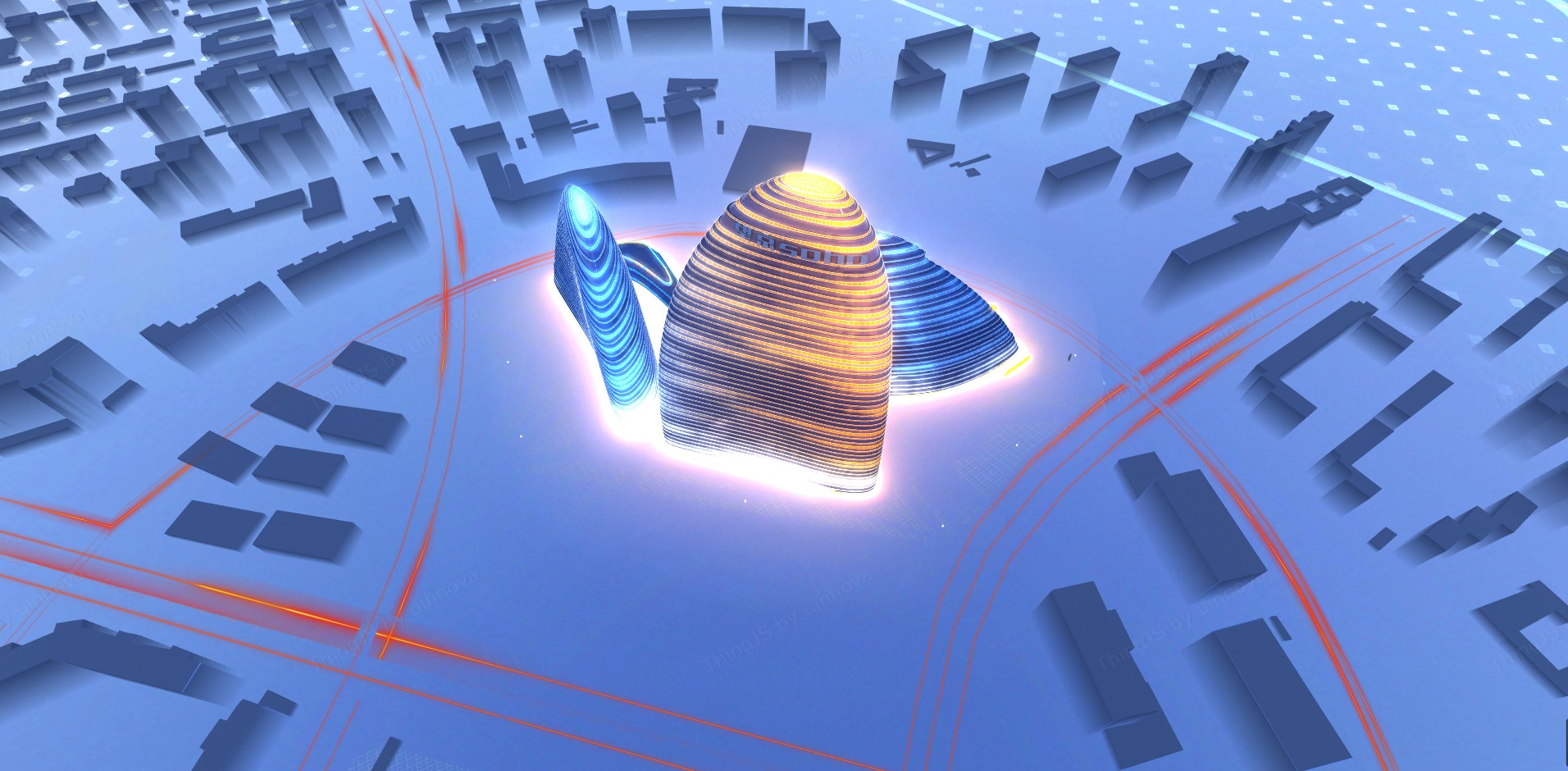
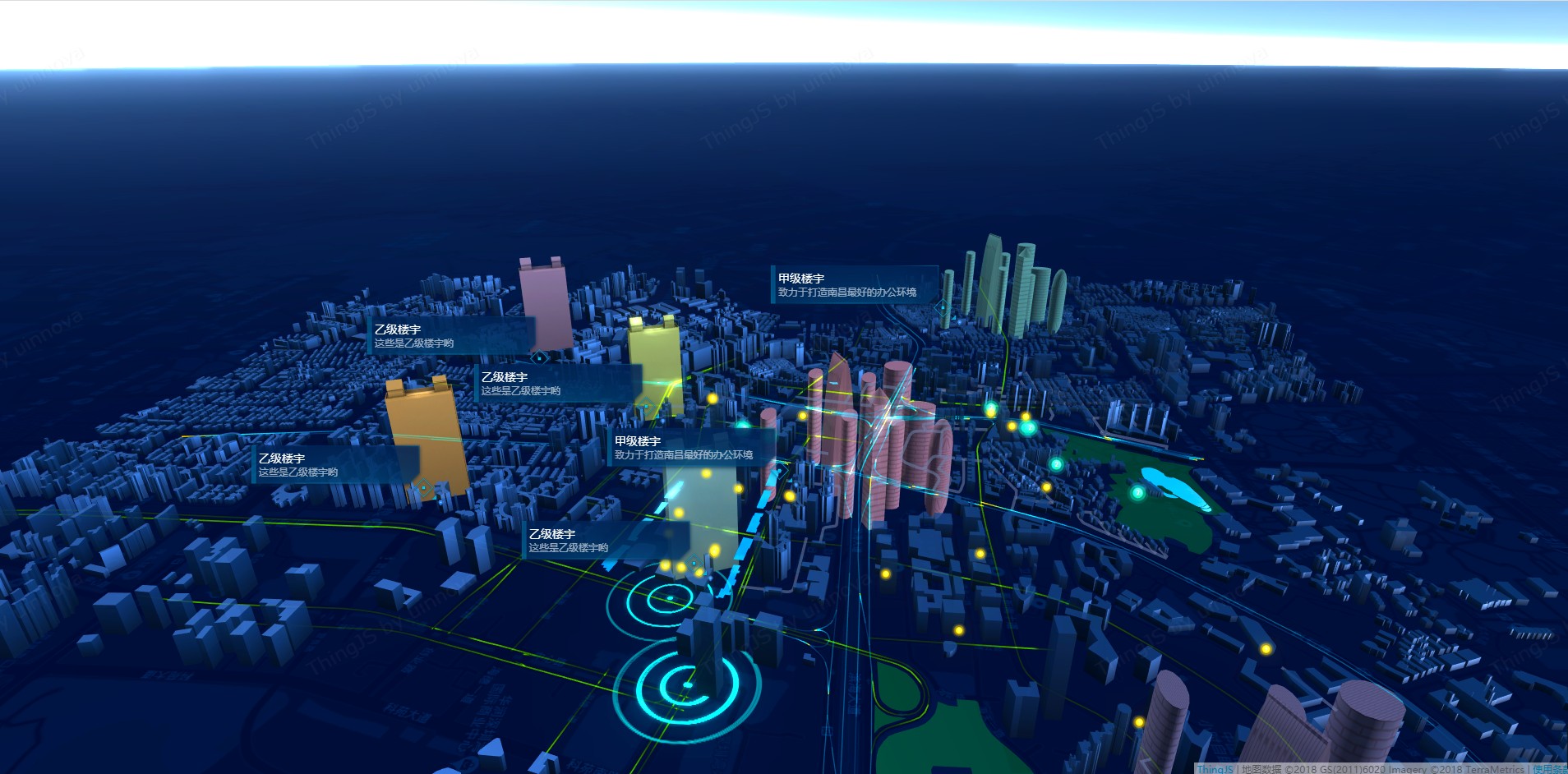
之前一直在使用各种3D可视化编辑器,发现无论做什么,如果不愿意花时间琢磨,怎么样做不好,这次我花了一天时间,学习了一下如何使用CityBuilder搭建智慧城市3D可视化模型,主要是看到了如下图模型,手痒之下就去了解了一番,好在不用下载任何软件,直接使用ThingJS网站准备的CityBuilder在线开发工具,就能完成一部分的3D智慧城市模型啦!


先上手两张目标图例,然后开始进行我们的智慧城市应用!
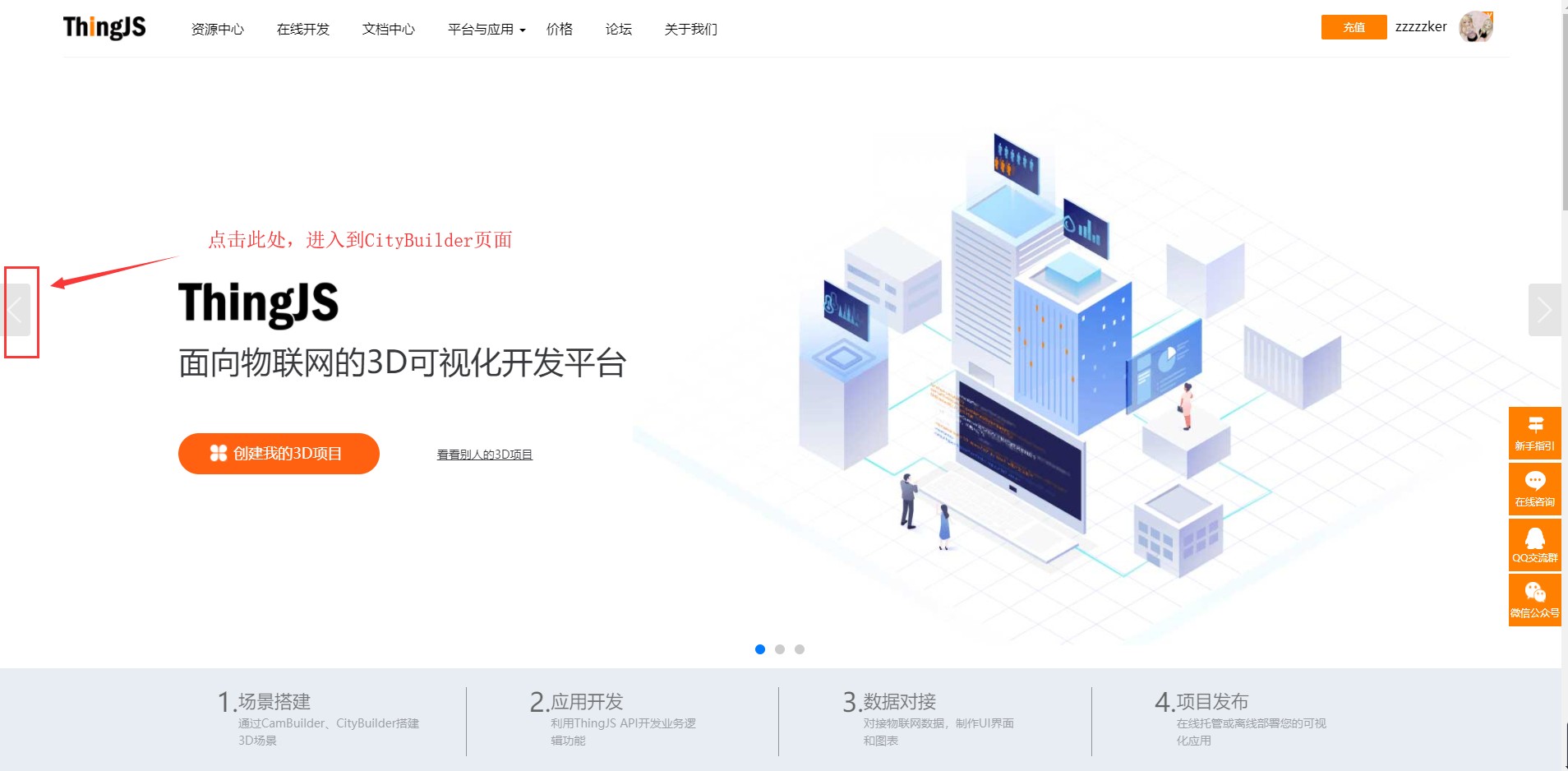
第一步:打开ThingJS,选择CityBuilder;
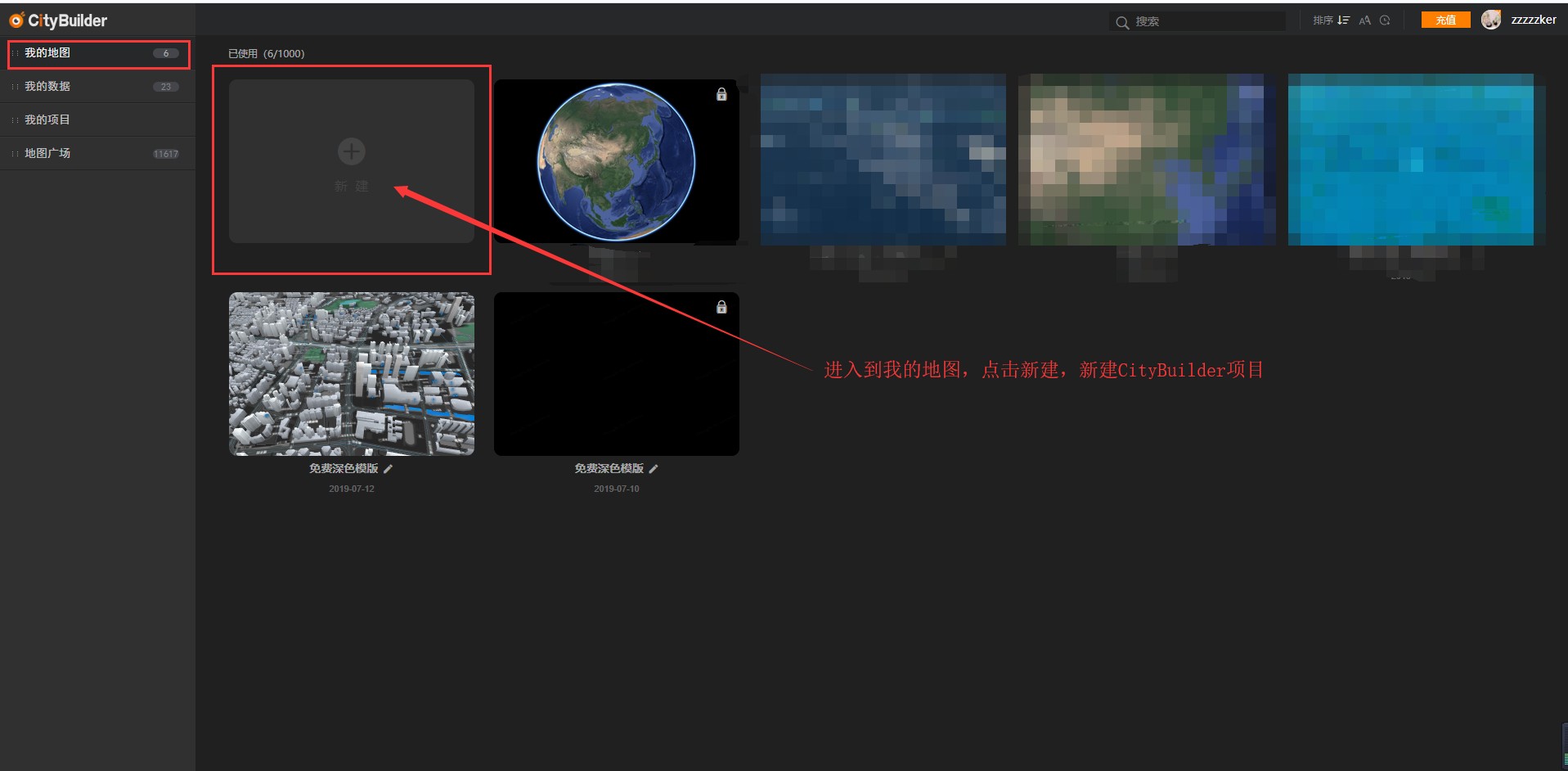
第二步:进入CityBuilder在线编辑器,新建一个项目;
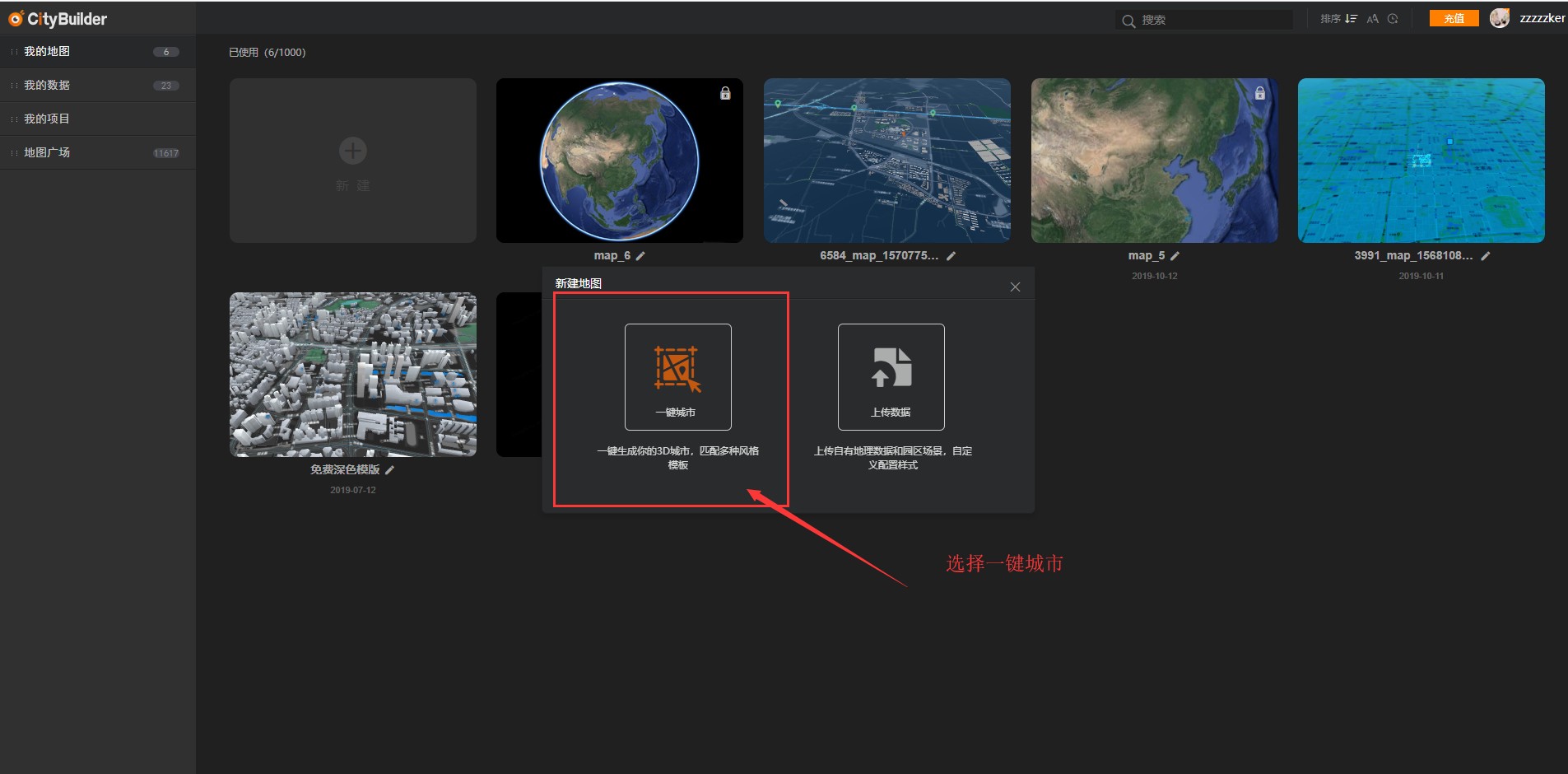
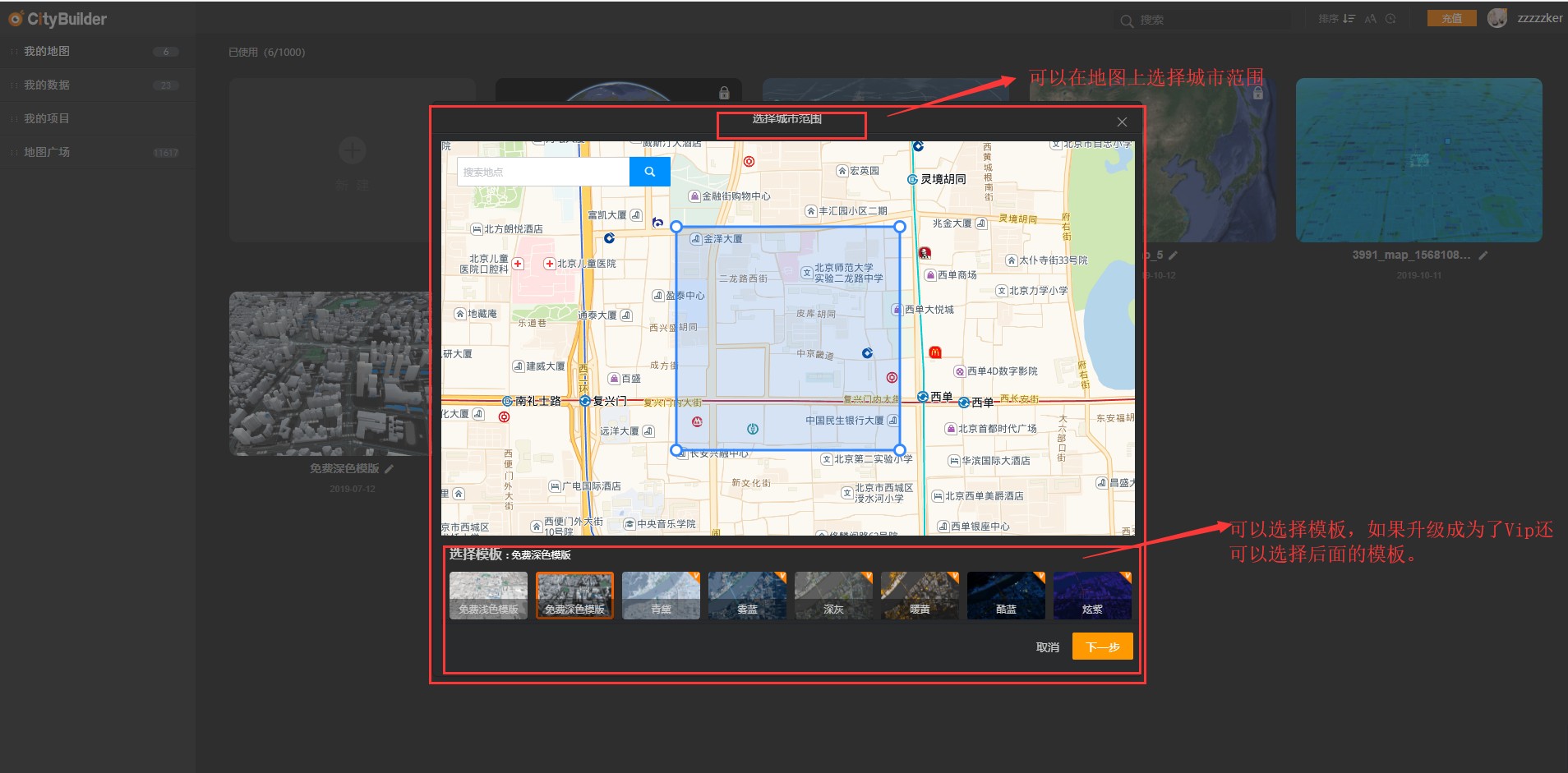
第三步:选择一键城市的城市地址。
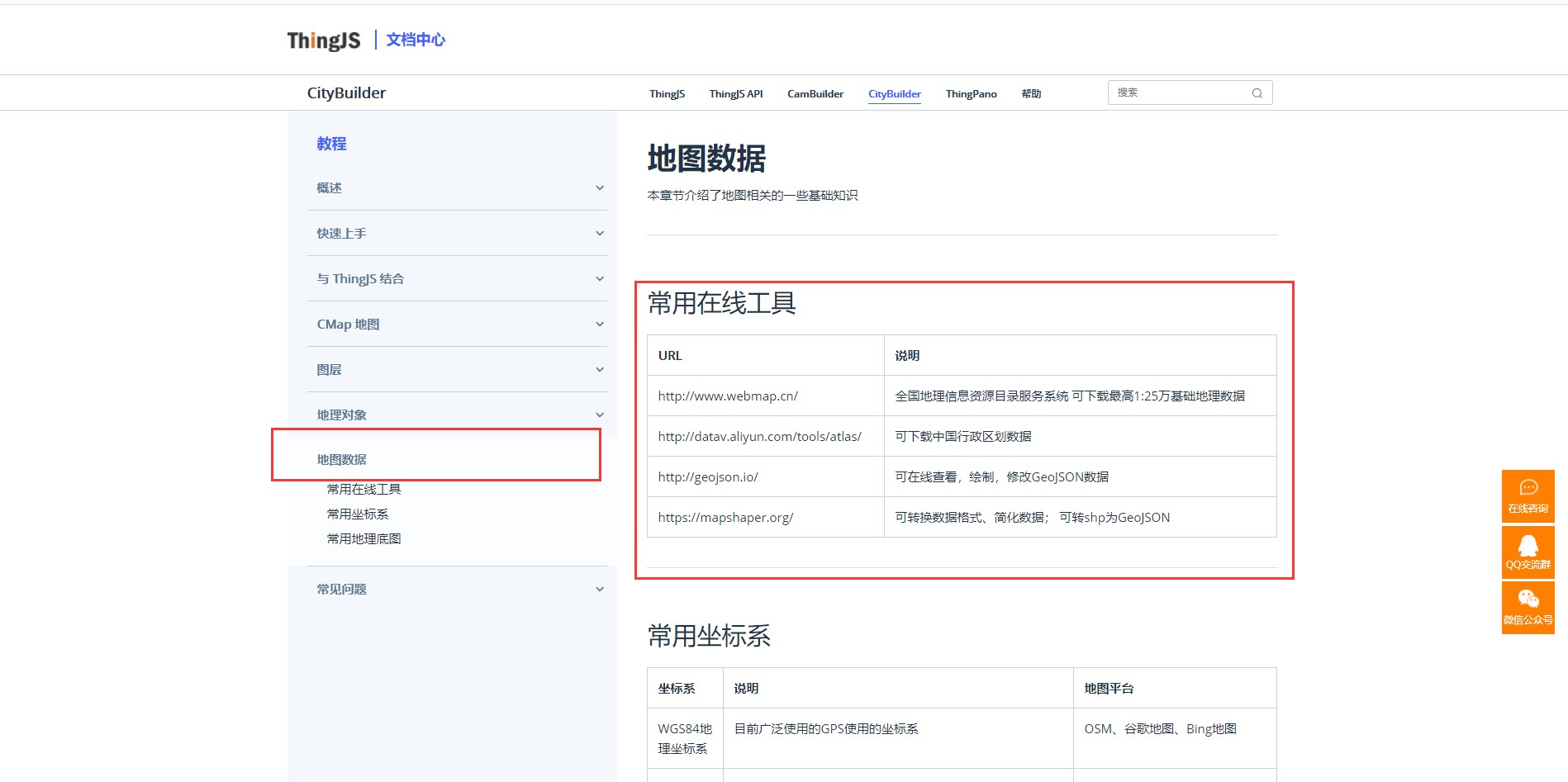
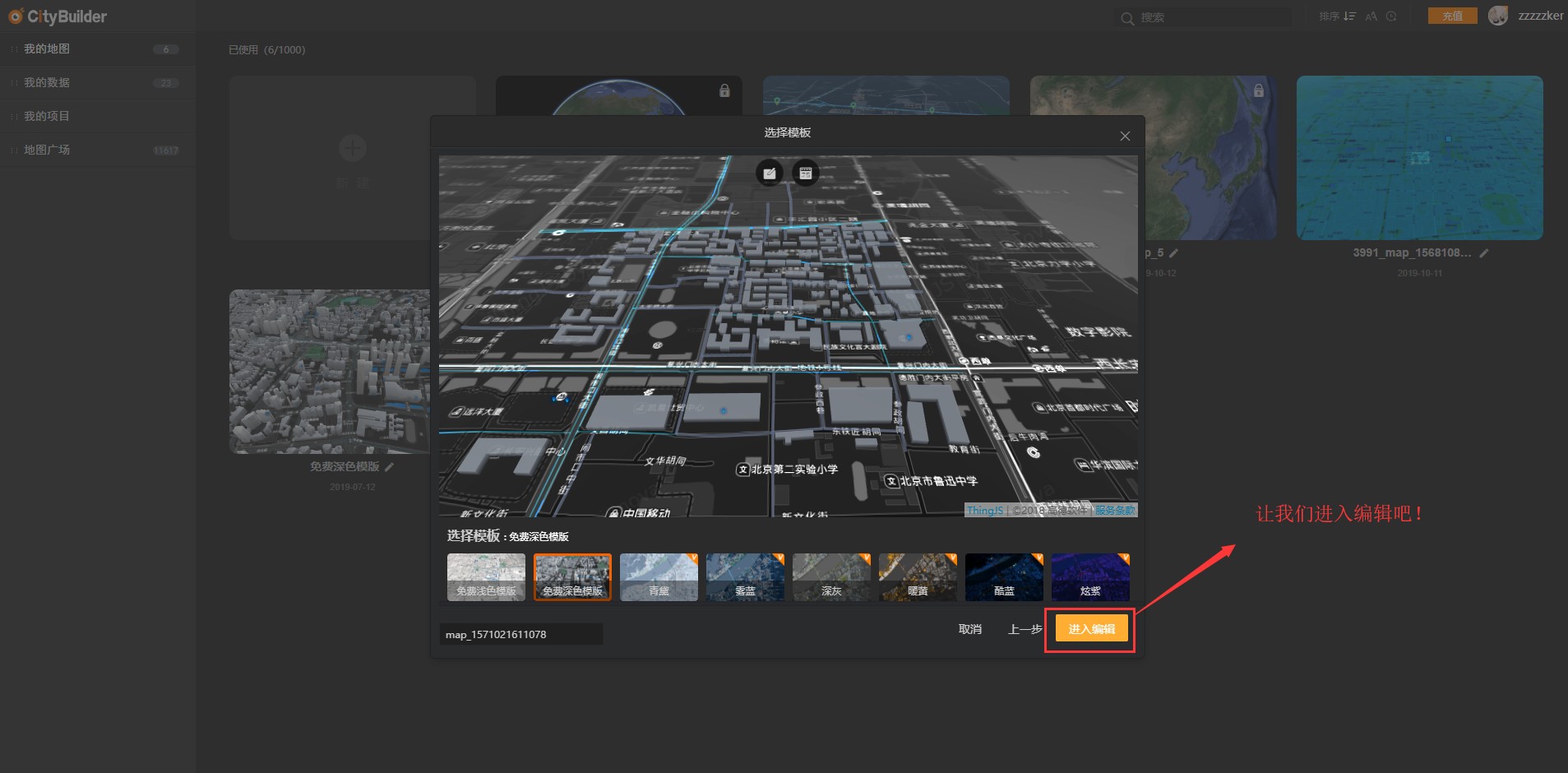
这样一个智慧城市的基础3D可视化模型就搭建好了,是不是非常迅速?如果是要在地图上产生没有收录的楼栋,比如建设中或者计划建设的楼栋,也可以查看文档中心的CityBuilder使用教程,通过地图数据的常用在线工具,修改地图数据并且上传至CityBuilder项目中,切换并且使用上传的地图数据。

步骤一:进入CityBuilder;



步骤二:新建CItyBuilder项目;

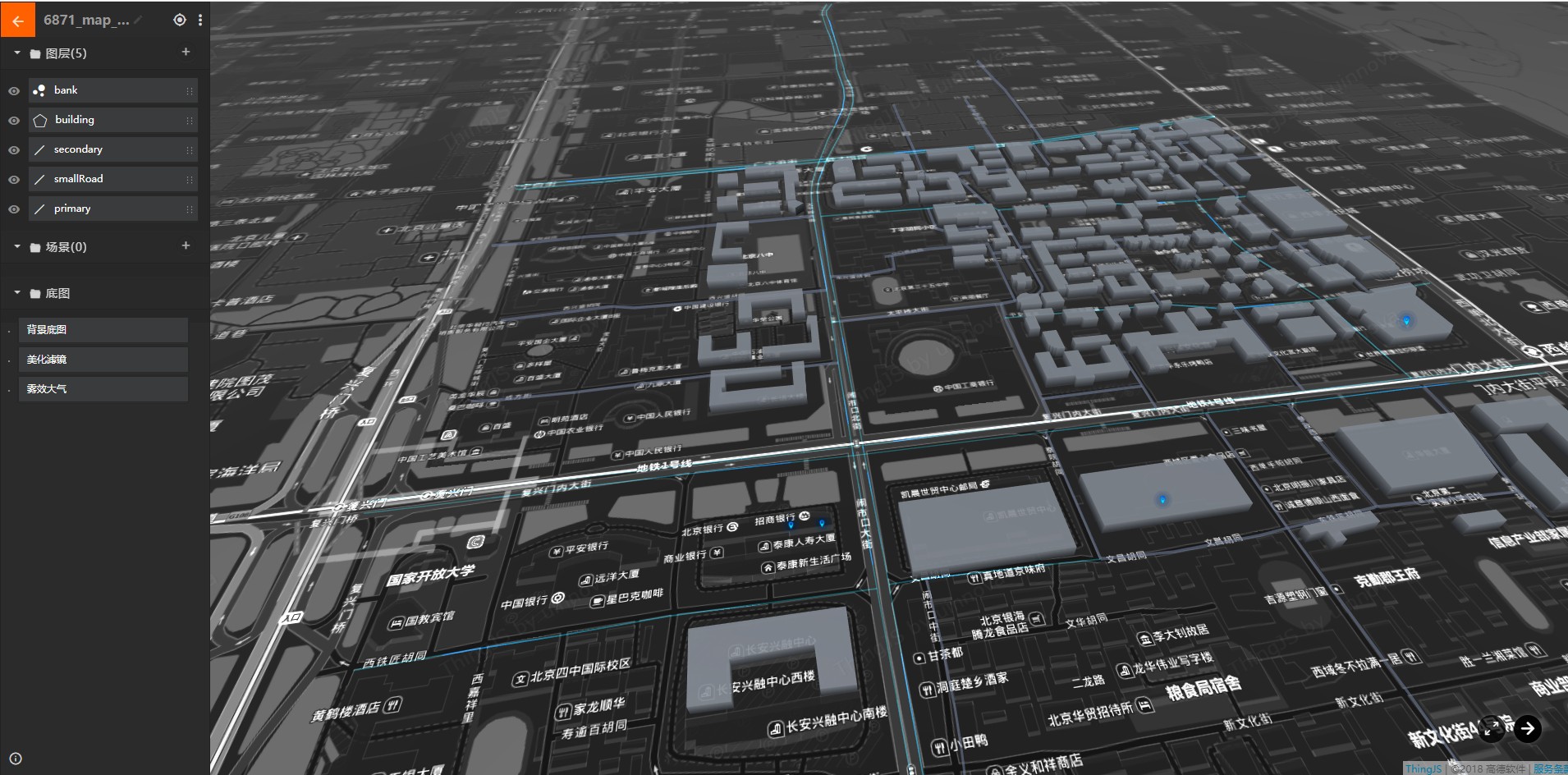
步骤三:生成智慧城市3D可视化模型;



成果图预览:

这样一个最初的CityBuilder 3D可视化智慧城市的模型就搭建好了,是不是很方便呢,下次我再为大家详细分享一下较为简单的、完整的智慧城市应用步骤~如果引起了您的兴趣或者是对您有一定帮助,还请点个赞哟~