一、前言
我们经常见到的,如果需要在每一行的数据前面加上序号咋办?是用数据库里面的id,错了,我们需要用一个for循环里面的东西forloop。还有我们需要添加一对多的数据,就是往一个有外键的表里面插入数据。今天我们就来写一个增加一对多的数据示例
二、forloop添加序号
2.1、单循环
说明:我们在单个for循环下,获取序号。
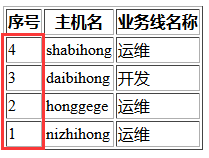
①顺序从1开始,即:forloop.counter
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
<td>{{ forloop.counter }}</td> #顺序从1开始
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
如图:

②顺序从0开始,即:forloop.counter0
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
<td>{{ forloop.counter0 }}</td> #顺序从0开始
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
如图:

③倒叙以1结束,即:forloop.revcounter
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
<td>{{ forloop.revcounter }}</td>
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
如图:

⑤倒叙以0结束,即:forloop.revcounter0
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
<td>{{ forloop.revcounter0 }}</td> #倒叙以0结束
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
如图:

2.2、for语句嵌套循环
说明:我们需要获取嵌套循环的信息的话,那么就需要用到forloop.parentloop的功能了
{% for i in v2 %}
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
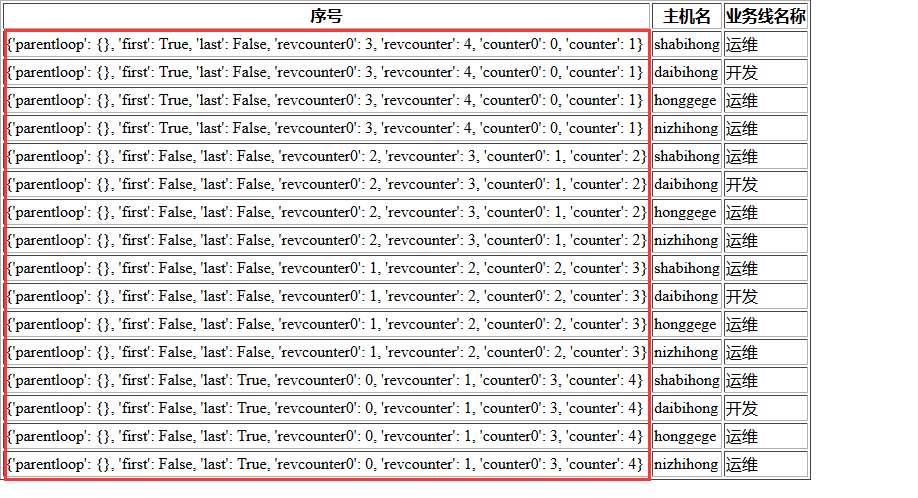
<td>{{ forloop.parentloop }}</td> #获取父循环的信息
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
{% endfor %}
如图:

如果想获取父循环中的counter字段的值:
{% for i in v2 %}
{% for row in v2 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business_id }}">
<td>{{ forloop.parentloop.counter }}</td> #父循环信息中获取counter值
<td>{{ row.hostname }}</td>
<td>{{ row.business__caption }}</td>
</tr>
{% endfor %}
{% endfor %}
如图:

其他的以此类推,不过这玩意几乎用不到,这边只是介绍一下。
三、增加增加一对多数据示例
3.1、urls.py的连接
from django.contrib import admin
from django.urls import path,re_path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path('^host/$',views.host)
]
3.2、templates的模板信息host.html
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.shade{
position: fixed;
top:0;
right:0;
left:0;
bottom: 0;
background: black;
opacity: 0.6;
z-index: 100;
}
.add-modal{
position: fixed;
height: 300px;
width: 400px;
top:200px;
left: 50%;
z-index: 101;
border: 1px solid white;
background: white;
margin-left: -200px;
}
</style>
</head>
<body>
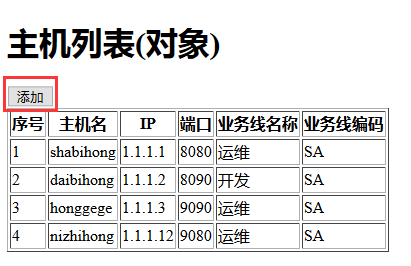
<h1>主机列表(对象)</h1>
<div>
<input id="add_host" type="button" value="添加"/>
</div>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>主机名</th>
<th>IP</th>
<th>端口</th>
<th>业务线名称</th>
<th>业务线编码</th>
</tr>
</thead>
<tbody>
{% for row in v1 %}
<tr h-id="{{ row.nid }}" b-id="{{ row.business.id }}">
<td>{{ forloop.counter }}</td>
<td>{{ row.hostname }}</td>
<td>{{ row.ip }}</td>
<td>{{ row.port }}</td>
<td>{{ row.business.caption }}</td>
<td>{{ row.business.code }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="shade hide"></div>
<div class="add-modal hide">
<form method="post" action="/host/">
<div class="group">
<input type="text" placeholder="主机名" name="hostname">
</div>
<div class="group">
<input type="text" placeholder="IP" name="ip">
</div>
<div class="group">
<input type="text" placeholder="端口" name="port">
</div>
<div class="group">
<select name="b_id">
{% for row in business_list %}
<option value="{{ row.id }}">{{ row.caption }}</option>
{% endfor %}
</select>
</div>
<input type="submit" value="提交">
<input id="cancel" type="button" value="取消">
</form>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#add_host").click(function(){
$(".shade,.add-modal").removeClass("hide");
});
$("#cancel").click(function(){
$(".shade,.add-modal").addClass("hide");
});
})
</script>
</body>
host.html
3.3、view.py的代码
def host(request):
if request.method == "GET":
v1 = models.Host.objects.filter(nid__gte=1)
business_list = models.Business.objects.all()
return render(request,"host.html",{'v1':v1,"business_list":business_list})
elif request.method == "POST":
h = request.POST.get("hostname")
i = request.POST.get("ip")
p = request.POST.get("port")
b = request.POST.get("b_id")
models.Host.objects.create(
hostname=h,
ip=i,
port=p,
business_id=b
)
return redirect("/host/") #注意了,这边不要用render,因为render是需要渲染数据的,如果用这个,你压根就没有往里面传数据,跳转页面就会变成空,所以还是增加完毕直接跳转即可
如图:

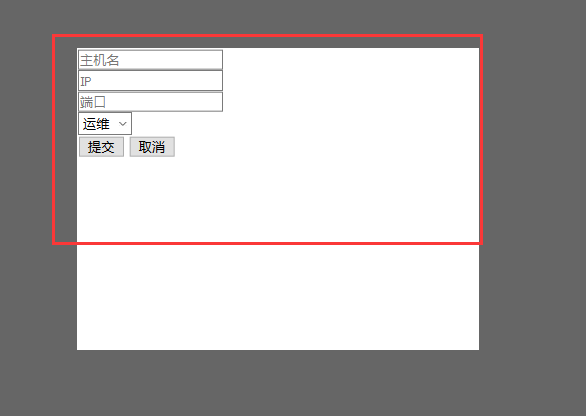
模态对话框: