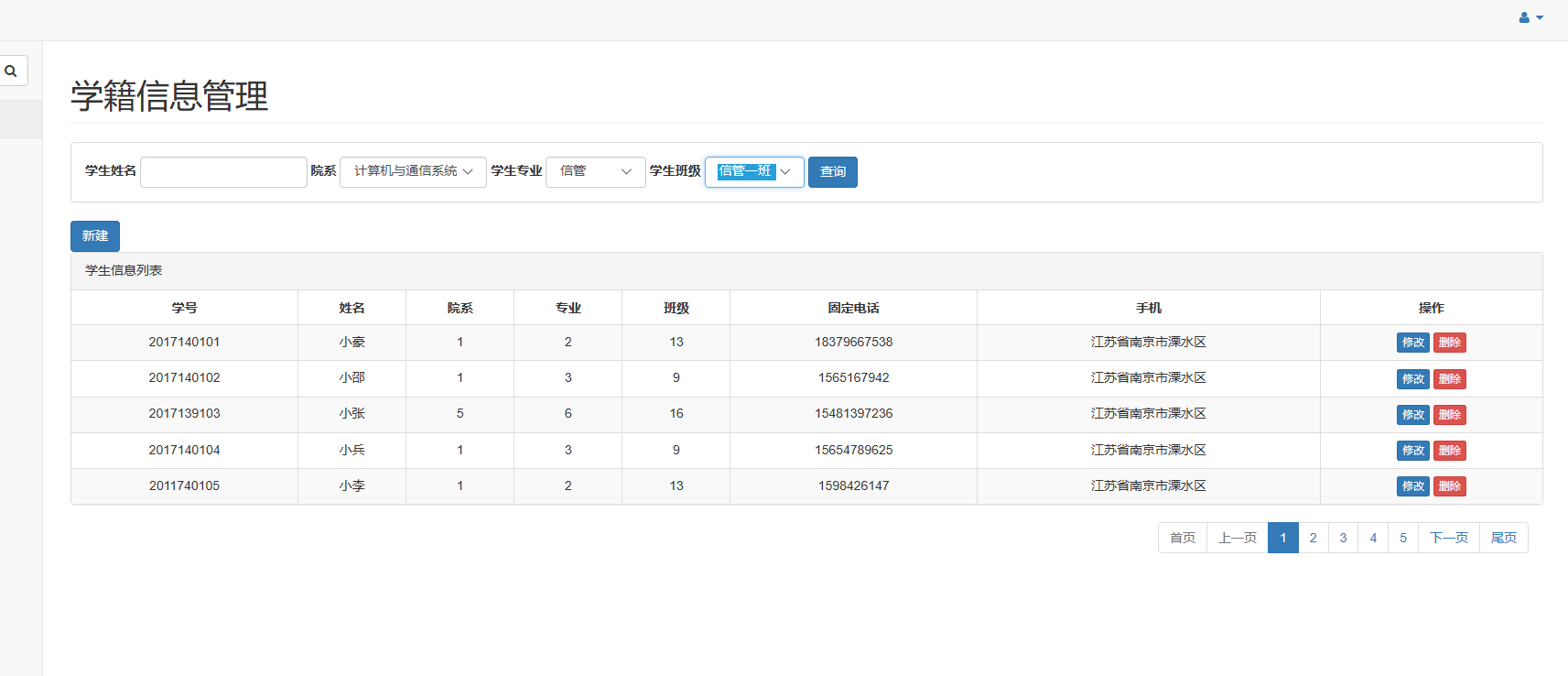
先上效果图

在点击院系的时候程序通过ajax异步查询得到该专业的名称,在查询专业名称的时候得到班级信息
ajax代码如下
//根据s_id查询所有专业的信息 function findClass() { var Id = $("#sProfessional").val(); //获取Id sProfessional的值 $.ajax({ url:"<%=basePath%>student/findClass.action", //传到后台 type:"post", timeout:"1000", data:{"Id":Id}, 将获取的值传到后台 success:function(data) { $("#sClass option").remove(); $("#sClass").append("<option value='0'>--请选择--</option>"); if (data != null) { for ( var i = 0; i < data.length; i++) { var s_id = data[i].s_id; var title = data[i].title; $("#sClass").append("<option value="+s_id+">" + title + "</option>"); } } }, error : function(XMLResponse) { alert(XMLResponse.responseText); } }); } // 查询学生信息
前端代码如下
<div class="form-group"> <label for="sDepartment">院系</label> <select class="form-control" onchange="findsProfessional()" id="sDepartment" name="sDepartment"> <option value="">--请选择--</option> <c:forEach items="${Department}" var="row"> //这里的值由后端model存储hou <option value="${row.s_id}">${row.title}</option> </c:forEach> </select> </div> <div class="form-group"> <label for="sProfessional">学生专业</label> <select onchange="findClass()" class="form-control" id="sProfessional" name="sProfessional"> <option value="">--请选择--</option> </select> </div> <div class="form-group"> <label for="sClass">学生班级</label> <select class="form-control" id="sClass" name="sClass"> <option value="">--请选择--</option> </select> </div>
后端代码如下
/** * 根据院系s_id查询所有专业的信息 * */ @RequestMapping("/student/findsProfessional.action") @ResponseBody public List<BaseDict> list2(@RequestParam("Id")String Id1) { int id=Integer.parseInt(Id1); List<BaseDict> getsProfessionalById = studentService.getsProfessionalById(id); for(BaseDict baseDict:getsProfessionalById) { System.out.println(baseDict.getTitle()); } return studentService.getsProfessionalById(id); } /** * 根据专业s_id查询所有班级的信息 * */ @RequestMapping("/student/findClass.action") @ResponseBody public List<BaseDict> list3(@RequestParam("Id")String id1) { int id=Integer.parseInt(id1); List<BaseDict> getsClasslById = studentService.getsClasslById(id); for(BaseDict baseDict:getsClasslById) { System.out.println(baseDict.getTitle()); } return studentService.getsClasslById(id); }
恭喜你又学会一项技能