请输入出生日期"></td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>学 历:</th>
<td>
<input type="radio" id="junior" name="education" value="0"/><label for="junior">专科</label>
<input type="radio" id="regular" name="education" value="1"/><label for="regular">本科</label>
<input type="radio" id="graduated" name="education" value="2"/><label for="graduated">硕士研究生</label>
</td>
<td>
<div></div>
</td>
</tr>
<tr>
<th><label for="area">地 区:</label></th>
<td>
<select id="area" name="area">
<option value="">--------------------------请选择---------------------------</option>
<option value="0">东北</option>
<option value="1">华南</option>
<option value="2">华北</option>
<option value="3">华中</option>
<option value="4">西藏</option>
</select>
</td>
<td>
<div></div>
</td>
</tr>
<tr>
<th><label for="tips">备 注:</label></th>
<td><textarea name="tips" id="tips" style="width: 100%;height: 100%;"></textarea></td>
<td>
<div></div>
</td>
</tr>
</table>
<div style="margin-top: 20px;margin-left: 70px;">
<button type="submit" id="submitFormBtn">注册</button>
<button type="reset">重置</button>
</div>
</form>
</div>
</div>
<!--<script type="text/javascript" src="js/index.js"></script>-->
<script type="text/javascript">
//获取当前客户端系统时间
function getCurrentDate() {
var nowDate = new Date();
var year = nowDate.getFullYear();
var month = nowDate.getMonth() + 1;
var day = nowDate.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (day >= 0 && day <= 9) {
day = "0" + day;
}
document.getElementById("currentDate").innerHTML = +year + "年" + month + "月" + day + "日";
}
window.setInterval(getCurrentDate, 1000);
// 获取所有input框
var inputs = document.getElementsByTagName('input');
/*inputs=inputs+document.getElementsByName("select");
inputs=inputs+document.getElementsByName("textarea");*/
// 为每个input框添加失去焦点事件
for (var i = 0; i < inputs.length; i++) {
inputs[i].onblur = inputBlur;
}
function inputBlur() {
var name = this.name; // 获取输入框的name值
var val = this.value; // 获取输入框的value值
var tips = this.placeholder; // 获取输入框中的提示信息
var tips_obj = this.parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象
// 1. 去掉两端的空白字符
val = val.trim();
// 2. 文本框内容为空,给出提示信息
if (!val) {
error(tips_obj, '输入框不能为空');
return false;
}
// 3. 获取正则匹配规则和提示信息
var reg_msg = getRegMsg(name, tips);
// 4. 检测是否否he正则匹配
if (reg_msg['reg'].test(val)) {
// 匹配成功,显示成功的提示信息
success(tips_obj, reg_msg['msg']['success']);
} else {
// 匹配失败,显示失败的提示信息
error(tips_obj, reg_msg['msg']['error']);
}
}
// 根据input的name值,设置正则规则及提示信息
function getRegMsg(name, tips) {
var reg = msg = '';
switch (name) {
case 'userName':
reg = /^[a-zA-Z0-9]{2,10}$/;
msg = {'success': '用户名输入正确', 'error': tips};
break;
case 'passWord':
reg = /^.{2,8}$/;
msg = {'success': '密码输入正确', 'error': tips};
break;
case 'confirmPwd':
var con = document.getElementsByTagName('input')[1].value;
reg = RegExp("^" + con + "$");
msg = {'success': '两次密码输入正确', 'error': '两次输入的密码不一致'};
break;
case 'birthday':
reg = /^\d{4}-\d{1,2}-\d{1,2}/;
msg = {'success': '日期输入正确', 'error': '日期格式有误'};
break;
case 'education':
reg = /^[0-2]*$/;
msg = {'success': '学历已选择', 'error': '学历不能为空'};
break;
case 'tips':
msg = {'success': '备注输入正确', 'error': '备注不能为空'};
break;
}
return {'reg': reg, 'msg': msg};
}
area.onblur = function () {
if (checkInput(this.value) === false) {
error(this.parentNode.parentNode.children[2].children[0], '地区不能为空');
} else {
success(this.parentNode.parentNode.children[2].children[0], '已选择地区');
}
};
// 成功
function success(obj, msg) {
obj.className = 'success';
obj.innerHTML = msg;
}
// 失败
function error(obj, msg) {
obj.className = 'error';
obj.innerHTML = msg + ',请重新输入';
}
/**
* 判断输入内容
* */
function checkInput(content) {
return !(content === "" || content.length === 0 || content === null || content === undefined);
}
document.getElementById("registerForm").onsubmit = function () {
var userName = document.getElementById("userName");
var passWord = document.getElementById("passWord");
var confirmPwd = document.getElementById("confirmPwd");
var education = document.getElementsByName("education");
var birthday = document.getElementById("birthday");
var area = document.getElementById("area");
var formElements = [userName, passWord, education[0], confirmPwd, birthday, area];
for (var i = 0; i < formElements.length; i++) {
var tips_obj = formElements[i].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象
if (checkInput(formElements[i].value) === false) {
error(tips_obj, '输入框不能为空');
return false;
}
if (tips_obj.className === 'error') {
return false;
}
}
var flag = false;//检查radio是否被选中
for (var j = 0; j < education.length; j++) {
if (education[j].checked) {
flag = true;
break;
}
}
if (flag === false) {
var tips = education[0].parentNode.parentNode.children[2].children[0]; // 获取提示信息显示的div元素对象
error(tips, '学历不能为空');
return false;
}
alert("注册成功!");
window.location.reload();
return true;
};
</script>
</body>
</html>